First experience in WeChat mini program development
I was hit with a mini program last week, and I was so scared that I quickly made a mini program version of Zhihu Daily over the weekend. To calm down my shock, I would like to summarize this development experience and the pitfalls I have encountered. The mini program was cracked on the second day after it came out. WeChat downloaded the development tools on the third day. Now you only need to download the WeChat developer tools to use them. When creating the project, select no appid, so there will be no The appid is verified.
My screen was flooded with Mini Programs last week. I was so scared that I quickly made a Mini Program version of Zhihu Daily over the weekend. I was so shocked that I wanted to summarize this development experience and the pitfalls I encountered.
Development environment preparation
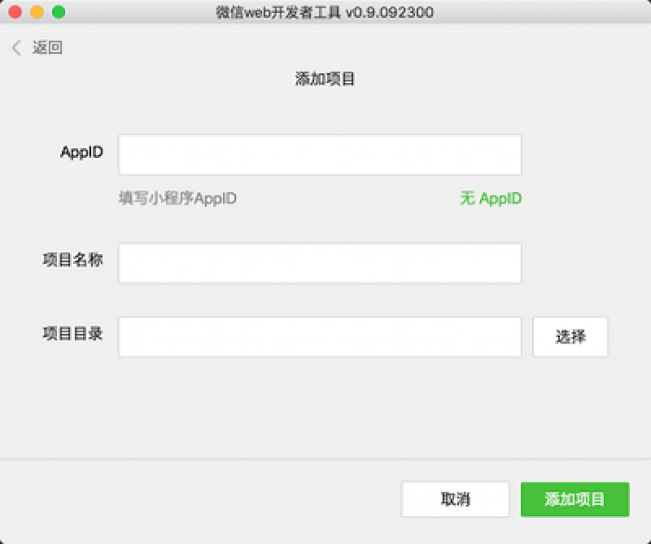
The applet was cracked on the second day after it came out. On the third day, WeChat downloaded the development tools for development. Now you only need to download the WeChat developer The tool is ready to use.

When creating a project, select No appid, so there will be no appid verification.
Directory structure

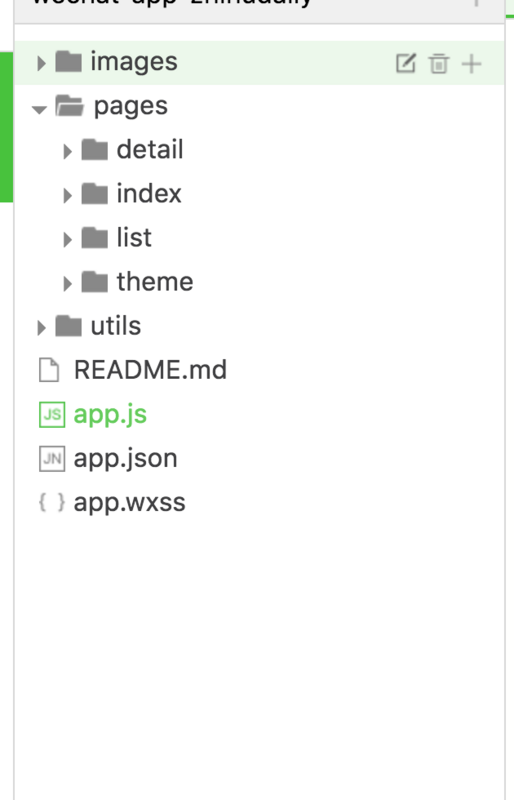
- ##app.js registers app logic, app.wxss global style file app. json configuration information
- pages storage page file
- utils tool code
- images image resources File
Develop the first page
The code comes from the new project<!--index.wxml--> <view> <view> <image></image> <text>{{userInfo.nickName}}</text> </view> <view> <text>{{motto}}</text> </view> </view>/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })wxml
This is a description file of the page structure, mainly used for the following content- Use tags The form specifies the component using
- Use wx:for wx:if and other instructions to complete some logical processing on the template
- Use bind* to bind events
wxss
Style files are basically the same as css syntax, but the selector syntax supported is limited Look here, you can use flexbox to complete the layout. You can also use the import command internally to introduce external style files@import "common.wxss"; .pd { padding-left: 5px; }js
Page logic control, follow the commonJs specification// util.js function formatTime(date) { // .... } function formatDate(date, split) { // ... } module.exports = { formatTime: formatTime, formatDate: formatDate }var utils = require('../../utils/util.js')Page({ data:{ // text:"这是一个页面" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
Page({ data: { text: '这是一个页面' }, onLoad: function() { this.setData({ text: 'this is page' }) } })Conditional rendering and list rendering
The following content is from WeChat official documentation. The applet uses wx:if="{{condition}}" to complete conditional rendering, similar to vue's v-if<view> True </view>
<view> 5}}"> 1 </view> <view> 2}}"> 2 </view> <view> 3 </view>
<view> {{index}}: {{item.message}} </view>Page({ items: [{ message: 'foo', },{ message: 'bar' }] })Use wx:for-index to specify the variable name of the current subscript of the array:
<view> {{idx}}: {{itemName.message}} </view>Event binding
wxml Just use bind[eventName]="handler " Syntax binding event<view><text>tap</text></view>
Page({ bindViewTap: function(e) { console.log(e.taget) } })<view><text>tap</text></view>
Page({ bindViewTap: function(e) { // 会自动转成驼峰式命名 console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦 } })The pitfalls I have encountered so far
In event binding e.target.dataset
When the event and parameters are bound to the parent component, when the child component is clicked, the event bubbles up to the parent component. At this time, e.target.dataset is empty.<view><text>tap</text></view>
Page({ bindViewTap: function(e) { console.log(e.taget.dataset.testMsg) // undefined } })Online image loading is unstable
In the Zhihu Daily project, there are a large number of images that need to be downloaded from the Internet. The display of the image component here appears extremely unstable, with some Many pictures cannot be displayed.Finally
The WeChat applet is still in the internal testing stage, and there are many problems that need to be improved, but for development The speed and experience are pretty good, and I look forward to the day when it will be officially released.
For more articles related to the first experience of WeChat applet development, please pay attention to the PHP Chinese website!
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1244
1244
 24
24
 Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Troubleshooting and solutions to the company's security software that causes some applications to not function properly. Many companies will deploy security software in order to ensure internal network security. ...
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.
 How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
Discussion on the JS resource caching issue of Enterprise WeChat. When upgrading project functions, some users often encounter situations where they fail to successfully upgrade, especially in the enterprise...
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
Compatibility issues and troubleshooting methods for company security software and application. Many companies will install security software in order to ensure intranet security. However, security software sometimes...
 What are the development tools for H5 and mini program?
Apr 06, 2025 am 09:54 AM
What are the development tools for H5 and mini program?
Apr 06, 2025 am 09:54 AM
H5 development tools recommendations: VSCode, WebStorm, Atom, Brackets, Sublime Text; Mini Program Development Tools: WeChat Developer Tools, Alipay Mini Program Developer Tools, Baidu Smart Mini Program IDE, Toutiao Mini Program Developer Tools, Taro.
 Detailed tutorial on how to buy and sell Binance virtual currency
Mar 18, 2025 pm 01:36 PM
Detailed tutorial on how to buy and sell Binance virtual currency
Mar 18, 2025 pm 01:36 PM
This article provides a brief guide to buying and selling of Binance virtual currency updated in 2025, and explains in detail the operation steps of virtual currency transactions on the Binance platform. The guide covers fiat currency purchase USDT, currency transaction purchase of other currencies (such as BTC), and selling operations, including market trading and limit trading. In addition, the guide also specifically reminds key risks such as payment security and network selection for fiat currency transactions, helping users to conduct Binance transactions safely and efficiently. Through this article, you can quickly master the skills of buying and selling virtual currencies on the Binance platform and reduce transaction risks.




