
It’s better to do it once than to see it a thousand times. Let us first make the simplest HelloWorld together.
1. Download and install the WeChat applet developer tools, download path:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
According to your operating system type, select windows 64, windows 32 or mac.
2. Create a project
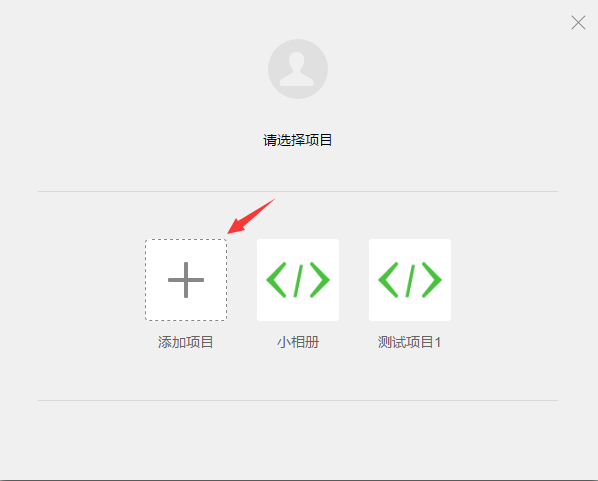
⑴ Add a project
Click the "Add Project" button to create a project.

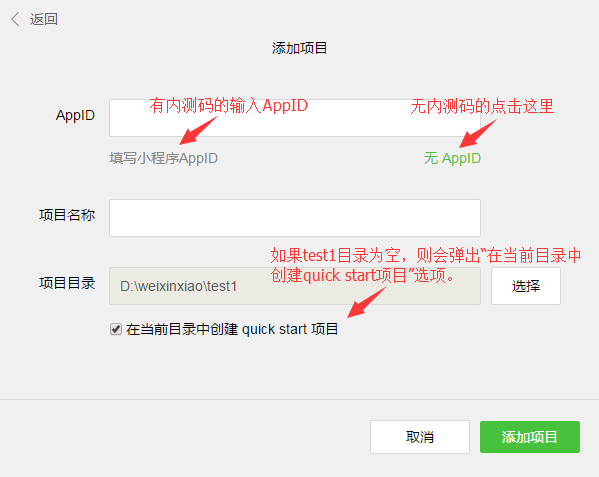
⑵ Description of several parameters of the project
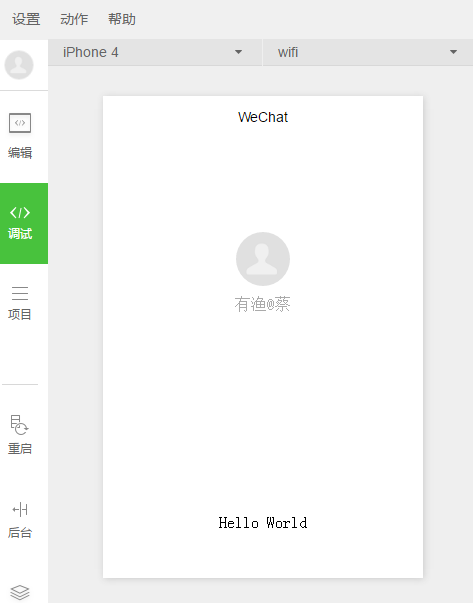
If there is no AppID, select No AppID (if you write it randomly, an error will be reported and you may not be able to enter the project). If the "Project Directory" you selected is empty, please check "Create a quick start project in the current directory" as shown in the figure. Just write a project name casually, such as "Test Project". Click the "Add Project" button, and the simplest WeChat applet is completed.


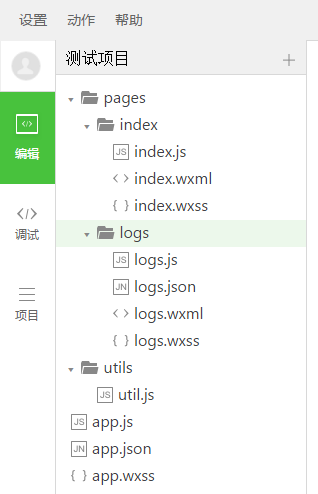
3. Project code structure description

Click on the left side of the developer tools In the "Edit" side navigation, we can see that the project has been initialized and contains some simple code. These include: app.js, app.json, app.wxss and 2 directories: pages, utils.
Among them, the most important are the three files app.js, app.json, and app.wxss.
app.js: This file is the entry file for the entire mini program.
app.json: This file is the global configuration file of the mini program, which determines the path of the page file, window performance, and sets the network timeout, etc.
app.wxss: It is the style file of the mini program. You can think of it as CSS in html.
That’s it for the HelloWorld applet, how about it? It's easy enough. In the next article, let us take a deeper look at the code structure of the mini program.
For more articles related to HelloWorld WeChat applet, please pay attention to the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 What is the encoding used inside a computer to process data and instructions?
What is the encoding used inside a computer to process data and instructions?
 What is a registration-free virtual host?
What is a registration-free virtual host?
 vscode Chinese setting method
vscode Chinese setting method
 What should I do if the secondary web page cannot be opened?
What should I do if the secondary web page cannot be opened?
 How to solve 0xc000409 error
How to solve 0xc000409 error
 How to use fusioncharts.js
How to use fusioncharts.js
 How to make a round picture in ppt
How to make a round picture in ppt




