
WeChat public accounts (including service accounts and subscription accounts) can customize menu settings. In order to facilitate management, we generally manage and maintain the menu data locally first. When updates are needed, they are updated to the WeChat server. That's it. Based on this method, this article introduces the operation of submitting menus to the WeChat server in my WeChat portal platform management system. The WeChat portal application management system adopts a route based on MVC+EasyUI. Since most domain name servers can only support .NET4.0, it uses MVC3 and C#4.0 as the development basis and can basically be deployed on any .NET server.
We can manage the menu of WeChat public accounts locally through the website and maintain the hierarchical relationship between them. The menu requirements are relatively strict. The following are WeChat's requirements for custom menus:
Currently, custom menus include up to 3 first-level menus, and each first-level menu contains up to 5 second-level menus. The first-level menu can contain up to 4 Chinese characters, and the second-level menu can contain up to 7 Chinese characters. The extra parts will be replaced by "...".
Therefore, we follow the agreement and do not cross the boundary. Otherwise, when submitting the menu to the server, some errors may be returned. We should pay attention to these details when creating local menu management. I also introduced some contents of custom menus in an early article. If you need to, you can review "C# Development of WeChat Portal and Application (6)--Management Operations of WeChat Portal Menu". This article mainly introduces it in my In the platform management system, the menu interface API introduced earlier is called to implement the operation of submitting the menu to the server.
According to WeChat’s custom menu requirements, I designed several basic interfaces for WeChat’s menu in the management system as follows.
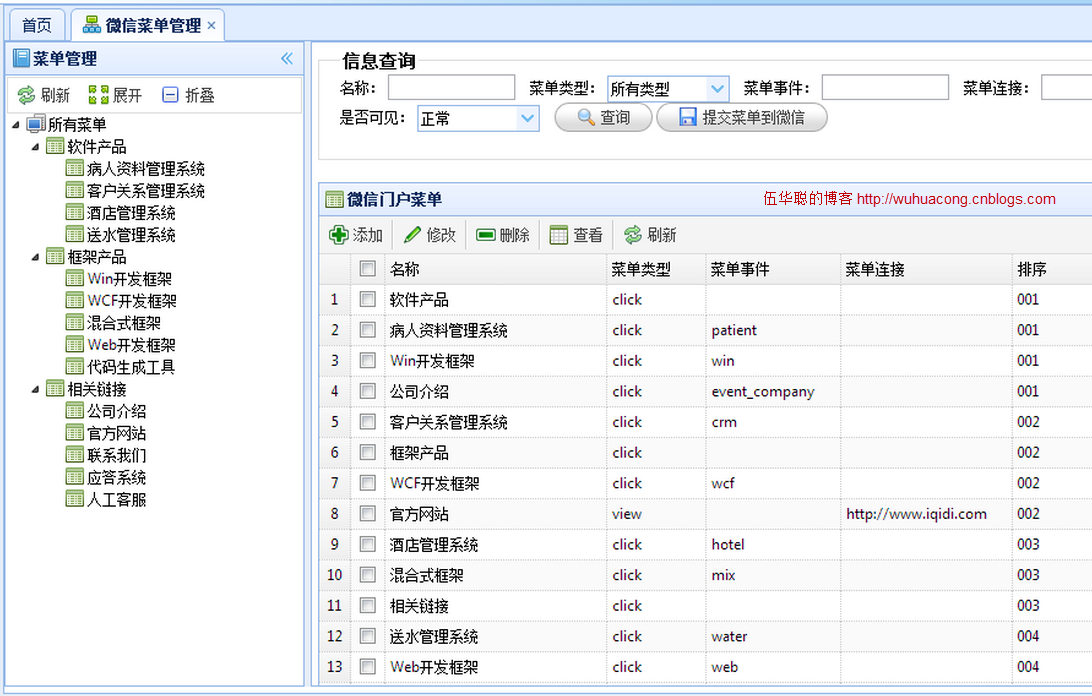
The main menu management interface is as follows.

The interface design for adding a menu is as follows

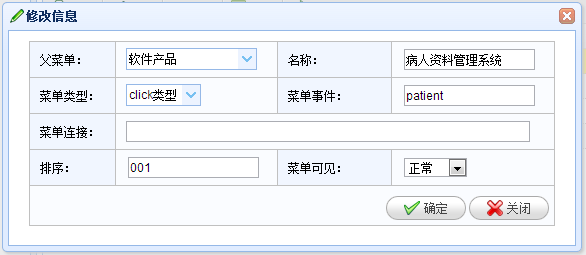
The modification interface for the WeChat menu is as follows

The WeChat menu definition is stored in the database. If it needs to be submitted to the WeChat server and take effect, it needs to call the WeChat API interface for processing. I add a submission in the Controller of the page. The processing method to the server.

The above interfaces are mainly based on the properties of the WeChat menu. For menu maintenance and management, our ultimate goal is to put them on the server for us to handle customer-related event operations.
To submit the menu, we can submit it using JQuery's Ajax in the MVC View page (provided that we add corresponding processing in the controller, which will be introduced later). The interface script code is as follows.
//绑定提交按钮的的点击事件
function BindSubmitEvent() {
$("#btnSubmit").click(function () {
$.messager.confirm("提交菜单确认", "您确认需要提交菜单到微信服务器吗?", function (action) { if (action) { //提交数据 $.ajax({
url: '/Menu/UpdateWeixinMenu',
type: 'post',
dataType: 'json',
success: function (data) { if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
} else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},
data: ''
});
}
});
});
}The red code above is the method we defined in the MVC controller. We only need to call the controller method through the POST method. The menu can be submitted to the WeChat server. As for the specific details, we can just move it to the controller or a lower level for processing. The page does not need to involve too much logic.
The UpdateWeixinMenu method code of the Menu controller above is as follows (mainly based on the development model I introduced earlier).
/// <summary>
///更新微信菜单
/// </summary>
/// <returns></returns> public ActionResult UpdateWeixinMenu()
{
string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
}The above methods are introduced one by one here. GetAccessToken is mainly to obtain the access token for the current operation. The operations here can be cached. Otherwise, the AccessToken is obtained frequently. After reaching the specified number of times per day, it cannot be used again that day.
The GetWeixinMenu method is mainly for convenience. It encapsulates a function to obtain the custom menu data of WeChat. The specific code is as follows.
/// <summary>
/// 生成微信菜单的Json数据 /// </summary>
/// <returns></returns>
private MenuListJson GetWeixinMenu()
{
MenuListJson menuJson = new MenuListJson();
List<MenuNodeInfo> menuList = BLLFactory<Menu>.Instance.GetTree(); foreach (MenuNodeInfo info in menuList)
{
ButtonType type = (info.Type == "click") ? ButtonType.click : ButtonType.view; string value = (type == ButtonType.click) ? info.Key : info.Url;
MenuJson weiInfo = new MenuJson(info.Name, type, value);
AddSubMenuButton(weiInfo, info.Children);
menuJson.button.Add(weiInfo);
} return menuJson;
}
private void AddSubMenuButton(MenuJson menu, List<MenuNodeInfo> menuList)
{ if (menuList.Count > 0)
{
menu.sub_button = new List<MenuJson>();
} foreach (MenuNodeInfo info in menuList)
{
ButtonType type = (info.Type == "click") ? ButtonType.click : ButtonType.view; string value = (type == ButtonType.click) ? info.Key : info.Url;
MenuJson weiInfo = new MenuJson(info.Name, type, value);
menu.sub_button.Add(weiInfo);
AddSubMenuButton(weiInfo, info.Children);
}
}
上面的代码,就是把本地存储的MenuNodeInfo数据,通过递归遍历的方式,转换为微信的自定义菜单实体MenuJson,这样我们调用API就非常方便了,这个函数主要负责构造对应的实体信息就是了。至于调用微信API提交菜单的事情,还是让API自己亲自处理为好,他们的代码如下所示(也就是上面函数的部分代码)。
IMenuApi menuApi = new MenuApi(); CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
最终的结果是返回一个通用的结果CommonResult,这个结果对象,非常方便脚本的处理,如果有错误,则提示错误,否则也方便判断布尔值,也就是上面的页面代码脚本。
success: function (data) { if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
} else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},通过以上几部分的代码,我们就可以实现前台MVC的视图界面,调用后台封装好的微信API,实现菜单的提交处理了。
如果感兴趣或者体验相关的客服应答功能,可以关注我的微信了解下。具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

更多C#开发微信门户及应用-微信门户菜单管理及提交到微信服务器相关文章请关注PHP中文网!




