
This time I will bring you the development of the WeChat sharing function. What are the precautions for the development of the WeChat sharing function. The following is a practical case, let's take a look.
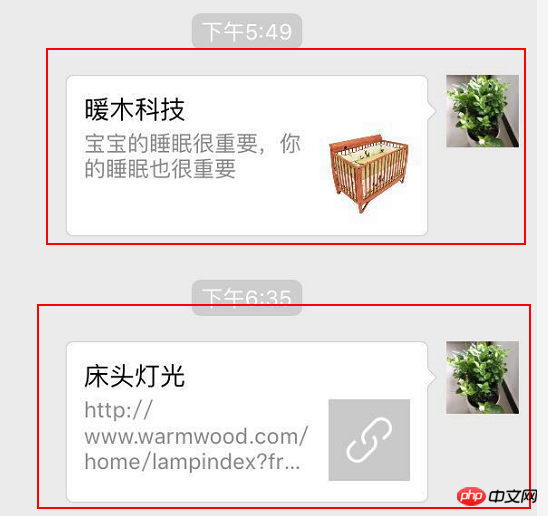
Web pages embedded in WeChat will have a default sharing function in the upper right corner. As shown in the figure below, the first one is the customized effect, and the second one is the default effect. Will implementing customized sharing links make people more eager to click? The development process is explained below.

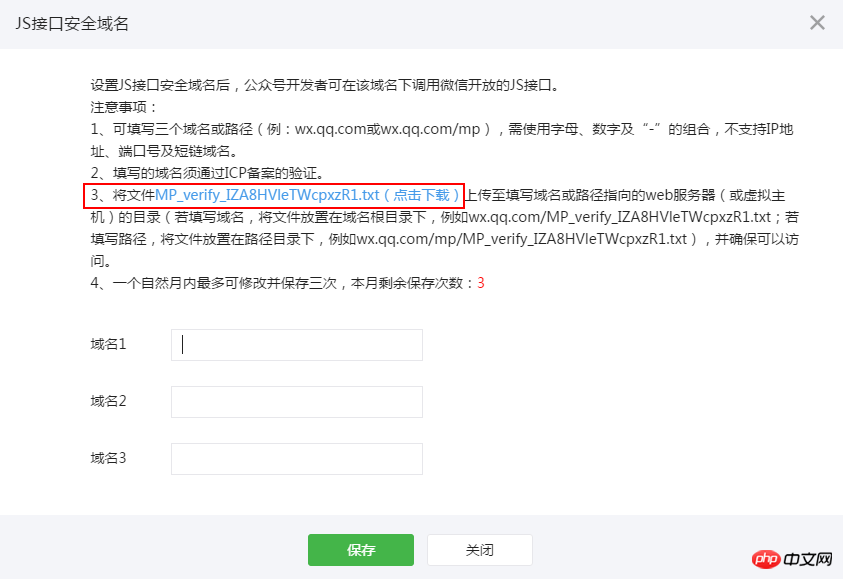
This requires using WeChat’s jssdk, and first needs to be set in the WeChat official account background: Official account settings -->Function Settings-->JS interface security domain name. After opening this page you will see the following prompt. You need to download this file first and upload it to the root directory of the specified domain name.

In this file is a string , which from the name is used for verification. You must upload this file first before you can save it successfully. This way you can use jssdk.
The first thing to note is that the sharing function is a configuration function, and it has no effect if it is bound to the click event of a button. In other words, only clicking Share in the upper right corner will have an effect (I don’t know how to share some text content). The official js has four steps. The first is to introduce jssdk:
1 |
|
According to the official configuration parameters, we can define a WXShareModel object:
1 2 3 4 5 6 7 8 9 10 |
|
and then configure it:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
Then the rest is the backend. The key to the backend is getting the access_token and jsapi_ticket and generating the correct signature. In addition, if you want to count the number of shares, it is best to count them in the success method.
The method of obtaining access_token is consistent across platforms.
1 |
|
1 2 3 |
|
The timeout of access_token is 7200 seconds, so it can be cached first. You can download it at the end of the SendHelp article
The purpose of access_token is to get jsapi_ticket. Use get method to obtain, url: https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi, the returned JSON object is as follows.
1 |
|
So you can define a model:
1 2 3 |
|
Then complete the method of obtaining the ticket:
1 2 3 |
|
The ticket expiration time is also 7200 seconds, and frequent requests cannot be made, so it is also needed Then cache it on the server side.
1 2 3 4 |
|
MemoryCacheManager:
View Code
Finally you get to this point, and then you see a scene in the document that disappoints you :

Is there any C# demo? The payment side provides it. Why is jssdk not provided? Well, let’s not complain now. The official also explained the rules for signing. At the beginning, I used the signature in https://github.com/night-king/weixinSDK:
1 2 3 4 |
|
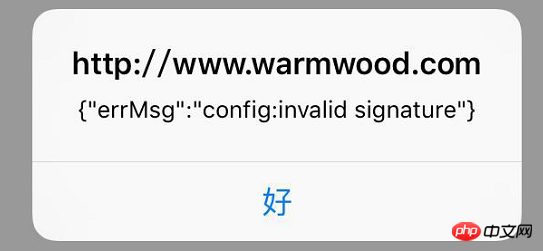
The result obtained was inconsistent with the official verification, and it kept prompting a signature error.

The correct way to write it is:
1 2 3 4 5 6 |
|
Once it matches the official verification result, it will be ok (ignoring the case). Another thing to pay attention to is the url in the signature. If the page has parameters, the url in the model also needs to have parameters, and the ones after the # sign are not required. Otherwise, a signature error will be reported.
1 2 3 4 5 6 7 8 9 10 |
|
If debug in wx.config is true, various operation results will be alerted. After the parameters are correct, the interface will prompt:

At this point, the sharing function is ok. This also opens the door to calling other jssdk. In addition, the SendHelp object in this article uses the dll of Senparc (based on .net4.5).
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Usage of webpack automatic refresh and parsing
The above is the detailed content of Development of WeChat sharing function. For more information, please follow other related articles on the PHP Chinese website!
 mom.exe initialization error
mom.exe initialization error
 What are the software for learning python?
What are the software for learning python?
 Digital currency quantitative trading
Digital currency quantitative trading
 How to solve the problem that scanf return value is ignored
How to solve the problem that scanf return value is ignored
 nagios configuration method
nagios configuration method
 How to restore videos that have been officially removed from Douyin
How to restore videos that have been officially removed from Douyin
 How to turn on Word safe mode
How to turn on Word safe mode
 Word page number starts from the third page as 1 tutorial
Word page number starts from the third page as 1 tutorial
 The role of c++this pointer
The role of c++this pointer




