 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Senparc.Weixin.MP SDK WeChat public platform development tutorial (3): WeChat public platform development verification
Senparc.Weixin.MP SDK WeChat public platform development tutorial (3): WeChat public platform development verification
Senparc.Weixin.MP SDK WeChat public platform development tutorial (3): WeChat public platform development verification
To connect to the "development mode" of the WeChat public platform, that is, to connect to your own website program, you must register successfully (see Senparc.Weixin.MP SDK WeChat public platform development tutorial (1): WeChat public platform registration), Wait for the official review. After the review is passed, the "Advanced Functions" menu will appear at the top of the background.
Before using "Advanced Functions" > "Development Mode", there must be a website that has been deployed on the Internet and can be accessed using port 80 (domain name or IP access is acceptable). For some development preparations, see Article: Senparc.Weixin.MP SDK WeChat Public Platform Development Tutorial (2): Become a Developer
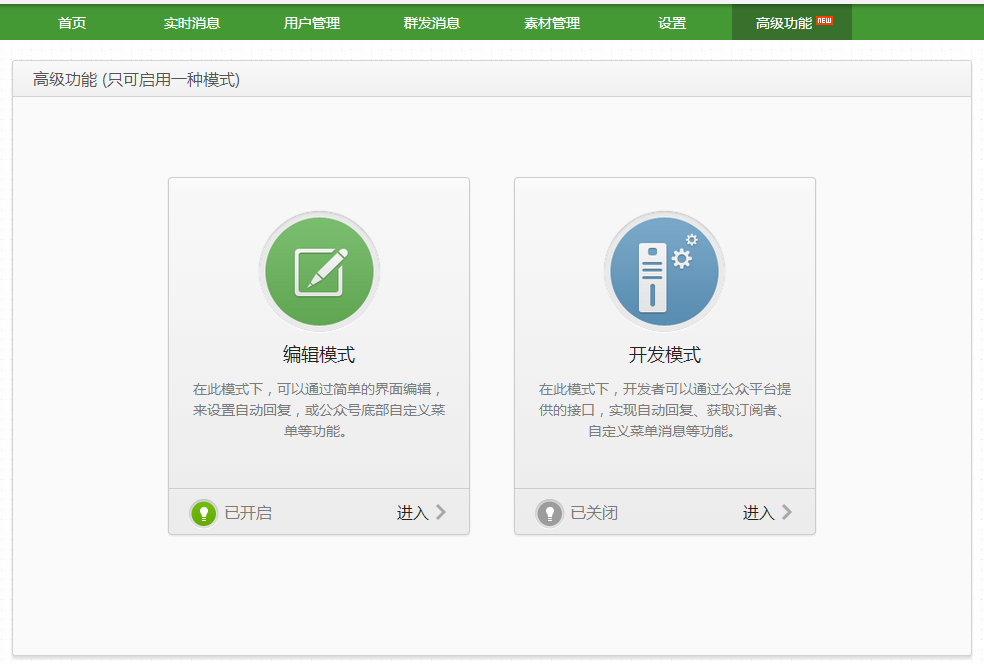
After entering the "Advanced Functions" for the first time, the interface is as follows:

We see that by default, "Edit Mode" is turned on. To use "Development Mode", you must first turn off "Edit Mode".
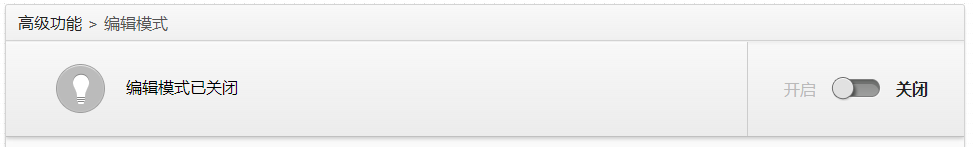
Click to enter edit mode. As shown below:

Click the slider in the upper right corner to turn off the "Editing Function".

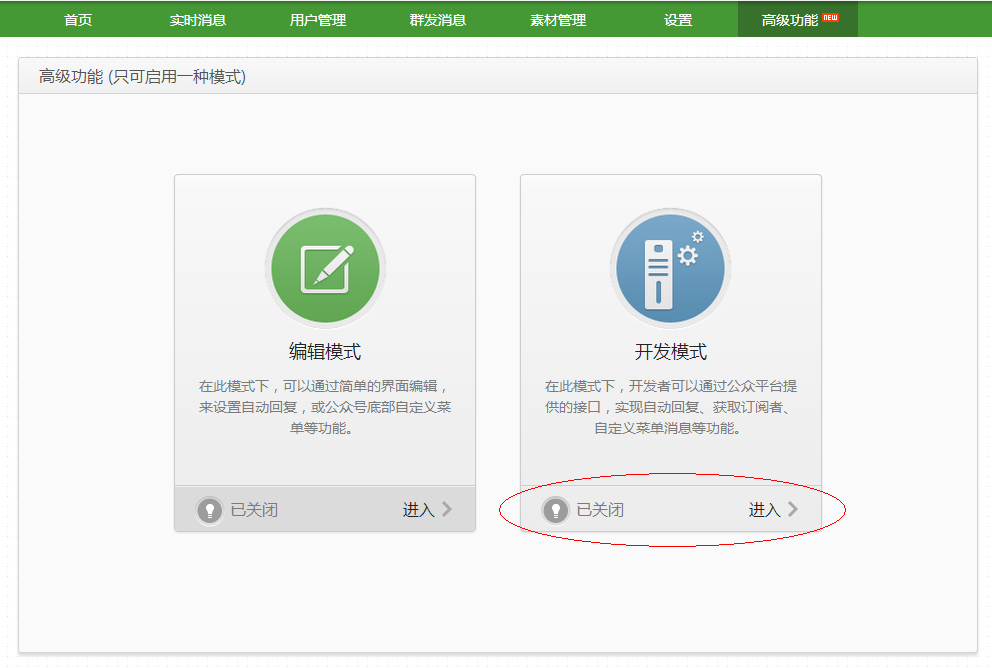
Then return to "Advanced Functions" and enter "Development Mode", as shown below:

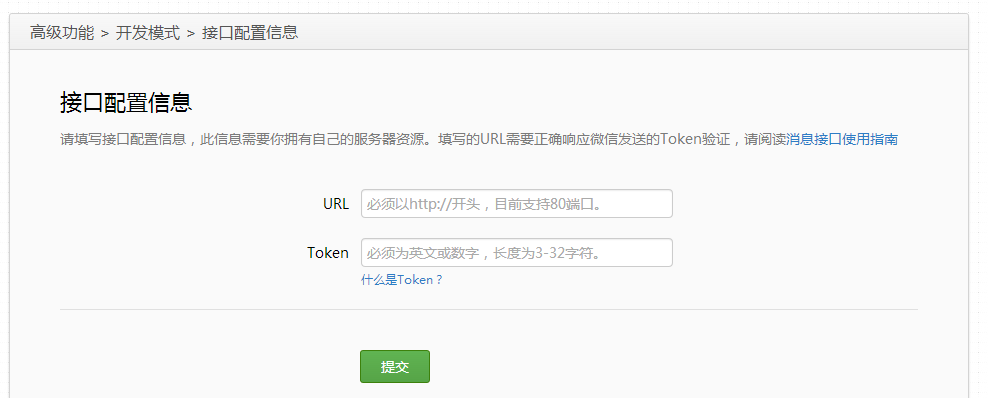
Enter Development Mode Finally, we need to set up the Url that communicates with the WeChat server, and the Token that only we know (must not be disclosed).
The official has provided a PHP version example: http://mp.weixin.qq.com/mpres/htmledition/res/wx_sample.zip. You can also use your own language according to the official API instructions. write.
In the open source project of Senparc.Weixin.MP, we also provide two demos, ASP.NET MVC and ASP.NET Web Forms, that can be directly deployed: https://github.com/JeffreySu/WeiXinMPSDK

When submitting, the WeChat server will use the token to verify the filled-in URL. If it passes successfully, the save will be successful. If it does not pass, An error message will be given, and the information filled in cannot be saved.
In order to more intuitively demonstrate what necessary elements should be included in the program corresponding to this URL, I will give the implementation method of Senparc.Weixin.MP here (I will take MVC and WebForms as examples respectively):
Method 1: Use MVC
1. Create a Controller, such as WeixinController.cs, refer to Senparc.Weixin.MP.dll (using Senparc.Weixin.MP.dll), see the latest DLL The Senparc.Weixin.MP.BuildOutPut folder of the open source project https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.BuildOutPut
2. Set a private variable (of course you It can also be saved in the database), such as:
public readonly string Token = "weixin";//与微信公众账号后台的Token设置保持一致,区分大小写。
3. Create an Action named Index for Get request, such as:
/// <summary>
/// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如:http://www.php.cn/
/// </summary>
[HttpGet]
[ActionName("Index")]
public ActionResult Get(string signature, string timestamp, string nonce, string echostr)
{
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
return Content(echostr); //返回随机字符串则表示验证通过
}
else
{
return Content("failed:" + signature + "," + MP.CheckSignature.GetSignature(timestamp, nonce, Token)+"。如果您在浏览器中看到这条信息,表明此Url可以填入微信后台。");
}
}At this point, these codes are compiled and deployed to the website as required, and fill in http://www.php.cn/ in the "Interface Configuration Information" and fill in the Token weixin.
The complete WeixinController.cs with the above code can be found here.
Method 2: Using Web Forms
The verification process of Web Forms is the same as MVC, but the writing method is slightly different. The code is given directly here (also use Senparc.Weixin.MP. dll), assuming the file name is weixin.aspx in the root directory:
public partial class Weixin : System.Web.UI.Page
{
private readonly string Token = "weixin";//与微信公众账号后台的Token设置保持一致,区分大小写。
protected void Page_Load(object sender, EventArgs e)
{
string signature = Request["signature"];
string timestamp = Request["timestamp"];
string nonce = Request["nonce"];
string echostr = Request["echostr"];
if (Request.HttpMethod == "GET")
{
//get method - 仅在微信后台填写URL验证时触发
if (CheckSignature.Check(signature, timestamp, nonce, Token))
{
WriteContent(echostr); //返回随机字符串则表示验证通过
}
else
{
WriteContent("failed:" + signature + "," + CheckSignature.GetSignature(timestamp, nonce, Token));
}
}
else
{
//判断Post或其他方式请求
}
Response.End();
}
private void WriteContent(string str)
{
Response.Output.Write(str);
}
}According to the above code, in the "Interface Configuration Information", Url should be filled in http://YourDomain/weixin.aspx, and Token should be filled in weixin.
See here for the complete code of the above weixin.aspx.cs (of course you can also write it as ashx to further improve efficiency).
The CheckSignature.Check() method is a method for verifying requests in the Senparc.Weixin.MP SDK and has been encapsulated. The purpose of using it directly here is to simplify the code and highlight the key points. Interested friends can directly look at the source code.
Using either of the above two methods, MVC and Web Forms, you can already pass the background verification. But note that the Get method alone cannot communicate with information sent by WeChat users, because from the previous tutorial we know that the Url of the WeChat background is requested through the Get method, while the request from the WeChat client is requested by the Post method. Regarding the Post method, I will explain it in detail in a later tutorial.
Moreover, under the current setting, even if you write Post-related methods, after passing the verification, it does not mean that your server can already receive messages from the WeChat server. There is one last step: manual Turn on "Developer Mode":

Now this WeChat account has been successfully switched to "Developer Mode", and all messages sent by the WeChat client to the public account will be Forward it to the Url you just filled in.
In the next article, we will introduce how to use the most "rough ore" method to respond to the Post request sent by the client.
After understanding the "coarse mining" method, we will officially enter the "refined" and "concise" method of Senparc.Weixin.MP SDK.
For more Senparc.Weixin.MP SDK WeChat public platform development tutorial (3): WeChat public platform development verification For related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




