
How to use hprose to develop WeChat applet? Let me introduce it to you below:
1. Download the WeChat applet development tool and install it
If you already have the WeChat applet development tool, there is no need to download it. Download the development tool: mp.weixin.qq .com/debug/wxadoc/dev/devtools/devtools.html?t=1474644083132
2. Download hprose-html5 or hprose-js
Download address: hprose-html5 or hprose-js .
It is recommended to use the hprose-html5 version. This version is smaller, supports binary data transmission, and is faster.
You can use git clone to download, or you can just download the files in the dist directory,
3. Take the hprose-html5 version as an example:
hprose-html5.src. js is the source version and hprose-html5.js is the compressed version
Both versions can be used. It is recommended to use the source version during the debugging phase. But do not use the hprose-html5.min.js version. This version is a compressed version and does not support compilation in WeChat mini programs.
After that, you can copy them to the utils directory of the WeChat applet you created (just copy one of them), and then rename it hprose.js (this step is optional, just for later When citing, the names are consistent).
Next, open the pages/index/index.js file.
Add at the beginning:
var hprose = require('../../utils/hprose.js');
Then add the following code to the onLoad event:
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
});The overall look is like this:
//index.js
var hprose = require('../../utils/hprose.js'); //获取应用实例
var app = getApp() Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function()
{
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
}); var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
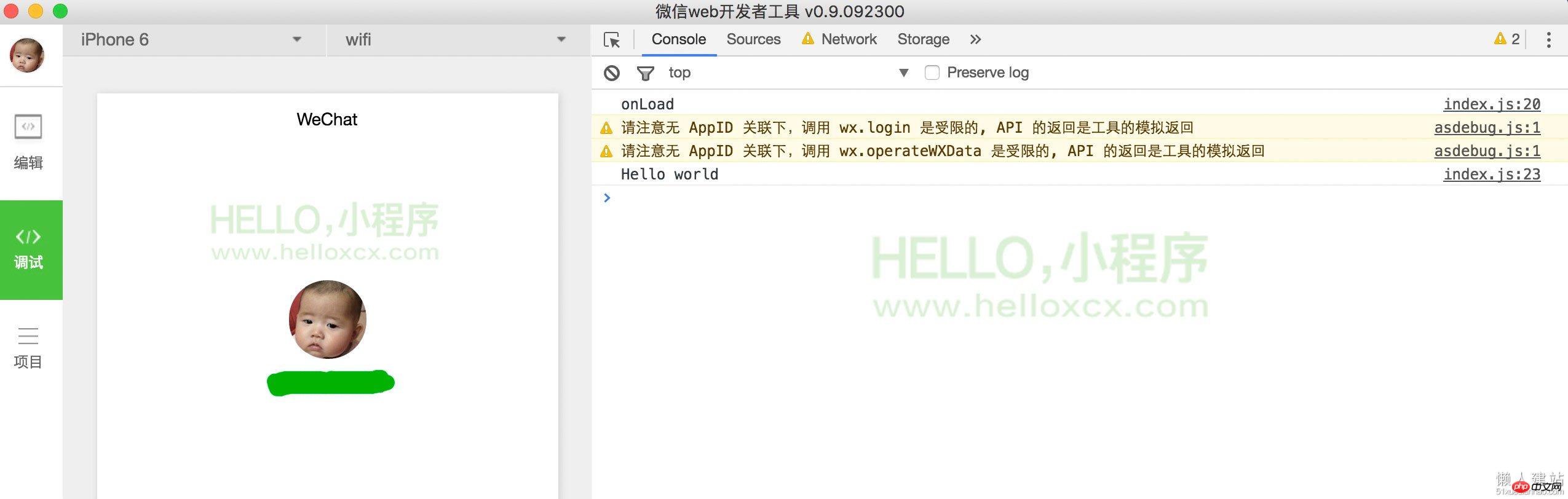
})Then click Compile and run. If there is no problem with your network, you will see in the debugging console:

It’s that simple, you can use hprose to develop WeChat applet .
The above is the detailed content of Example analysis of developing WeChat applet using hprose. For more information, please follow other related articles on the PHP Chinese website!
 How to solve Java stack overflow exception
How to solve Java stack overflow exception
 es6 new features
es6 new features
 Laptop sound card driver
Laptop sound card driver
 How many types of usb interfaces are there?
How many types of usb interfaces are there?
 The installer cannot create a new system partition solution
The installer cannot create a new system partition solution
 A collection of common computer commands
A collection of common computer commands
 How to use unlocker
How to use unlocker
 vs2010 key
vs2010 key
 How to solve the problem that scanf return value is ignored
How to solve the problem that scanf return value is ignored




