1. The element-ui component selector of vuejs2.0 cannot display the selected content
2、`<template>
<el-select v-model="value4" clearable placeholder="Please select">
<el-option
v-for="item in options"
:label="item.label"
:value="item.value">
</el-option></el-select>
</template>
<script>
export default {
data() {
return {
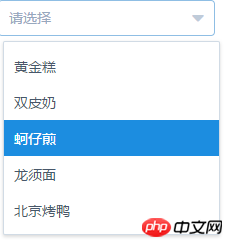
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value4: ''
}
}}
</script>`


3. There is no problem in the official website implementation. Problems occur when leaving the official website platform. The same situation occurs when downloading a demo on GitHub. 

4. Please ask friends who have been through the pit to help guide you. . .
Element 1.3.0 will only be compatible with Vue 2.3.0 and above
After upgrading to Element 1.3.0 and Vue 2.3.0, this problem was solved. Thank you everyone!
I also encountered a similar problem. I used the latest https://unpkg.com/element-ui@..., https://unpkg.com/element-ui@..., and it worked fine in vue2.2.1.
It should be a version problem, I just got through the trap
The methods of Floor 1 and Floor 2 are correct. I also encountered the same problem. After changing the version, there was no problem.