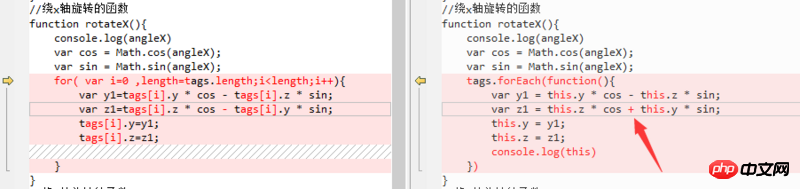
网上的一个 3D 标签云的插件,其中用到了数组循环方法 forEach ,不过我把循环改成 for 循环之后,效果就会出错。
这是原本的 forEach 的代码:
Array.prototype.forEach = function(callback){
for(var i=0;i<this.length;i++){
callback.call(this[i]);
}
}
function rotateY(){
var cos = Math.cos(angleY);
var sin = Math.sin(angleY);
tags.forEach(function(){
var x1 = this.x * cos - this.z * sin;
var z1 = this.z * cos + this.x * sin;
this.x = x1;
this.z = z1;
})
}我改成了 for 循环后就完全不对。
function rotateY(){
var cos = Math.cos(angleY);
var sin = Math.sin(angleY);
for( var i=0 ,length=tags.length;i<length;i++){
var x1 = tags[i].x * cos - tags[i].z * sin;
var z1 = tags[i].z * cos + tags[i].x * sin;
tags[i].x = x1;
tags[i].z = z1;
}
}这是这个 demo 的完整代码 http://codepen.io/zengkan0703... ,
这是我修改成 for 循环的效果 http://codepen.io/zengkan0703...
更新:由于粗心把 + 写成了 - ,太尴尬了,耻辱柱。
你这错误,跟你的描述并不一样。太粗心了。