

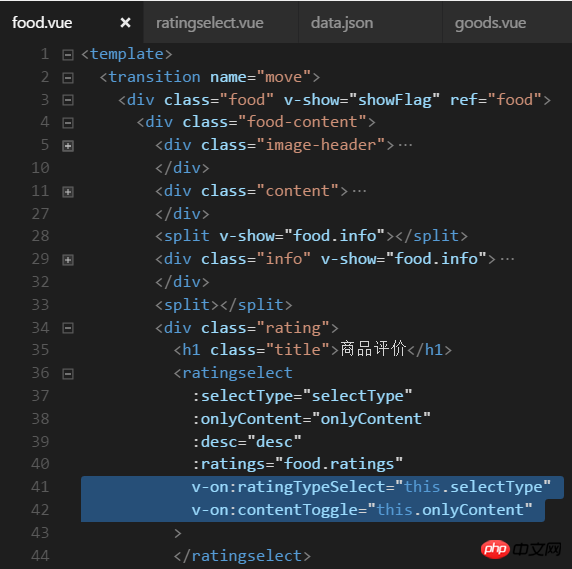
This is the parent component
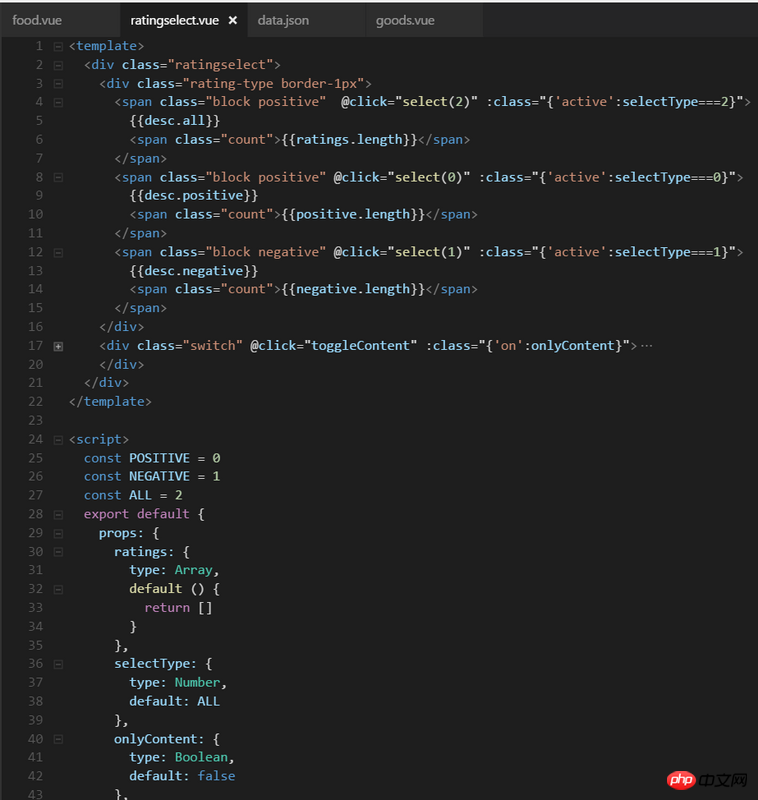
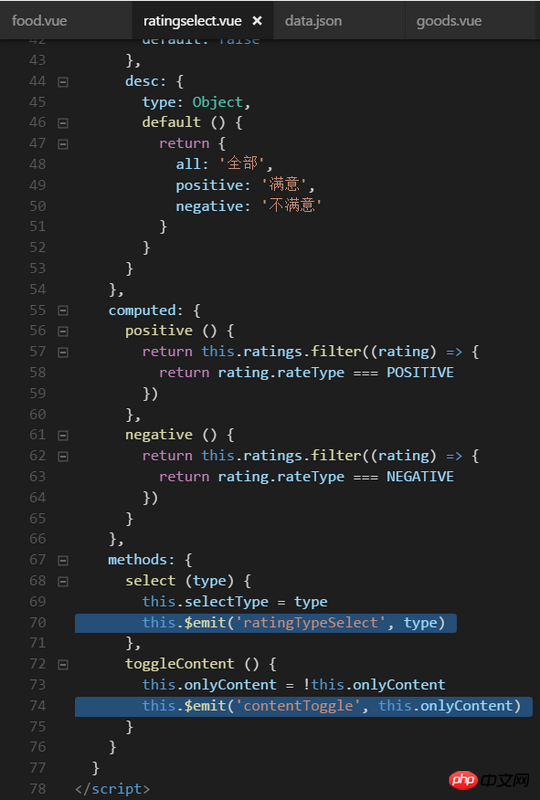
This is a subcomponent

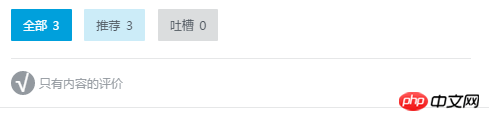
Explanation of the effect: Change the value of selectType by clicking "All", 'Recommend', and 'Tucao' to switch the background of the selected button, and change the background by clicking the 'check mark' to display selected and unselected, so The two values of selectType and onlyContent in the child component have changed, and then the change of these two values is notified to the parent component.
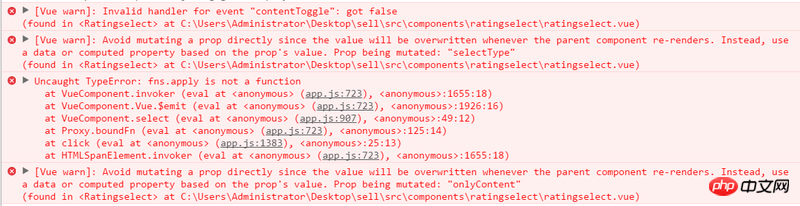
I have used v-on to bind the custom component, why is it still reporting an error? Really I don’t know how to change it, I’m a newbie, please give me some advice!!!
Replace
this.selectType = type和this.onlyContent = !this.onlyContent去掉,然后两个 $emit 分别改为this.$emit('ratingTypeSelect', type)with `this.$emit('contentToggle', !this.onlyContent)You cannot add
.to the custom event name. Please name it in camel case!Use -v-on- to bind custom events