
This article mainly introduces relevant information with pictures and texts explaining the application number components of the WeChat applet. Friends in need can refer to
This article mainly explains the components of the WeChat applet.
First, let’s explain the new project. Now there is a saying: if you recruit WeChat applet developers for more than three days, you can only poach WeChat engineers. Since the technology is new, let’s explain it from the beginning of building the project.

Open WeChat web developer tools, as shown above. Click Add Project, and the new project page will appear, as shown below:

Fill in the AppID as you like. ps: It is estimated that there will be requirements after it is officially developed. Fill in the project name and select the save path, and then add the project.

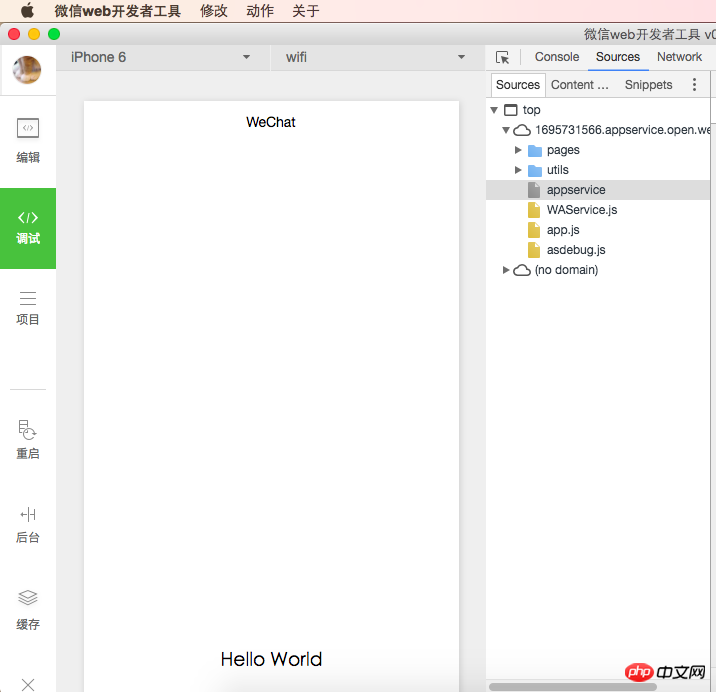
That’s it, a hello world is OK.
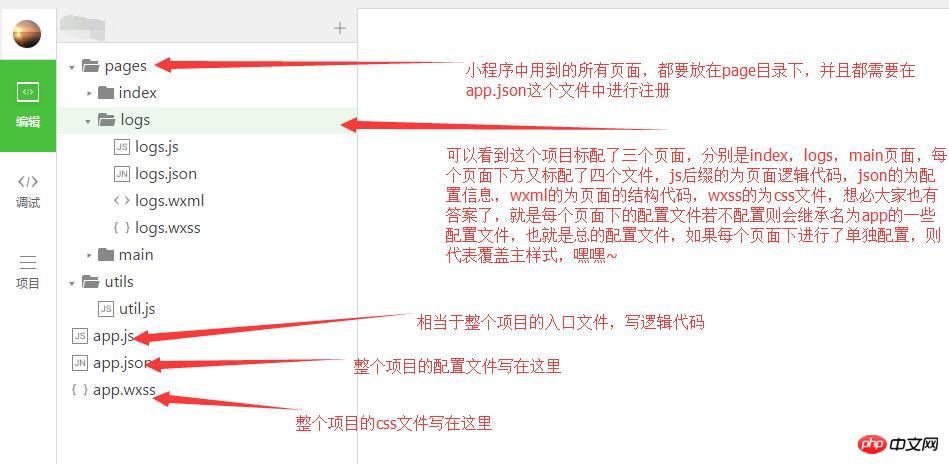
As the ancients said, a picture is worth a thousand words, so just look at the picture.


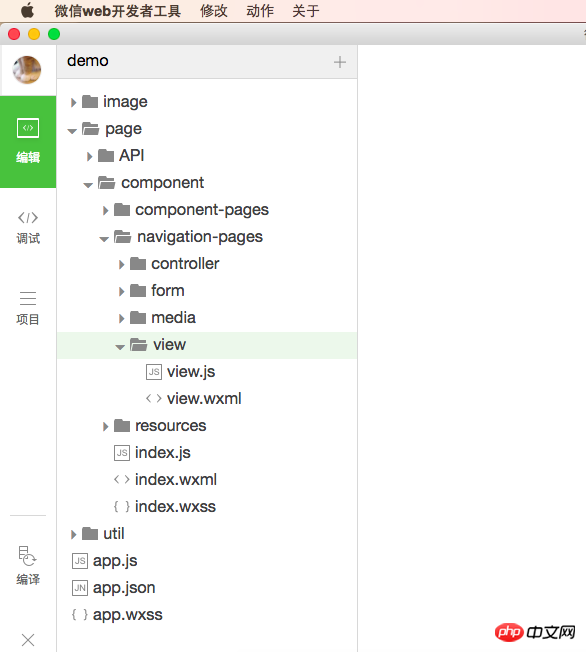
entry file is app.jsThis is similar to many frameworks.

xml and wxss, but how to interpret this specifically? wxml I don't know whether to say w-xml or wx-xm. After this file is opened, it will be laid out, similar to the xaml layout of wpf. As for wxss, I guess it should be WeChat css, even our css file. In this way, the front-end students will feel very familiar, similar to the html (wxml), css (css) js (similar to the node.js writing method, or just like the usual development).
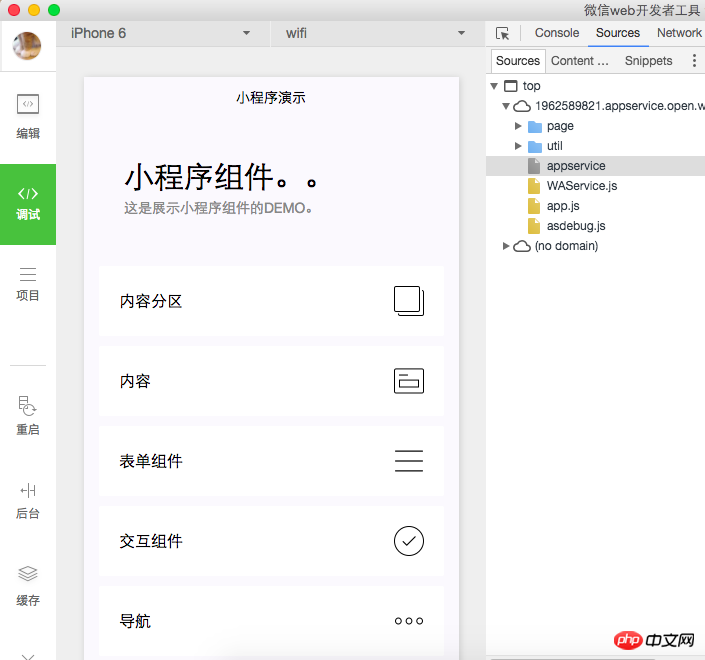
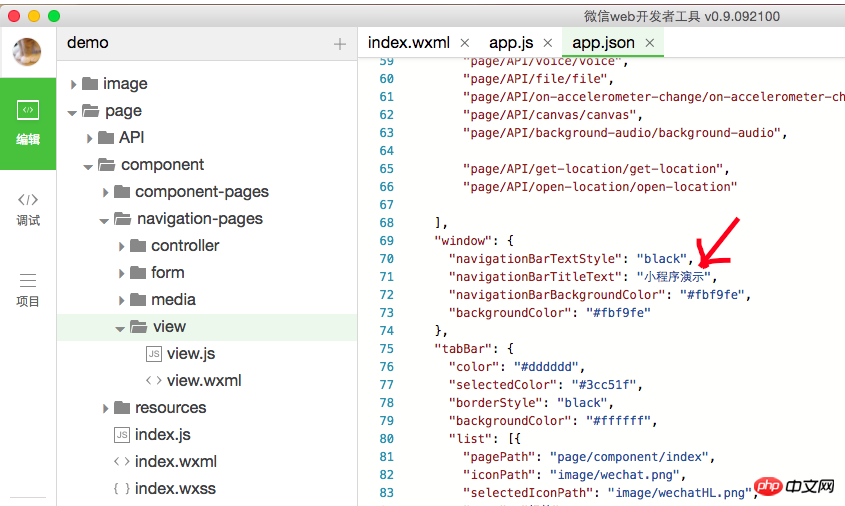
Because there are quite a lot of components, this article will certainly not be able to introduce them all, so I will introduce a few first. one. Let’s first look at the renderings of the demo, the small program demonstration, five words, these five words are similar to mobile development,Navigationbar, this can be similar to IOS development, and can be overall set up. where? As shown below:

api. It should be followed by official documents. There will be an explanation.
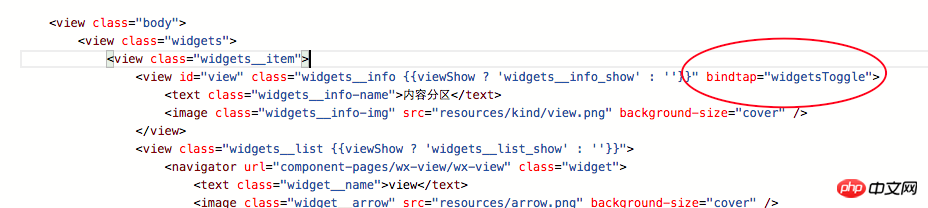
two. View element, this view is similar to react native, and like p in HTML development, it is a block level. You can set the style, as shown in the red circle on the right in the picture. This is almost the same layout as html, and even the css syntax is the same. Views and views can be nested. Like p, you can set margin, padding, display, block, global * styles, etc. Don’t the front-end friends think there is no pressure to do this interface development?

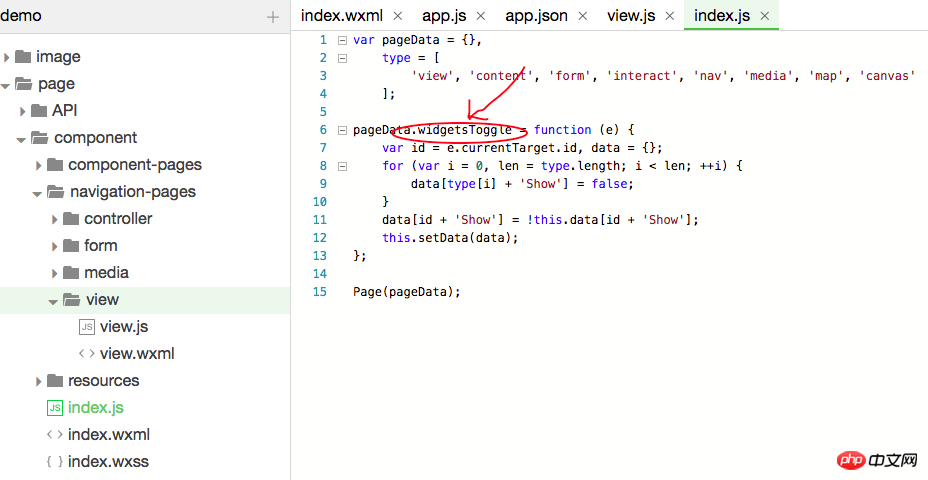
three. Navigator The following two pictures show folding and display, which are actually implemented to control the display and hiding of views containing the navigator group. The following code will explain.




event in the picture above. The frontend is displayed through the typeviewShow in the background.
Four. text is similar to label or span in our HTML development, and is a small block-level element. Not much explanation here. five. navigator, this does the jump in our page, where the urlattribute points to the jump to multiple target pages.
six. image This is img, src is developed the same as html. That’s it for today’s explanation. I’ll continue writing it tomorrow. I’ll try to introduce a part of it tomorrow, and then imitate the interface of a native app.The above is the detailed content of Detailed graphic explanation of WeChat applet application account components. For more information, please follow other related articles on the PHP Chinese website!




