a.vue
<template>
<p>
<button class="btn btn-primary">11a.vue</button>
</p>
</template>
<style scoped>
@import '../css/bootstrap.css';
</style>b.vue
<template>
<p>
<button class="btn btn-primary">b.vue</button>
</p>
</template>
<style scoped>
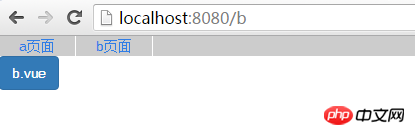
</style>But when accessing b.vue, the boostrap style is attached. Scoped does not have the effect of isolating the scope?

I guess it’s because of @import
First, let’s take a look at the principle of scoped in vue-loader:
https://vue-loader.vuejs.org/...
The page with bootstrap style only means that the bootstrap css has not been processed by vue-loader. Then I searched for the following postcss and @import keywords, and then found the postcss-import plug-in:
https://www. npmjs.com/package…
I think if you use this plug-in, it should be able to solve the problem, but I haven’t tested it, it’s just speculation
Look for the parent page of b, go up level by level, it must be referenced by that page
Just put it
@import '../css/bootstrap.css';去掉;换成
<style src="../css/bootstrap.css" scoped></style>and it’s ready