
This time I will bring you a comparison of the use of length and size(), what are the precautions when using length and size(), the following is a practical case, let's take a look.
The difference between jQuery length and size() is summarized as follows:
1.length is an attribute, and size() is a method.
2. If you just want to get the number of elements, the two effects are the same, ("img").length and ("img").length The value obtained by ("img").size() is the same.
3. If you calculate the length of a string or the number of elements in an array, you have to use length, such as $("#text").val(). length.
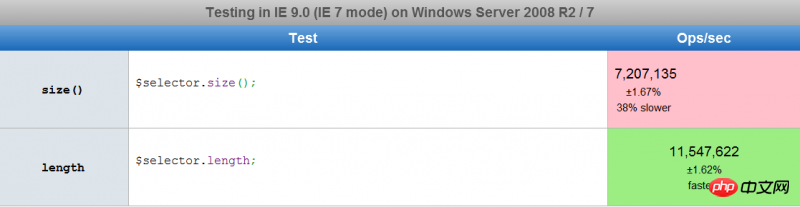
Take a look at their execution time, http://jsperf.com/size-vs-length uses this detection

You can see from the picture The size() method is 38% slower than length. Why?
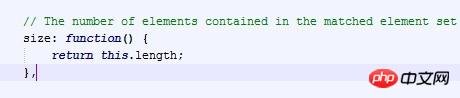
The reason is here:

Look at the explanation on the official website (http://api.jquery.com/size/):
The .size() method is deprecated as of jQuery 1.8. Use the .length property instead.
The .size() method is functionally equivalent to the .length property; however, the .length property is preferred because it does not have the overhead of a function call.
As can be seen from the above, size() is implemented by calling the length property
After jquery 1.8, length replaced size() , because length does not need to return a function call, which is better.
Learn from yesterday, live for today, hope for tomorrow.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other php Chinese websites related articles!
Recommended reading:
Make a mobile WeChat public account (with code)
How to bind direction key control div move
The above is the detailed content of Comparison of length and size() usage. For more information, please follow other related articles on the PHP Chinese website!




