Recommended to people who are new to WeChat development
WeChat Mini Program is something between a native app and H5. If you have used cordova, Hbuiler, appCan and the like to develop hybrid apps, then the WeChat applet may be closer to this method. However, WeChat mini programs rely on the WeChat development platform, and even the IDE is dedicated. The finished product can only be found in WeChat by searching or scanning the QR code to find the entrance, and then access it. These days I have been trying to use WeChat applet to rewrite the original H5 project. I have some small experiences, and I am afraid that I will forget them after a long time, so I wrote them down and used them as a memo, and also shared them with classmates who want to learn WeChat mini programs.
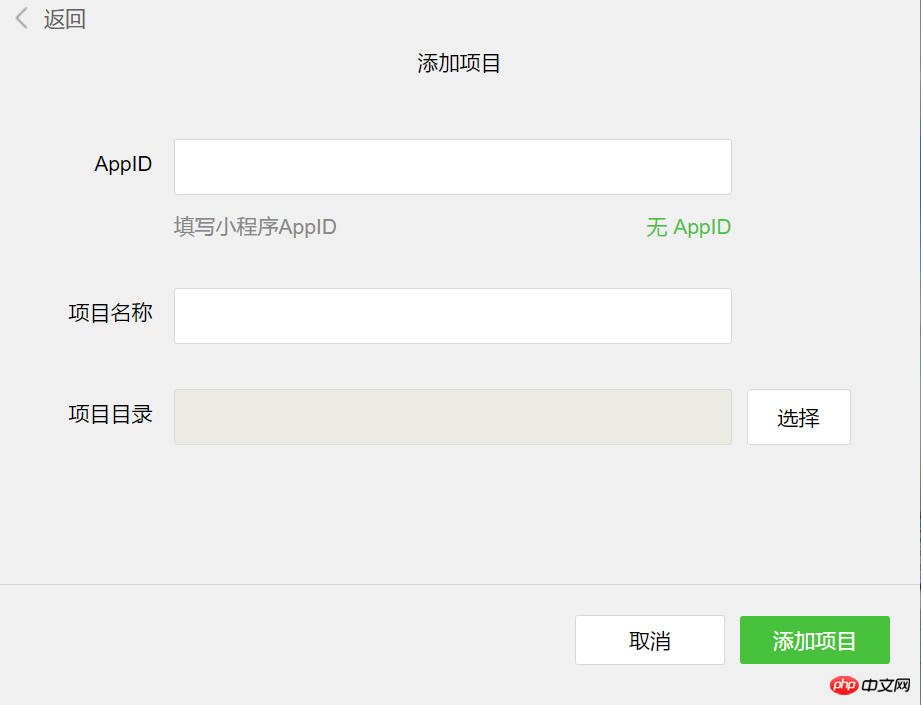
The WeChat applet is made in China, so you don’t have to worry about the documents being incomprehensible or the network being blocked, which is very convenient. The official getting started tutorial is written very simply and is directly linked to. If you have not come into contact with WeChat mini programs before, you can follow my steps. The first thing is to download the development tools and sharpen the knife without missing the wood. Click here to download This is an IDE tool for WeChat applet development. It integrates preview, packaging and publishing,

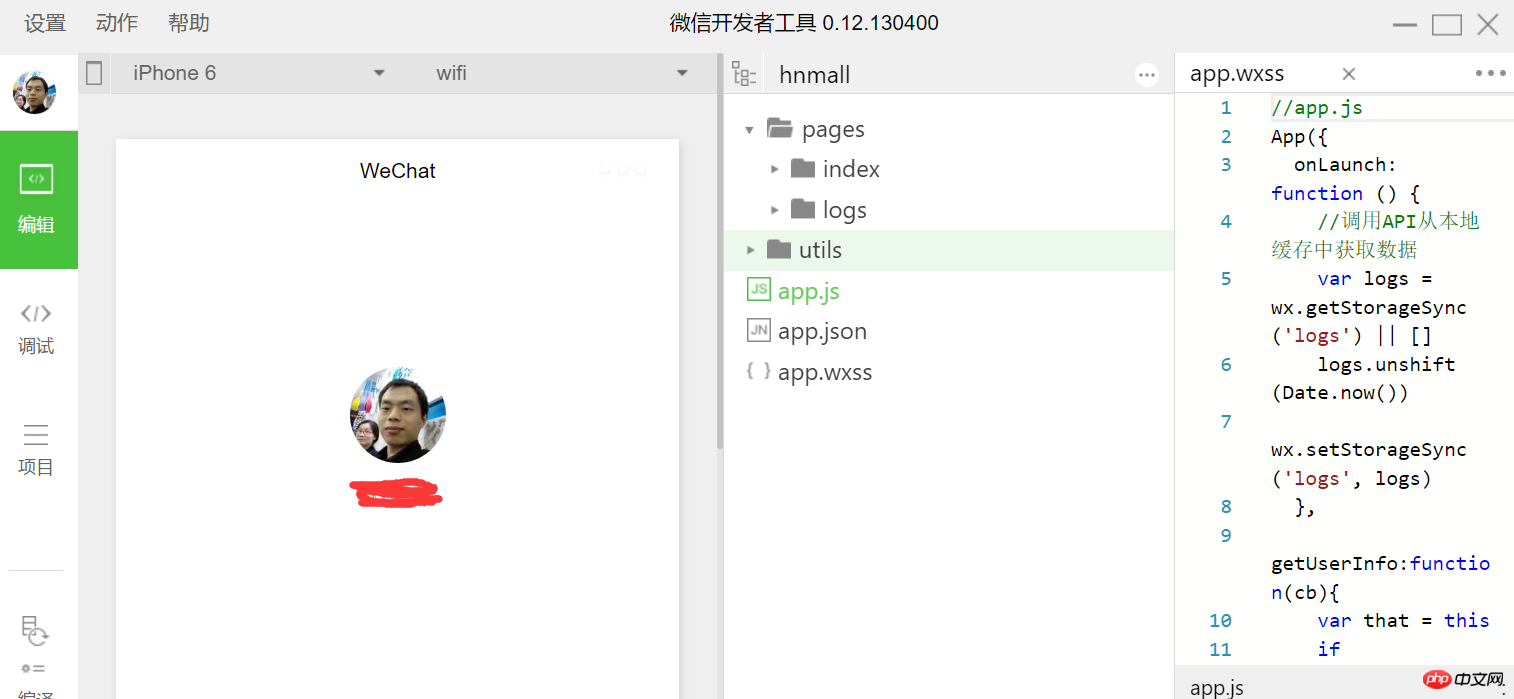
directory structure, the middle is the preview effect, and the right is the console.

Framework. Here are some knowledge points that need to be understood:
.js is the script code of the mini program, .wxss is the style, and .json is Configuration information. Every time a new page is added, a new configuration must be added to the page item in app.json. For example, add an "About Us":"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/about/about" //添加关于我们
],Page({
data: {
motto: 'Hello World',
userInfo: {}
},
onLoad: function () {
//初始化
}
})<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>bindtap是固定写法就相当于onclick,bindViewTap就是事件要做的事情。相当于onclick=bindViewTap,不过和直接在html中的on绑定又有点区别,这里用的bindtap是虚拟邦定,最终都是通过事件代理进行实际派发,所以event对象也是一个二次封装的对象。这一点和React中的事件邦定用法是同样的套路。
在view上邦定好事件类型和方法名之后,要在页面(比如index)中添加相应的事件函数。比如:
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
}更多参考信息
变量循环:wx:for
页面中使用 block 控制标签来组织代码,在 block上使用 wx:for 绑定 循环数据,并将 循环体数据循环展开节点
<block wx:for="{{数组变量}}">
{{item}} //item数组成员
</block>页面跳转:wx.navigateTo
wx.navigateTo({
url: '../about/about'
})插件API:
依靠插件,微信小程序可以使用原生APP才有的功能,具体内容查看官方插件列表。下面以调用摄像头和相册为例,介绍插件的用法:
wx.chooseImage
首页在页面中绑定一个点击事件:
<!--pages/about/about.wxml-->
<view>
<text>pages/about/about.wxml</text>
<icon type="success" bindtap="bindEvent"></icon>
</view>然后在about.js中添加事件函数
// pages/about/about.js
Page({
data:{},
//....省略无关代码
bindEvent:function(e){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
})
}
})预览:
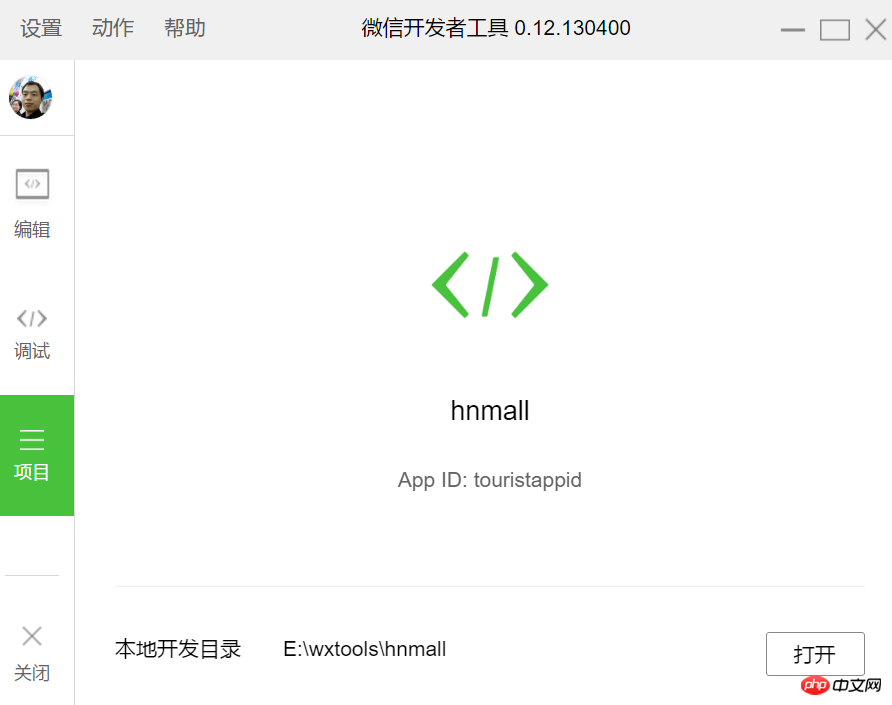
点击IDE工具的左边,“项目” ,如果有AppID ,可以上传,通过手机在微信中进行查看。
其它:
微信小程序中有许多与传统开发方式不一样的地方,需要多留意官方的F&Q ,避免趟一些不必要的坑。
The above is the detailed content of Recommended to people who are new to WeChat development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Troubleshooting and solutions to the company's security software that causes some applications to not function properly. Many companies will deploy security software in order to ensure internal network security. ...
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
Discussion on the JS resource caching issue of Enterprise WeChat. When upgrading project functions, some users often encounter situations where they fail to successfully upgrade, especially in the enterprise...
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
Compatibility issues and troubleshooting methods for company security software and application. Many companies will install security software in order to ensure intranet security. However, security software sometimes...
 How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
The choice of H5 and applet depends on the requirements. For applications with cross-platform, rapid development and high scalability, choose H5; for applications with native experience, rich functions and platform dependencies, choose applets.
 What are the development tools for H5 and mini program?
Apr 06, 2025 am 09:54 AM
What are the development tools for H5 and mini program?
Apr 06, 2025 am 09:54 AM
H5 development tools recommendations: VSCode, WebStorm, Atom, Brackets, Sublime Text; Mini Program Development Tools: WeChat Developer Tools, Alipay Mini Program Developer Tools, Baidu Smart Mini Program IDE, Toutiao Mini Program Developer Tools, Taro.






