 Operation and Maintenance
Operation and Maintenance
 Windows Operation and Maintenance
Windows Operation and Maintenance
 Win32 SDK Basics (12) Processing of WM_PAINT message (picture)
Win32 SDK Basics (12) Processing of WM_PAINT message (picture)
Win32 SDK Basics (12) Processing of WM_PAINT message (picture)
1. Introduction
In a computer, almost everything displayed on the screen is drawn, including windows, dialog boxes, pictures, and all text, and the WM_PAINT message is Message triggered by the system when drawing these objects. Almost every operation we perform on the computer will trigger this message, and it is also one of the most important messages in Windows. This article focuses on experimenting with this message for a comprehensive study.
2. Basics of WM_PAINT
2.1 Macro definition
#define WM_PAINT 0x000F
2.2 Carrying parameters
We know that when using sendmessage/ When postmessage sends a message, it often carries two parameters, WPARAM and LPARAM, and when using GetMessage or PeekMessage to receive a message, these two parameters will also be received. Some of these messages will carry some necessary information in parameters, such as mouse position, window length and width, etc. These two parameters of WM_PAINT are empty and carry no message.
2.3 Trigger timing
In order to obtain the trigger timing of this message, we first create a Win32 window project as the test object. The window processing function is defined as follows:
LRESULT CALLBACK WndProc(HWND hWnd, UINT uMsg, WPARAM wParam, LPARAM lParam)
{
switch (uMsg)
{
case WM_DESTROY:
PostQuitMessage(0);//可以使GetMessage返回0
break;
case WM_PAINT:
{
WriteConsole(hOutput,"WM_PAIN\n",10,NULL,NULL);
}
break;
default:
break;
}
return DefWindowProc(hWnd, uMsg, wParam, lParam);
}In our WM_PAINT processing statement, a string of "WM_PAINT\n" is written to the standard output of the console. , to verify that the WM_PAINT message is triggered. Let's verify the triggering timing of WM_PAINT respectively:
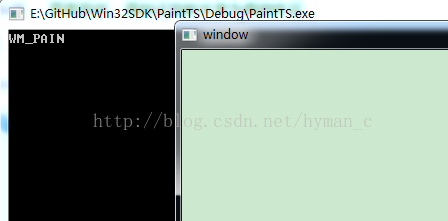
1. When the program starts, it triggers when the window is drawn.
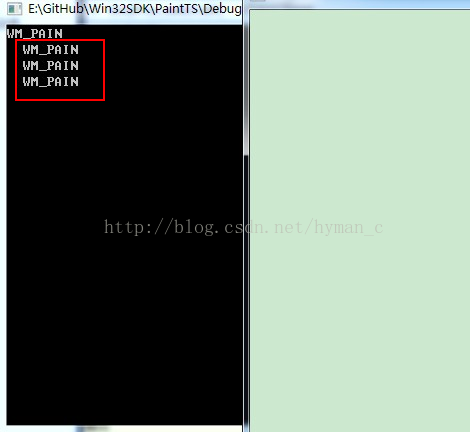
When we start the program, because we need to draw the window, the WM_PAINT message will be triggered, and the above string will be printed:

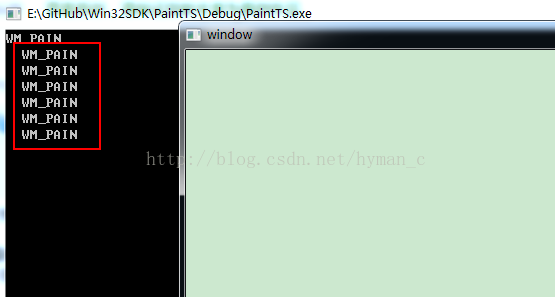
2. When the window is resized with the mouse, it will be triggered continuously:
Since the window needs to be redrawn continuously when the window is resized, what is shown at this time is continuous triggering. WM_PAINT message:

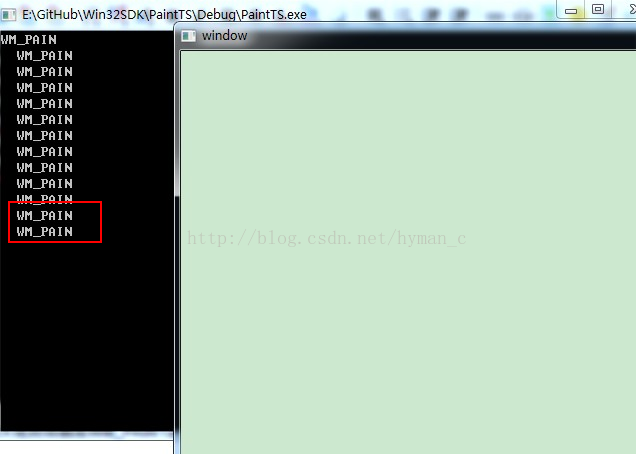
3. The WM_PAINT message will not be triggered when minimizing, but will be triggered when restoring from minimization
The picture below is from the process of minimizing to restoring the window twice. You can see that two more strings are printed

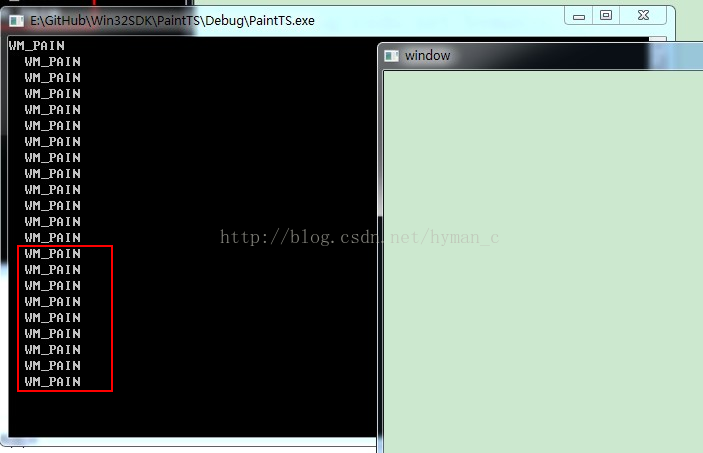
4. The WM_PAINT message will be triggered when maximizing
When the picture is maximized and restored, the WM_PAINT message will be triggered once, as shown in the following figure:

5. When the window is dragged outside the screen, the WM_PAINT message will not be triggered, but when it is pulled back into the screen, the WM_PAINT message will be triggered continuously
The screenshot below shows that when the window is pulled back to the screen, the window is constantly redrawn, triggering the WM_PAINT message.

#6. Use the InvalidateRect function to trigger the WM_PAINT message
The function prototype of InvalidateRect As follows, each call will trigger a WM_PAINT message:
BOOL InvalidateRect( HWND hWnd, // handle of window with changed update region CONST RECT *lpRect, // address of rectangle coordinates BOOL bErase // erase-background flag );
hWnd: The handle of the form where the client area where is to be updated is located. If it is NULL, the system will redraw all windows before the function returns, and then send WM_ERASEBKGND and WM_PAINT to the window procedure processing function. lpRect: The rectangular representation of the invalid area. It is a
structure pointer that stores the size of the rectangle. If NULL, the entire window client area will be added to the update area. bErase: Indicates whether to redraw the area after the invalid rectangle is marked as valid. Use a predefined brush when redrawing. Redraw is required when TRUE is specified.
Return value:
The function returns a non-zero value if successful, otherwise it returns a zero value.
//窗口处理函数
LRESULT CALLBACK WndProc(HWND hWnd, UINT uMsg, WPARAM wParam, LPARAM lParam)
{
switch (uMsg)
{
case WM_DESTROY:
PostQuitMessage(0);//可以使GetMessage返回0
break;
case WM_PAINT:
{
WriteConsole(hOutput,"WM_PAIN\n",10,NULL,NULL);
}
case WM_LBUTTONDOWN:
{
InvalidateRect(hWnd,NULL,true);
}
break;
default:
break;
}
return DefWindowProc(hWnd, uMsg, wParam, lParam);
}下图为执行结果,点击了3次鼠标左键,触发了3次WM_PAINT消息。

总结:
触发WM_PAINT消息的本质是改变窗口对应的显存的大小就触发一次,我们进行的每一次窗口最大化、最小化并恢复都是因为改变了窗口的显存而触发了该消息。在我们向屏幕外面拖动窗口时,这点比较特殊,窗口的显存是在一点点被擦除的,此时不会触发WM_PAINT,但是拉回窗口后,显存需要将擦除的部分重新绘制,这就又会触发一次该消息。而InvalidateRect函数,就是通过强制的清除并重绘显存来实现触发WM_PAINT消息。
三、WM_PAINT消息的处理
我们尝试处理WM_PAINT消息,并在窗口上绘制一个矩形,绘图步骤如下:
1、开始绘图处理
HDC BeginPaint(
HWND hwnd,//绘图窗口
LPPAINTSTRUCT lpPaint
);我们利用BeginPaint获取绘图设备的句柄---一个HDC对象,然后在改绘图设备上进行绘制。
2、利用HDC对象进行绘图
3、结束绘图处理
Bool EndPoint(
HWND hWnd,
CONST PAINTSTRUCT *lpPaint
);绘制过程参考下面的代码:
//窗口处理函数
LRESULT CALLBACK WndProc(HWND hWnd, UINT uMsg, WPARAM wParam, LPARAM lParam)
{
switch (uMsg)
{
case WM_DESTROY:
PostQuitMessage(0);//可以使GetMessage返回0
break;
case WM_PAINT:
{
PAINTSTRUCT pt;
HDC hdc;
hdc=BeginPaint(hWnd,&pt);
Rectangle(hdc,0,0,100,100);
EndPaint(hWnd,&pt);
}
case WM_LBUTTONDOWN:
{
//InvalidateRect(hWnd,NULL,true);
}
break;
default:
break;
}
return DefWindowProc(hWnd, uMsg, wParam, lParam);
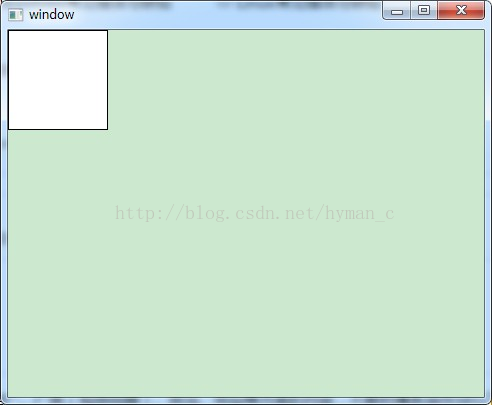
}执行结果如下,我们成功绘制了一个矩形:

The above is the detailed content of Win32 SDK Basics (12) Processing of WM_PAINT message (picture). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 Windows 11 22H2 brings mica/acrylic design to more Win32 desktop apps
Apr 14, 2023 pm 04:58 PM
Windows 11 22H2 brings mica/acrylic design to more Win32 desktop apps
Apr 14, 2023 pm 04:58 PM
Windows 11’s native apps (like File Explorer) and other shell apps use rounded corners and Fluent Design elements (like Acrylic) by default. In addition to rounded corners, another important design feature of Windows 11 is materials like mica, which aligns the background color of apps with the desktop. Mica is similar to acrylic but works slightly differently. As Microsoft describes it, Windows Mica Materials creates "color hierarchy by aligning backgrounds with apps
 Microsoft is developing new blur effects for Windows 11
May 13, 2023 am 09:04 AM
Microsoft is developing new blur effects for Windows 11
May 13, 2023 am 09:04 AM
The new Windows 11 SDK for build 22523 revealed that Microsoft is developing a new blur effect for Windows 11. This effect is called Tabbed, and is in addition to Acrylic and Mica. The new DWMWA_SYSTEMBACKDROP_TYPE in the 22523 SDK, Mica, Acrylic’s public Win32 API and their weird new “tab” mix: pic.twitter.com/dbsu7ZFiIi — It’s All Back (@StartIsBack) December 15, 2021 Available in the following SDK’s Sample application
 Trojan/win32.casdet Rfn in Windows 11
Apr 14, 2023 pm 02:49 PM
Trojan/win32.casdet Rfn in Windows 11
Apr 14, 2023 pm 02:49 PM
Antivirus software may sometimes display a warning stating Trojan/win11.casdet rfn on Windows 32 laptops. It indicates that the PC is infected with Trojan malware, causing it to malfunction. Fortunately, there are some possible ways to fix this problem, as explained below. Additionally, you may be interested in our detailed guide on whether cdn.districtm.io is a pop-up/virus/malware or not. What is Trojan/win32.casdet rfn? Trojan/win32.casdet rfn is a severe Trojan virus infection that can overrun the system and kill its processes, making it easy
 What is the difference between win32 and win64
May 29, 2023 pm 05:22 PM
What is the difference between win32 and win64
May 29, 2023 pm 05:22 PM
The difference between win32 and win64 is: 1. win32 refers to the 32-bit environment of the Microsoft Windows operating system, and win64 refers to the 64-bit version of the Microsoft Windows operating system, which is more stable and faster than the 32-bit version; 2. win32 supports up to 2G of memory. win64 must have more than 4G of memory; 3. win64 supports 64-bit processors, but win32 cannot fully support it; 4. win32 pursues simplicity, while win64 pursues performance.
 Microsoft begins testing new OneNote design for Windows 11
Apr 19, 2023 pm 08:01 PM
Microsoft begins testing new OneNote design for Windows 11
Apr 19, 2023 pm 08:01 PM
Back in August 2021, Microsoft promised that OneNote on Windows 10 and Windows 11 would receive a series of major feature updates in the coming months, as the tech giant unifies multiple versions of the note-taking app into a single one. part of the efforts of customers. OneNote has undergone many changes over the past few years. In 2018, when Microsoft really wanted people to use its UWP version of OneNote, the company stopped bundling the original and feature-rich version of OneNote with preinstalled Office apps. Instead, Microsoft has only provided a UWP client and added new features for modern versions. Microsoft later changed
 Windows App SDK 1.2 is now online, here's what's new
May 12, 2023 pm 06:07 PM
Windows App SDK 1.2 is now online, here's what's new
May 12, 2023 pm 06:07 PM
The WindowsAppSDK is a set of tools and APIs that developers can use in their Windows applications to provide "consistent" functionality across a variety of devices using Windows 10 (version 1809 and later) and Windows 11. It's really important to understand that it doesn't replace existing application types like .NET or Windows SDK, it just provides a unified API toolset that can be used to complement your existing applications. Today, Microsoft released version 1.2 of Windows App SDK with many new features. The highlight of this release may be third-party developers
 Master the essential skills for secondary development of Java Hikvision SDK
Sep 06, 2023 am 08:10 AM
Master the essential skills for secondary development of Java Hikvision SDK
Sep 06, 2023 am 08:10 AM
Master the essential skills for secondary development of Java Hikvision SDK Introduction: With the rapid development of information technology, video surveillance systems have been widely used in various fields. As the leading domestic video surveillance solution provider, Hikvision’s products and technologies have always occupied an important position in the market. In order to meet the needs of different projects, Hikvision provides SDK for developers to carry out secondary development. This article will introduce some essential skills for mastering the secondary development of Java Hikvision SDK, and attach corresponding code examples. 1. Understand Hikvision
 what is sdk
Jan 06, 2023 pm 03:26 PM
what is sdk
Jan 06, 2023 pm 03:26 PM
The full name of sdk is "Software Development Kit", which means "software development kit" in Chinese. It is a set of tools provided by manufacturers of hardware platforms, operating systems (OS) or programming languages. SDKs assist software developers in creating applications for specific platforms, systems or programming languages. A basic SDK usually consists of a compiler, debugger, and application programming interface (API), but may also include other content, such as: documentation, libraries, runtime/development environment, testing/analysis tools, network protocols, etc.



