
What is routing?
We usually understand routing as the process of determining the network range of the end-to-end path when packets are sent from source to destination;
Borrowing the above definition, We can understand mini program page routing, the rules for jumping from one page to another page according to routing rules (path).
Through this article, you can learn:
Which situations will trigger page jumps
How to jump Page
Page parameters
Page stack
Start the applet and initialize the first page
Open a new page and call API wx.navigateTo or Use the <navigator /> component
to redirect the page, call API wx.redirectTo or use the <navigator /> component
To return the page, call API wx.navigateBack or the user presses the return button in the upper left corner
tarbar switch
All pages must be registered in app.json, for example:
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}Use wx.navigateToInterfaceJump, The original page remains.
wx.navigateTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})Use wx.redirectTo interface to jump, close the original page and cannot return to .
wx.redirectTo({
//目的页面地址
url: 'pages/logs/index',
success: function(res){},
...
})3. Use components
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
When the component adds a redirect attribute, it is equivalent to the wx.redirectTo interface; the default redirect attribute is false, which is equivalent to the wx.navigateTo interface.
The user clicks the return button in the upper left corner, or calls the wx.navigateBack interface to return to the previous page.
wx.navigateBack({
delta: 1
})When delta is 1, it means returning to the previous page, when it is 2, it means going to the previous page, and so on; if dalta is greater than the total number of pages that have been opened, return to the home page. After returning, the meta interface is destroyed.
In fact, this is very simple, in the form of:
url?key=value&key1=value1
After testing, the passed parameters were not URIEncoded , transmit Chinese without garbled characters. Parameter length is not tested.
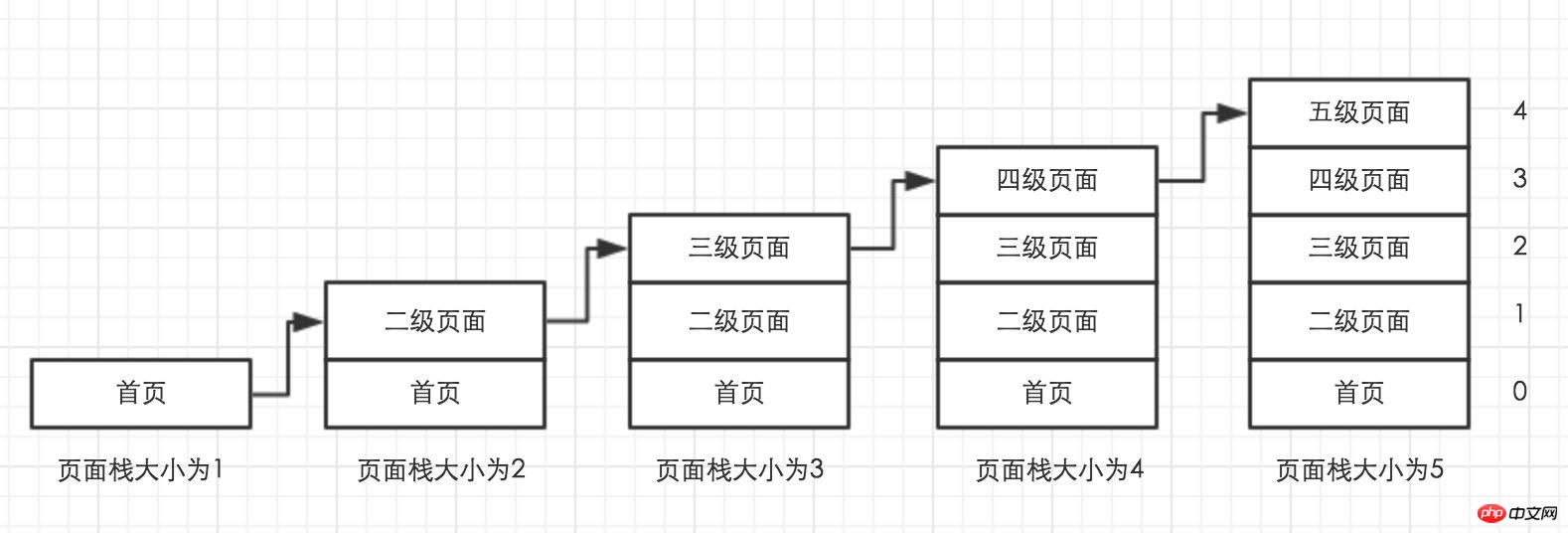
Official regulations stipulate that a mini program can only have a maximum of five pages existing at the same time, which means that without closing the page, at most Five new pages are opened, and the page depth is 5.
For reversible operations, use wx.navigateTo, such as jumping from the homepage to the secondary page, and returning from the secondary page without re-rendering the homepage
For irreversible operations, use wx.redirectTo. For example, after the user successfully logs in, the login page is closed and cannot return to the login interface.
For some introductory and other uncommon pages wx.redirectTo or wx.navigatrBack
For similar nine-square grid and list items, use
Do not use wx.redirectTo on the homepage, as this will cause the application to be unable to return to the homepage
Simplify requirements and processes; core functions are completed on two or three pages It is the embodiment of Zhang Xiaolong's pursuit of "small but beautiful"
The page stack maintains the relationship between pages in the form of a stack (first in, last out) The relationship;
The applet provides the getCurrentPages() function to obtain the page stack, The first element is the home page, and the last element is the current page.
Every time wx.navigateTo is used to open a new page, the page stack size increases by 1 until the page stack size reaches 5; 
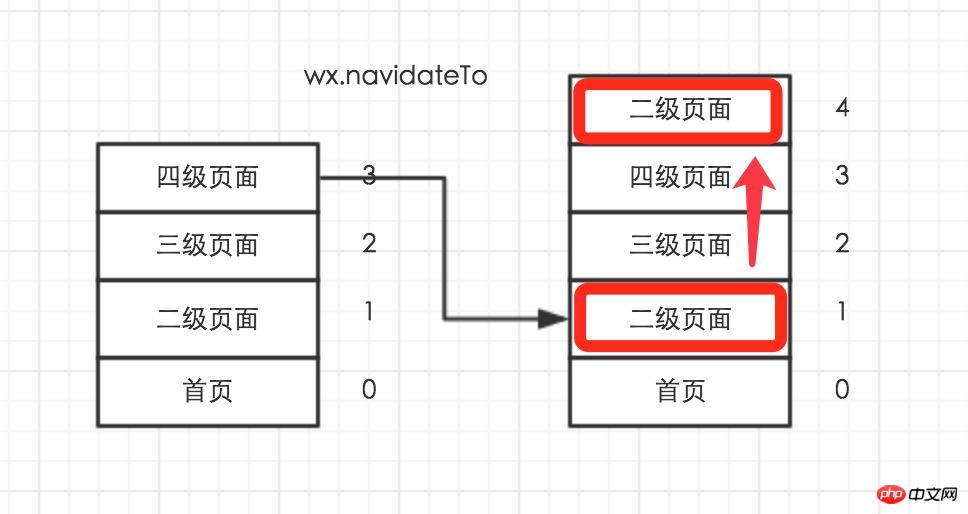
Use wx.navigateTo to repeatedly open the interface
In the above picture, if wx.navigateTo is used to jump from the fourth-level page to the second-level page page, at this time, an interface that is the same as the initial state of the secondary page will be added to the top of the page stack, but the two page states are independent. The page stack size will be increased by 1. If the page stack size is 5, wx.navigateTo is invalid
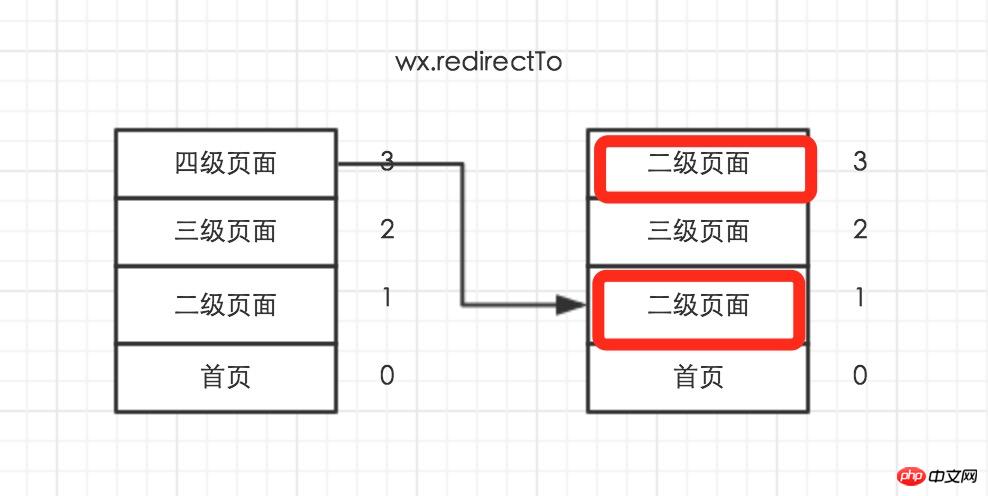
Use wx.redirectTo to redirect
In the above figure, if wx.redirectTo is used to redirect from the fourth-level page to the second-level page, the fourth-level page will be closed and the fourth-level page will be replaced with the second-level page. But the two page states are independent. The page stack size at this time remains unchanged. Please note the difference from using wx.navigateTo.
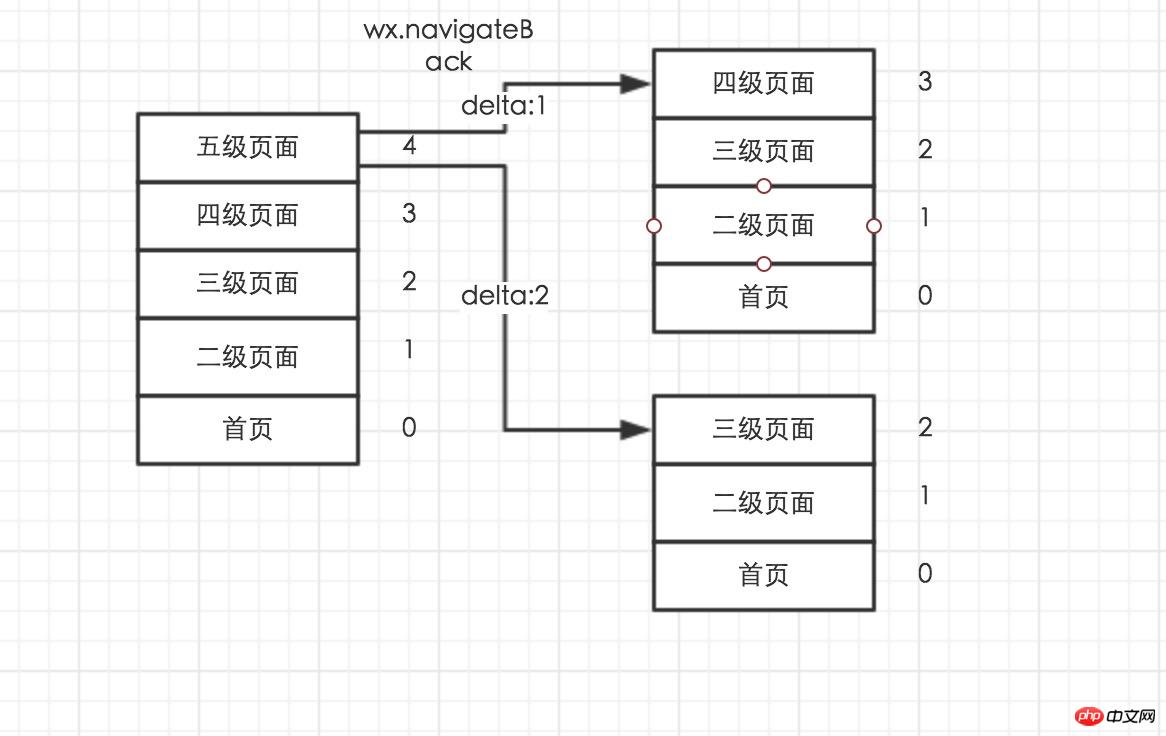
Use wx.navigateBack to return 
In the above picture, if the current page is a five-level page, Use wx.navigateBack:
When delta is 1, the fifth-level page is closed, the current page is a fourth-level page, and the page stack size is reduced by 1;
When delta is 2, the fifth-level page and the fourth-level page are closed in sequence. The current page is a third-level page, and the page stack size is reduced by 2;
with And so on, until the bottom of the stack, which is the home page.
The above use of wx.navigateTo, wx.redirectTo, wx.navigateBack page in and out operations affects the page stack. It may not be used in daily life, but it is still necessary to understand the principles behind it. .
By learning the page stack, you can at least know:
When the mini program is running, you can obtain the properties and methods of the initialized page
Dynamicly obtain the current page path
The page automatically jumps
You can pass getCurrentPages () Get the page page object and execute the method in the non-current page js
Summary
wx.navigateTo will increase the page stack size until The page stack size is 5
wx.redirectTo will not increase the page stack size
wx.navigateBack will decrease the page stack size until the page stack size The size is 1
WeChat public account platform source code download
2. 3.WeChat LaLa Takeout 2.2.4 decrypted open source version of WeChat Rubik’s Cube source code
The above is the detailed content of Getting Started with WeChat Development (8) Page Routing. For more information, please follow other related articles on the PHP Chinese website!




