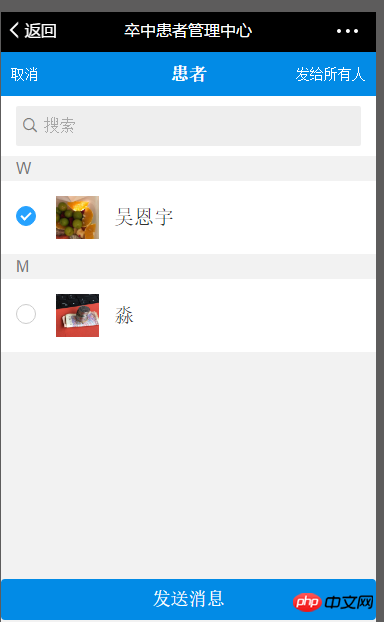
One of the problems currently encountered is that only one can be selected, but the ID has been added and can also be deleted. But there is no check effect.
HTML:
<p class="crumb" v-for="item in localData">
<p class="list-header">{{item.item}}</p>
<p class="item-list" v-for="(user, index) in item.list" @click="patientCalendar(user, $event)">
<p class="item">
<p class="group" v-bind:class="{'show': isActiveGroup}">
<span class="mint-checkbox-core " v-bind:class="{'checked': user.isActive}"></span>
</p>
<img :src="user.headImg" alt="">
<span class="username">{{user.name}}</span>
</p>
</p>
</p>
JS:
patientCalendar(user, event) {
if (!user.isActive) {
user.isActive = true
this.selectedUsers.push(user.patientUserGid)
} else {
user.isActive = false
this.selectedUsers.splice(user.patientUserGid, 1)
}
},
This is a UI interaction effect, you can only select one
The code is too small to judge, please make sure the data is responsive.
Check
localData和itemwhether the way to add elements to the array is correct;item数组里的对象(user)的初始状态有给isActiveThe initial value is not, Vue cannot detect the added attribute.If you are using Google Chrome, it is recommended to add an extension
Vue.js devtools, then open the console, click and see what your data status is, and you should be able to find the problem.