
This article mainly introduces the relevant information on the detailed examples of drag and drop event monitoring implemented by WeChat applet. This method is used in the development of many applications or software. Here is an introduction to the implementation of this function by WeChat applet. Friends in need can refer to
WeChat applet drag and drop monitoring function:
When developing software or APP applications, drag and drop monitoring is often encountered. Recently, I have been learning about WeChat mini programs and want to achieve such a drag and drop effect. I will record it here.
I need to make a button that floats on the scroll-view. I tried it.
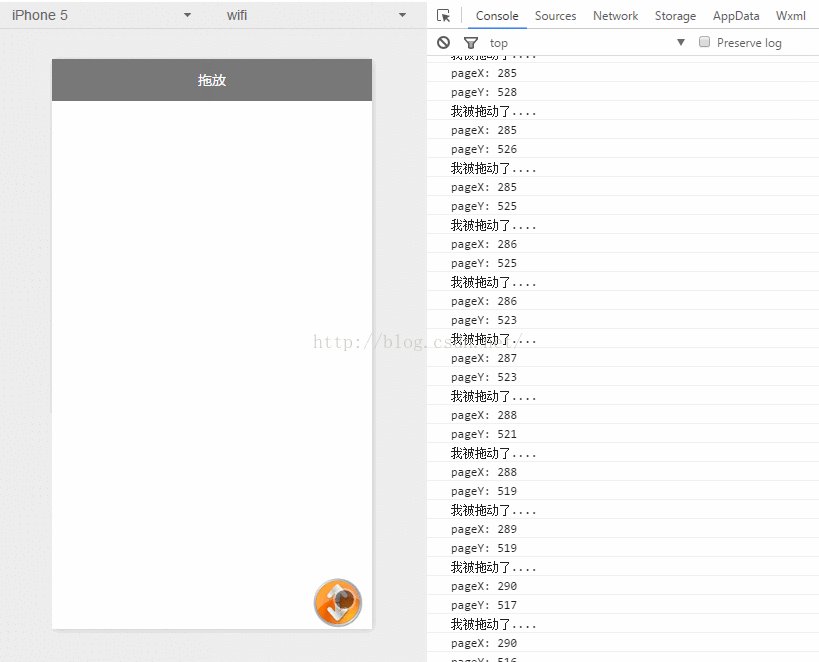
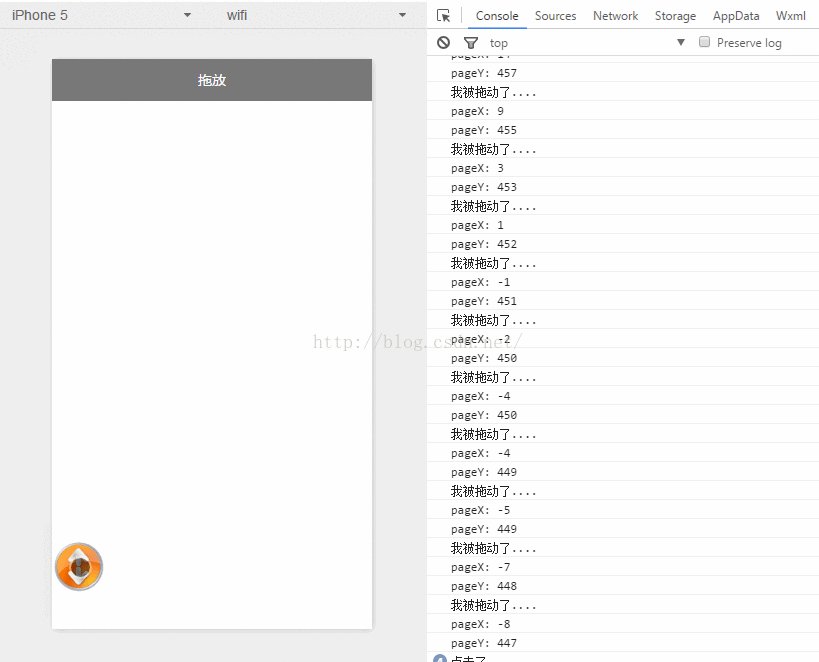
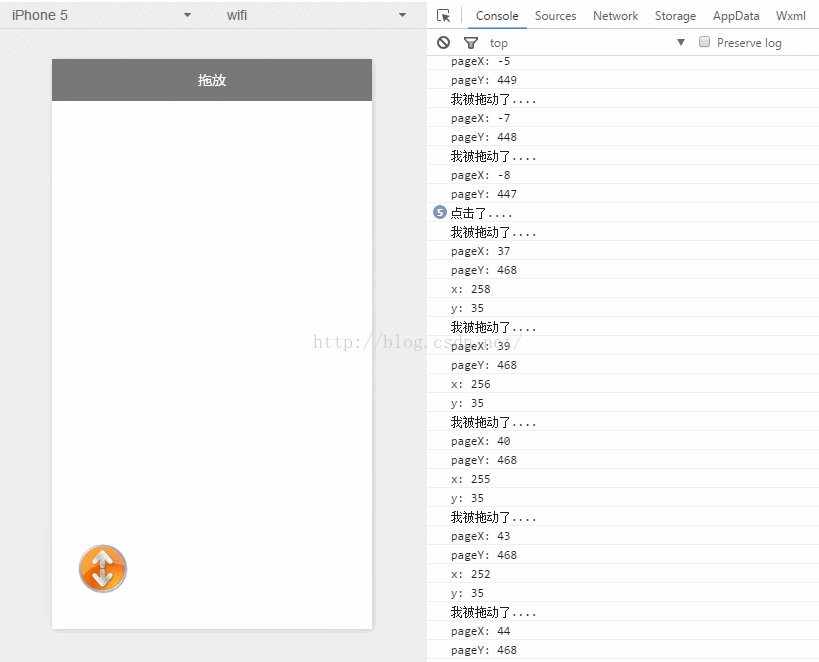
Upload GIF:

There will also be operations similar to moving controls in Android. The idea is similar. Get the X Y variables of the displacement and set the coordinates for the control.
1.index.wxml
1 2 |
|
Simply set a picture, add touch event listener. Click event listener. Get the X Y displacement according to the touch event and set it to the position of the image
2.index.js
##
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
1 2 3 4 5 |
|
1 2 3 4 5 6 7 8 9 10 |
|
1 2 3 4 5 |
|
You need to set z-index## here
1 2 3 4 5 6 7 8 |
|
For more detailed examples of WeChat applet implementation of drag and drop event monitoring, please pay attention to the PHP Chinese website for related articles!




