
In the development process of WeChat applet, we will definitely encounter the need to jump between pages. So how to monitor the events between page jumps? We took a previous article: Research on Framework Components of Yilong WeChat Mini Program (source code attached) as an example to take a look at the event mechanism when mini programs jump between pages.
We know that the mini program provides four mechanisms to change the view, including opening a new page, page redirection, page return, and tabBar switching. Hosting It defines the life cycle of the page and provides corresponding life cycle events for the application to facilitate business processing at each stage of the application. However, there is no corresponding event mechanism for jumping between pages, for example -
1. Page A opens secondary page B. Page B has done some operations and needs to notify page A to do the corresponding processing.
2. Carry some data from page B and return to page A
The above two scenarios are very common and boil down to page How to interact conveniently? Of course, we can achieve the goal by passing parameters or global data objects through page jumps, but there are some restrictions on use (converting parameters or maintaining global objects)!
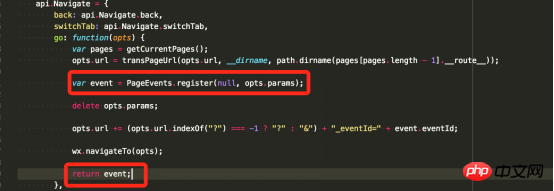
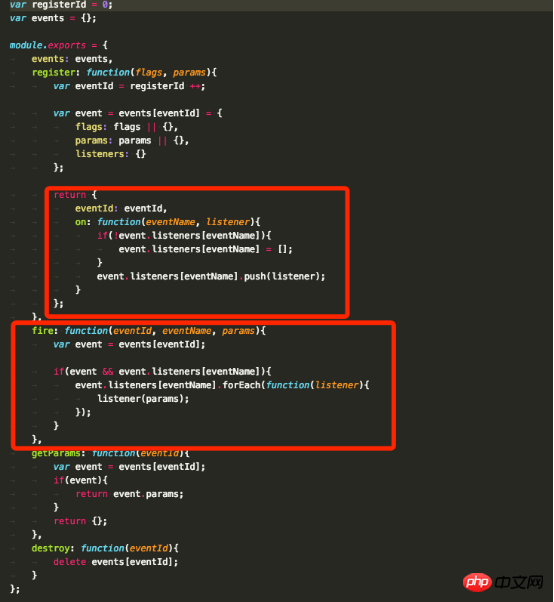
So the event mechanism is used to solve this problem in the elong applet project . We rewrote navigateToAPI. After page A calls this interface to jump to the page, the method returns an event object event to page A. This object can register custom events, and the target page (page B) can follow the business The demand triggers the event response, and the relevant data is passed as a parameter to the listening callback.
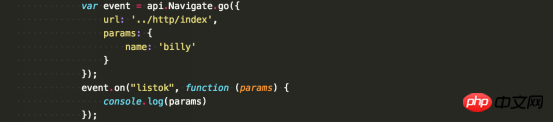
A Page
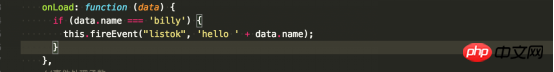
 ##BPage
##BPage

##API

##Event
 ##Part of the code is as follows:
##Part of the code is as follows:
[AppleScript] Plain text view
Copy code Page({
data: {
userInfo: {}
},
navigateToHttp: function () {
var event = api.Navigate.go({
url: '../http/index',
params: {
name: 'billy'
}
});
event.on("listok", function (params) {
console.log(params)
});
},
navigateToExternalComponent: function () {
var event = api.Navigate.go({
url: '../externalComponent/index'
});
},
navigateToInternalComponent: function () {
var event = api.Navigate.go({
url: '../internalComponent/index'
});
},
navigateToPartComponent: function (params) {
var event = api.Navigate.go({
url: '../partComponent/index'
});
},
Open the secondary page rendering—— 
The above is the detailed content of Detailed explanation on how to monitor events when jumping between WeChat applet pages. For more information, please follow other related articles on the PHP Chinese website!
 c language const usage
c language const usage
 Why is there no response when headphones are plugged into the computer?
Why is there no response when headphones are plugged into the computer?
 The difference between gateway and router
The difference between gateway and router
 node.js debugging
node.js debugging
 How to open the download permission of Douyin
How to open the download permission of Douyin
 How to set css dotted border
How to set css dotted border
 Word page number starts from the third page as 1 tutorial
Word page number starts from the third page as 1 tutorial
 Tutorial on making word document tables
Tutorial on making word document tables




