
This article mainly introduces relevant information on the development experience of WeChat Mini Program (Application Account). Friends in need can refer to it.
Yesterday’s news of the internal testing of WeChat Mini Program (Application Account) brought the entire technology community to It exploded, and I couldn't help but follow a few waves. Unfortunately, I didn't qualify for internal testing. I heard that the cracked version was released. I tried developing it this morning using the original project resources and summarized the experience.
Overall experience
The development efficiency is high, the IDE was cracked around 6:40, and the layout of the homepage and navigation bar was completed around 7:20, WeChat The layout of Juejian is encapsulated, which is more efficient than traditional front-end development.
The front-end can be used quickly: A skilled front-end can be used quickly. It may only take an hour to read the document and add an official example.
Development tools are difficult to use. Many directory operations and common IDE formatting codes, html pairing and other functions are not supported yet.
Development restricts many common front-end Dom and window operations, reducing the flexibility and difficulty of development.
I am not qualified for internal testing. The mini program cannot yet upload the experience. I can only download the code for local experience.
The code of this article is placed on github
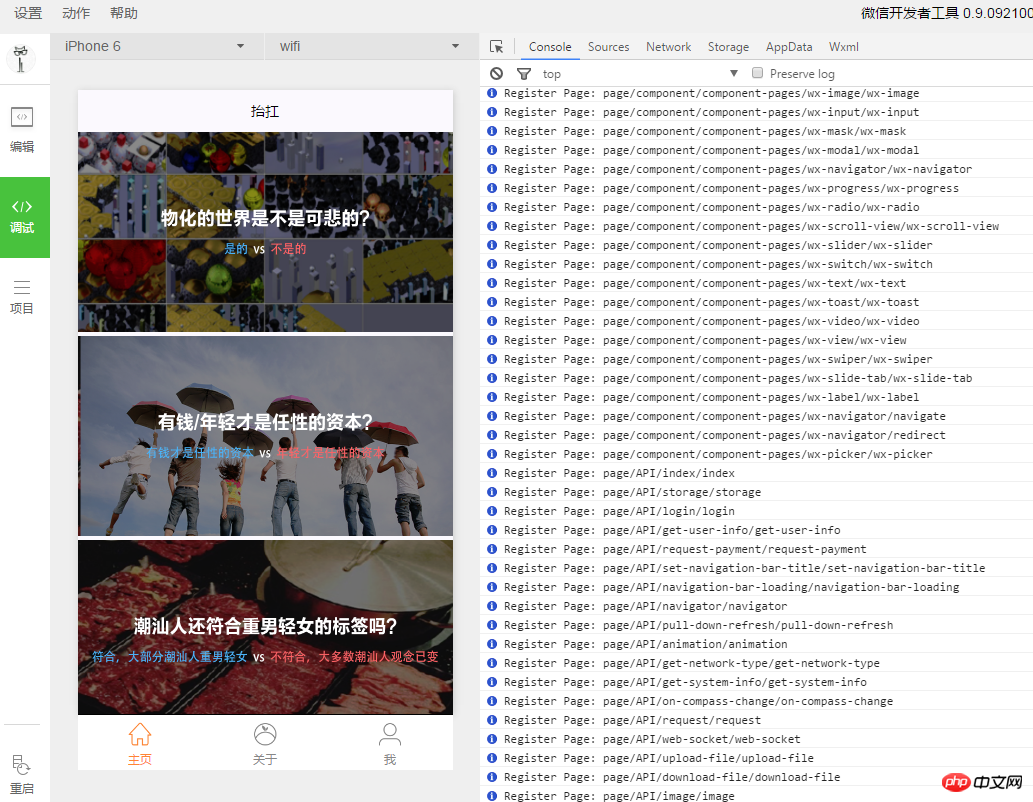
Screenshot


Related Resources
Cracked IDE
Development resource collection
IDE technology stack: NodeWebkit + React
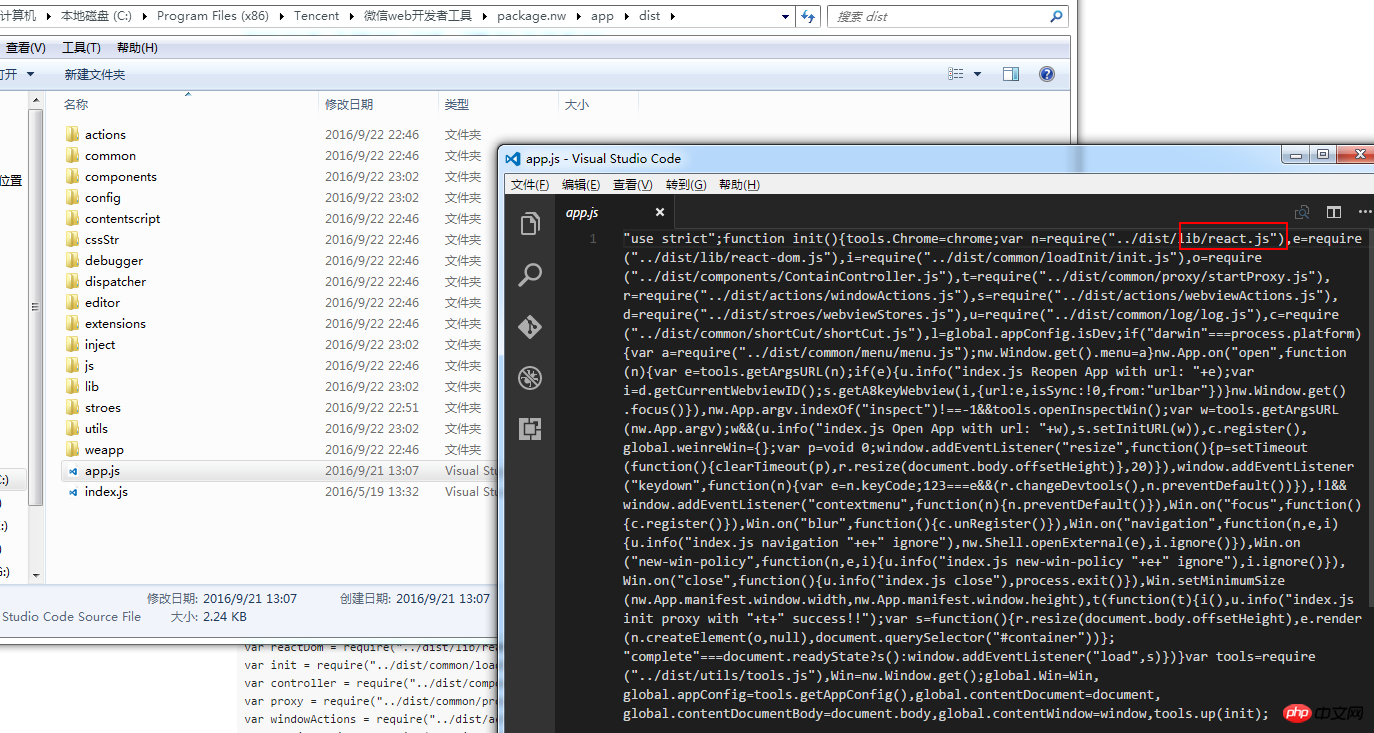
Enter the installation directory: WeChat web developer tools\package.nw\app
You can almost guess that this *.nw is a Web application encapsulated by NodeWebkit.
Looking at the dependency node_modules in detail confirms the guess.
The entry is defined in package.json "main": "app/html/index.html".
All components are essentially React components
You can see in the entrance that React and React DOM are directly referenced

"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}Look at the definition of component Dropdown. Isn’t this the familiar way React creates components in ES5?
"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
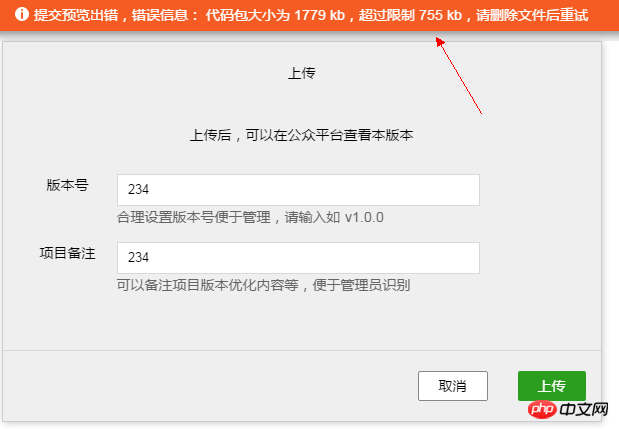
module.exports = Dropdown;WeChat limits the package size of mini programs
At the same time, WeChat limits the size of mini program packages to 755kb, which affects cache and local Files should also be controlled. This is definitely a bright spot compared to the size of native applications, which can easily reach tens to hundreds of megabytes. It is a slap in the face to many people on the Internet who say that installing WeChat applets will also occupy mobile phone storage.

Summary
In general, it is definitely good news for the front-end, front-end treatment in the short term It may rise, but the threshold for small program development is lower (lower than front-end). Some developers are programming for salary. With the flow of developers, it will remain the same as other related technical positions in the long run. So, young man, don’t get excited, but also lay down the basic knowledge.
The above is the collection of information on WeChat mini programs. We will continue to add relevant information in the future. Thank you for your support of this site!
The above is the detailed content of Detailed explanation of application account development for WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!




