WeChat applet editing business card page development
There are two paths for editing business cards, which are divided into the process of adding a business card and the process of modifying the business card.
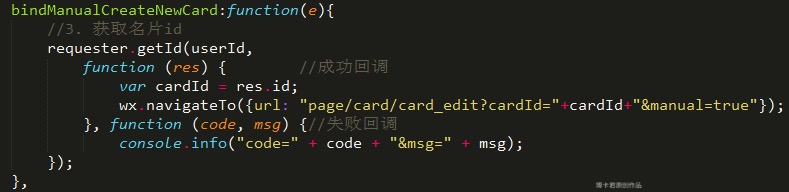
The user manually fills in the process of adding a new business card:



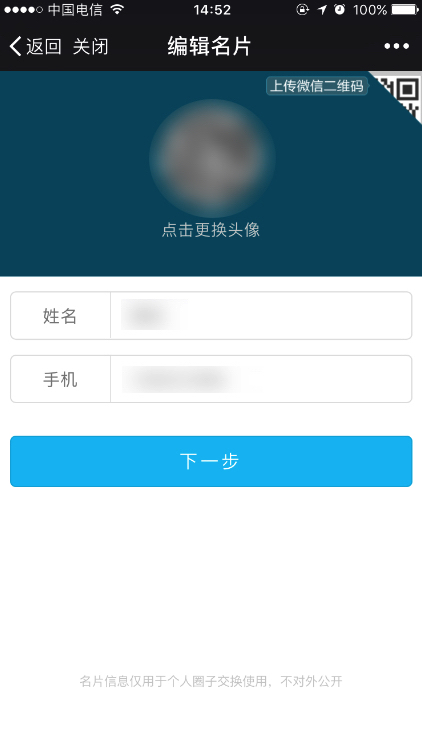
First jump to our new business card page 1 and need to pass the user's Current userId, wx.navigateTo jumps with value. Manual is true to set the user to take the new route.

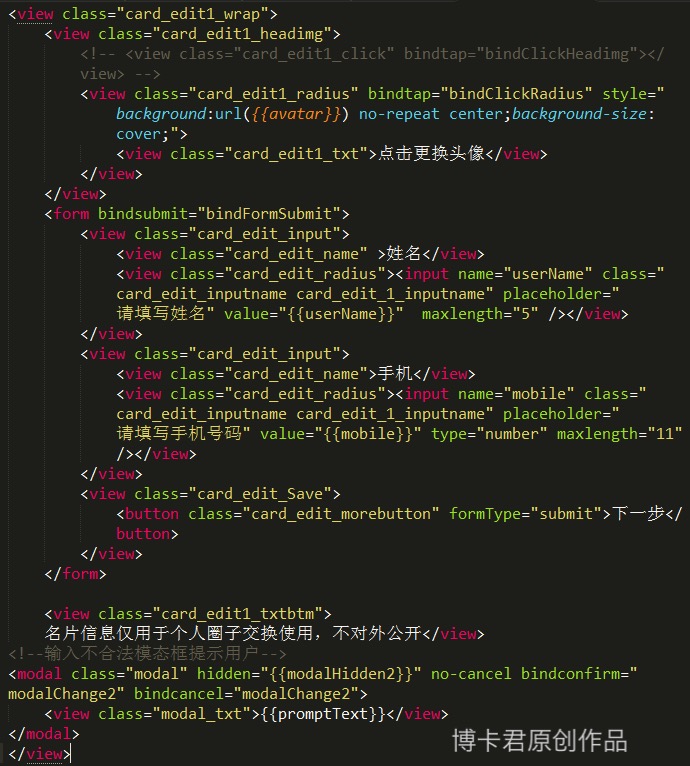
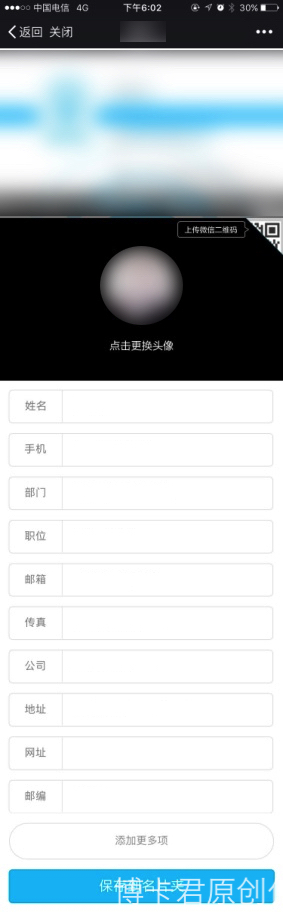
Add business card page 1 The basic layout is as follows:

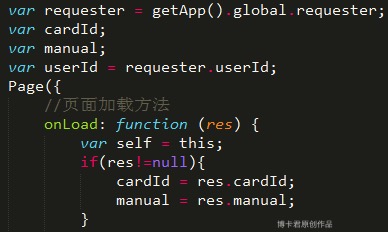
Get the userId.

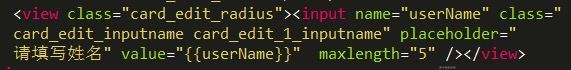
It is also very easy to use the input component verification that comes with WeChat. For example, the maxLength attribute can limit the length of user input. For example, the length of my name is a maximum of 5 digits. I can directly The number 5 will do.

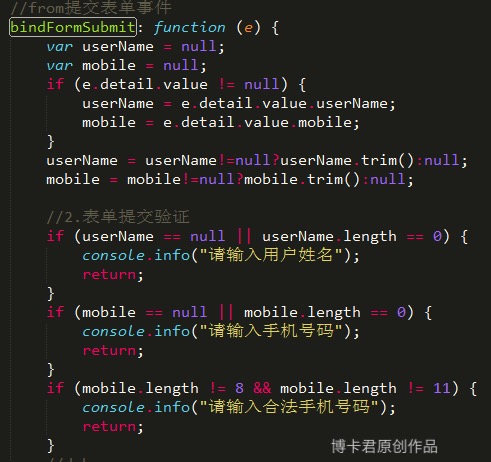
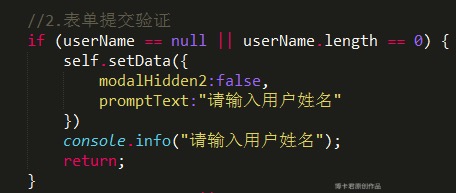
You can also customize some verification effects. Specifically, you can perform some verification configurations according to your needs, get the values entered by the user, and perform operations.

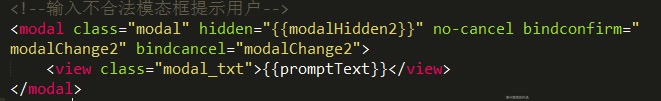
The built-in modal box prompt component is bound here.

where modalHidden2 is the modal box switch.
In addition proptText is the content that needs to be prompted.
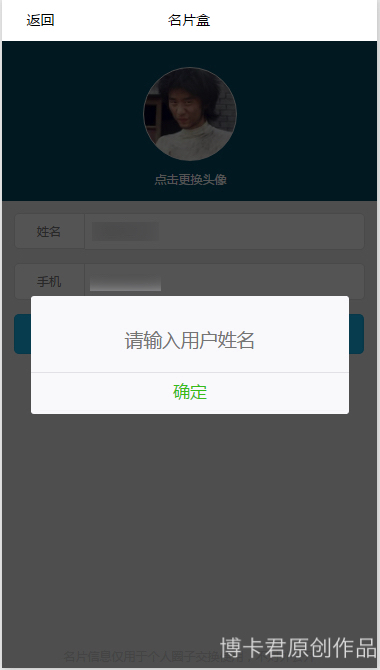
Even many input boxes support dynamic changes in data, which is very convenient.

The actual effect is very fast. It saves a lot of things than before. Writing small programs, I found that the biggest advantage may be that we don’t have to consider a series of compatibility issues.

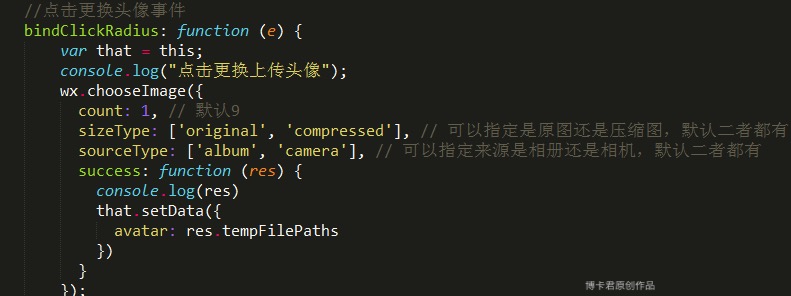
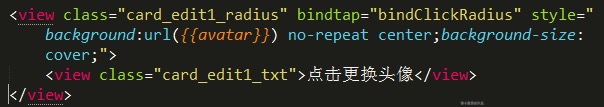
Finally, there is an avatar to upload pictures. After testing, there are still some problems uploading to the backend server. It should be caused by the incomplete beta version.

The background image is set directly.

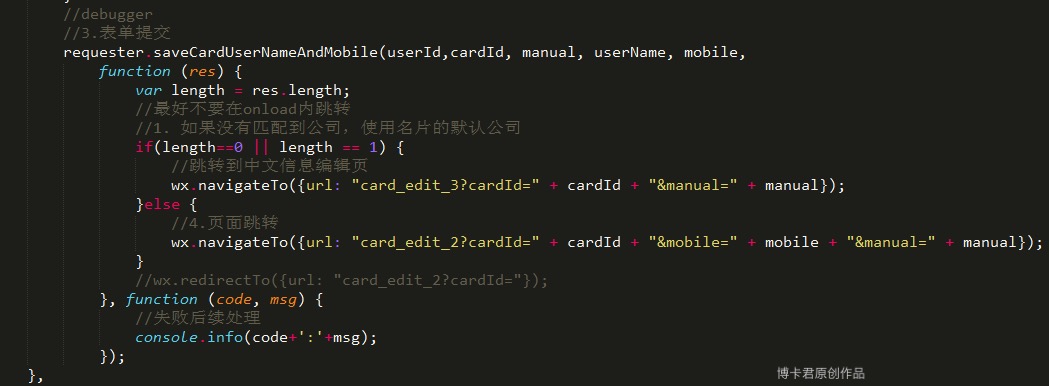
Submit the form and jump.
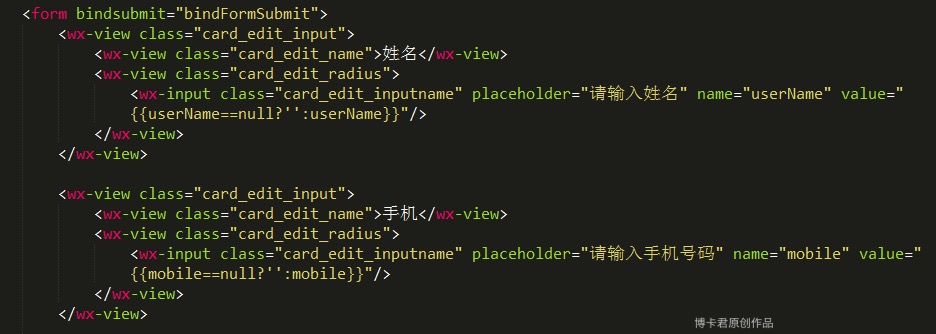
To submit the form, you use the built-in bindsubmit event component. Just add formType="submit" to the button component. Another thing to note is that when using the form submission function, the input needs to add the name attribute. This The delivery method is in the form of key-value pairs.

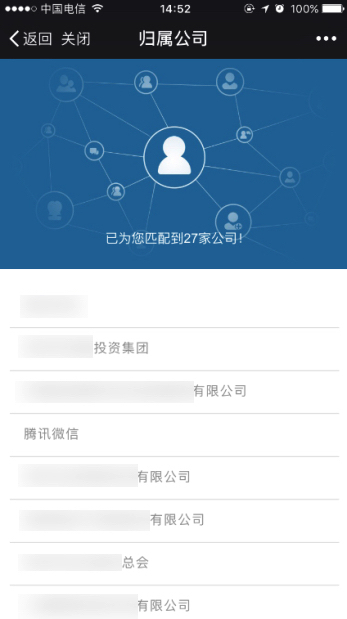
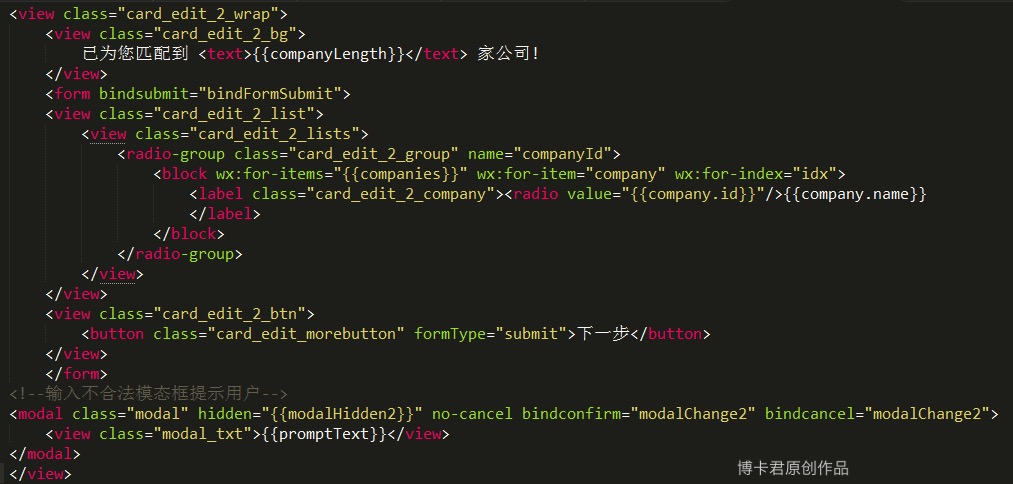
At this time, jump to edit page 2. This page identifies the matching company based on the mobile phone number filled in by the user. The page is very simple, just a data loop. The marquee may need to be beautified in the future.

are also some data binding and verification effects.

The actual rendering effect can be seen.

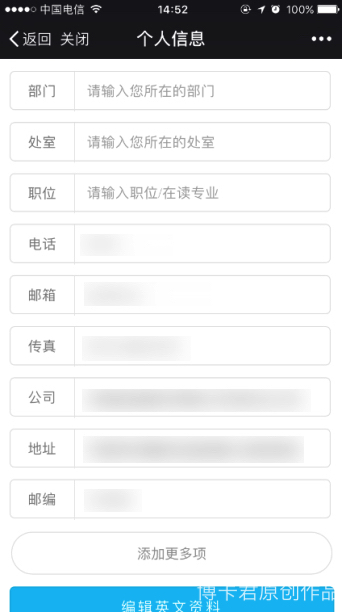
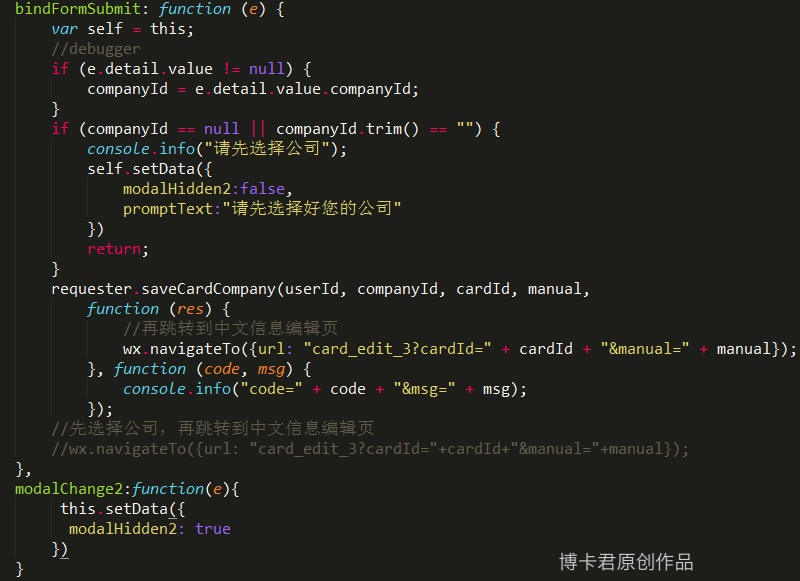
The logic of this is basically the same as that of the first edit page. For some basic verification and submission, here we will just cover the first two steps. The same is true for edit page 3. , no more verbosity here.
Modify the business card process renderings and requirements. Modifying the business card is to render all the previously filled in personal information at once for the user to change:

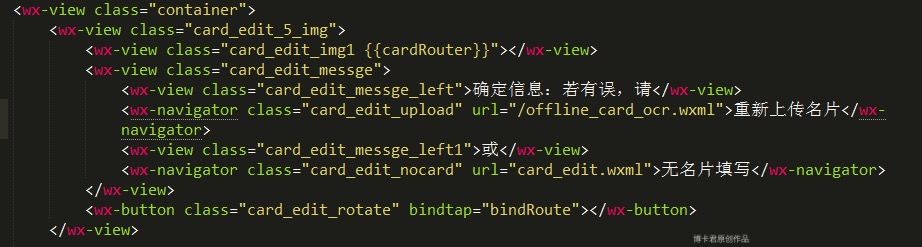
Business card In the picture module, there are still some problems uploading pictures. Here is a jump component imitated. It is recommended to use wx.navigateTo to control the page that needs to be jumped. wx.navigateTo provides us with 3 different jump routes. The encapsulation is very good, and many jump pages involve value passing and the like. It can achieve unified management and avoid some invisible bugs. In short, it should be determined according to business needs:

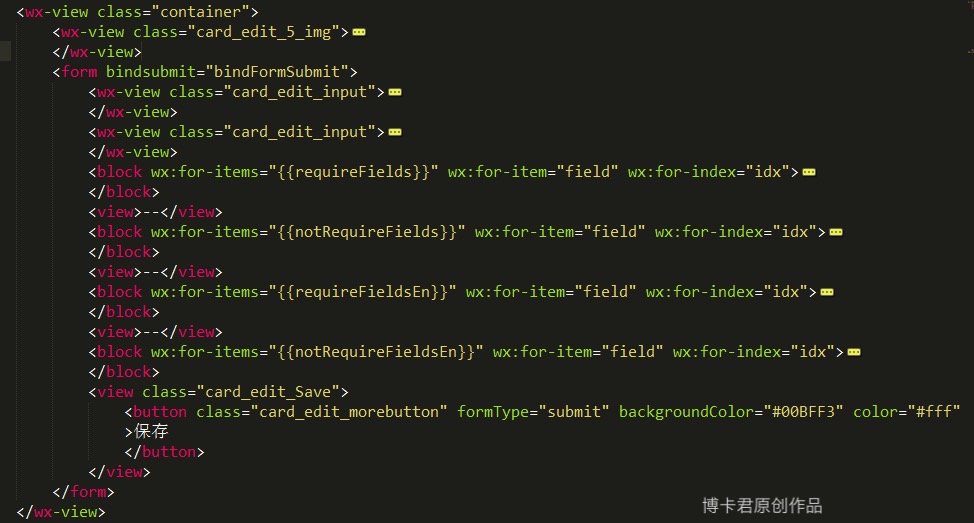
Name and mobile phone required module:

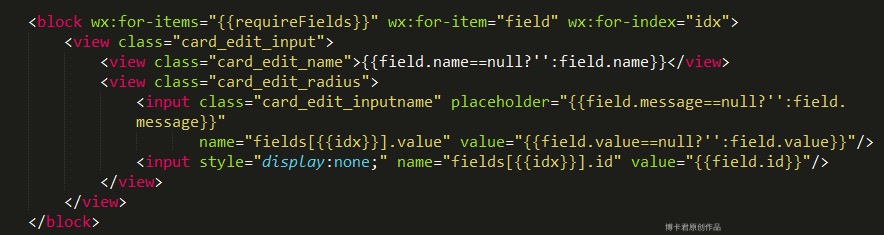
Personal information module, directly cycle (block) out:
 ## When
## When
- requiredGroup required Chinese information
- notRequiredGroup selected topic Chinese information
- requiredGroupEn Required English information
- notRequiredGroupEn English information for topic selection
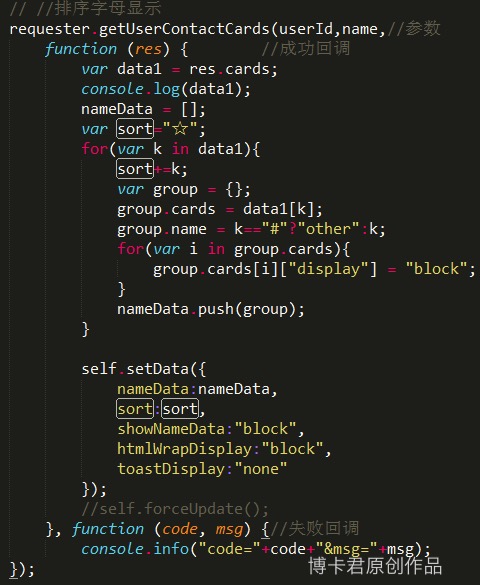
//请求名片对应的公司的中文信息的属性组数据,分为必填和选填//选题项变量以no开头
requester.getOfflineCardInfoGroupFields(userId, cardId,
function (res) {
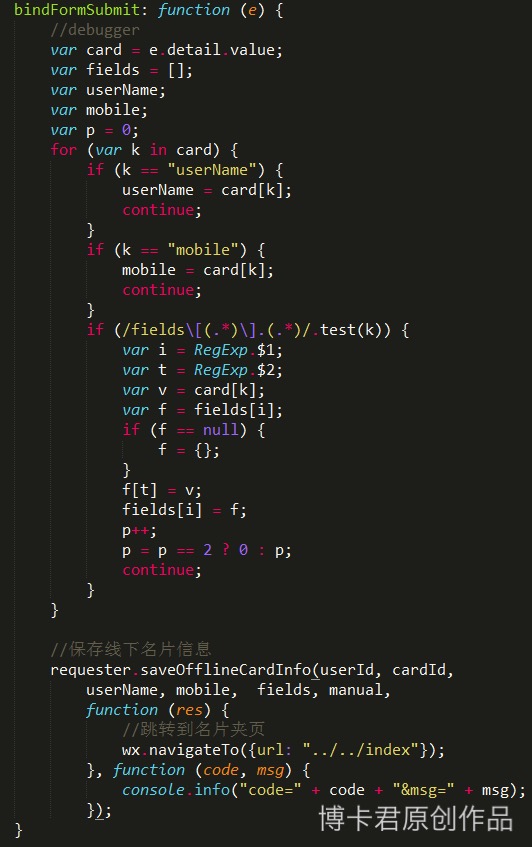
//debugger
var userName = res.card.userName;
var mobile = res.card.mobile;
var requiredGroup = res.requiredGroupCh;
var notRequiredGroup = res.notRequiredGroupCh;
var requiredGroupEn = res.requiredGroupEn;
var notRequiredGroupEn = res.notRequiredGroupEn;
var reqLen = requiredGroup.fields.length;
var nreqLen = notRequiredGroup.fields.length;
var reqLenEn = requiredGroupEn.fields.length;
var nreqLenEn = notRequiredGroupEn.fields.length;
self.setData({
userName: userName,
mobile: mobile,
requireFields: requiredGroup.fields,
notRequireFields: notRequiredGroup.fields,
requireFieldsEn: requiredGroupEn.fields,
notRequireFieldsEn: notRequiredGroupEn.fields,
l1: reqLen,
l2: nreqLen + reqLen,
l3: reqLenEn + nreqLen + reqLen
});
self.forceUpdate();
}, function (code, msg) {
console.info("code=" + code + "&msg=" + msg);
});






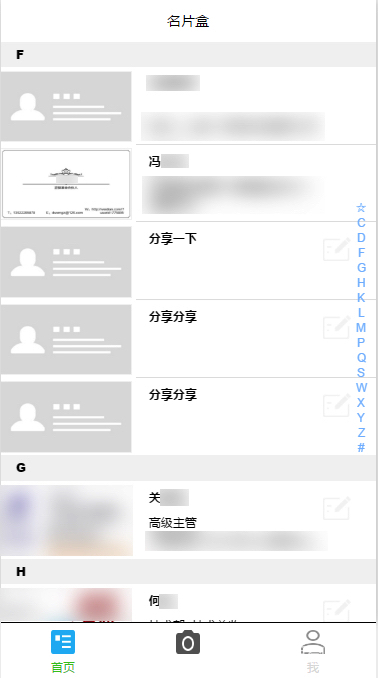
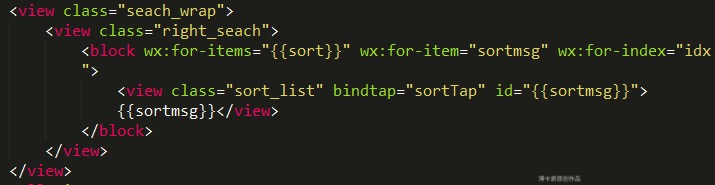
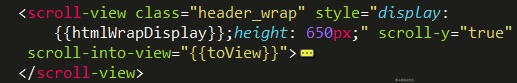
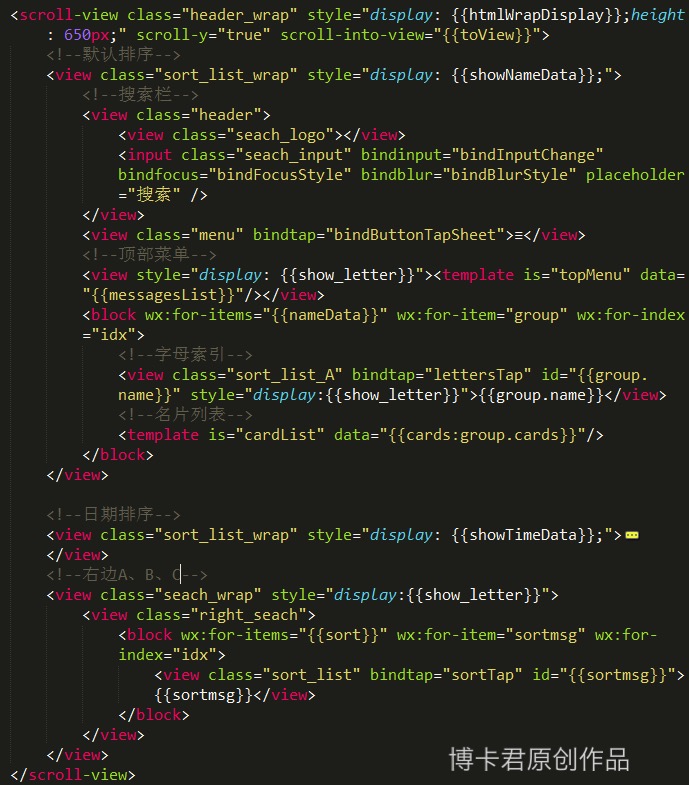
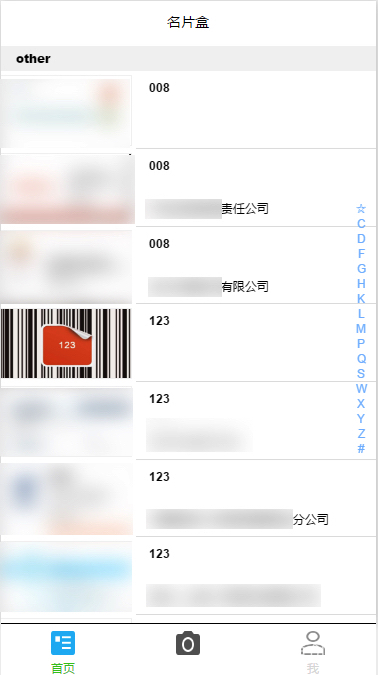
First of all, the business card list and the letter index on the business card are all in the scroll-view. This scroll-view must be set to a fixed height. Setting it to 100% and 100vh is invalid, y When the scroll switch of the axis is turned on, scroll-into-view needs to jump to the id of its child element.

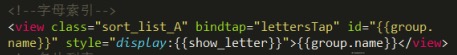
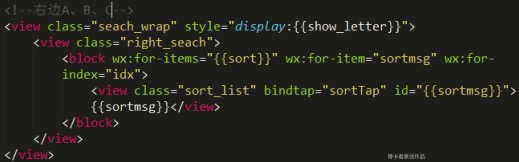
You can take a look:

This group.name==sortmsg is equal to A==A,B ==B Same reason.


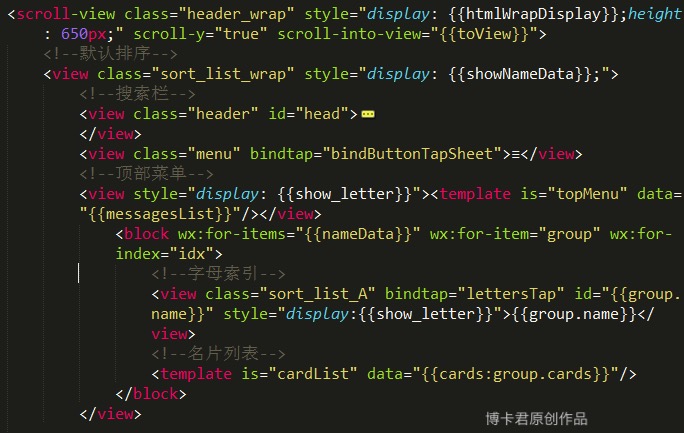
If there is a menu bar at the top, you have to pay attention to the layout, otherwise the height of the menu bar will be offset downwards. In fact, you This problem can be avoided as long as it is at the same level as the alphabetical index (the top menu here is separated from the template. When separating the template, you need to pay attention to it. Some data that needs to be bound to the template here will become invalid. I will not continue to study it in depth. ).

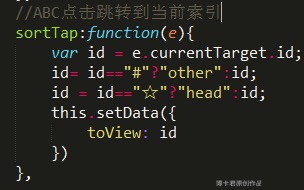
The jump function is basically implemented (ohter is # bottom).

Okay, today’s update is here. In the next article, we will talk about “WeChat mini program grouping function development and other small function improvements”.
For more WeChat applet editing business card page development and related articles, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1245
1245
 24
24
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include




