This tutorial is designed to provide a quick tutorial for students who want to learn small programs. If you have been exposed to front-end frameworks such as react.js or vue.js before, I believe you will be able to learn small programs quickly. Program development. If you have never been exposed to it, don't be afraid of it. This tutorial is mainly for beginners, so I will try to be as detailed as possible. I believe that after following the tutorial with me, you will definitely learn how to develop small programs.
This tutorial is divided into three parts:
Part One: Theory
This part introducesWeChat 小program developmentThe basic knowledge involved will give you an overall concept of the development of small programs.
Part 2: Practical Combat
will lead readers and friends to develop a real small program with me and enjoy programming with me fun of.
Part Three: Appendix
Some additional content will be explained in the appendix.
During the learning process, if you have any doubts, please follow my WeChat official account and ask questions directly.
Build a development environment
Download the latest version of WeChat applet development tools: Download page
Choose the version suitable for your system to install. Currently, windows32, windows64 and mac systems are supported
After the installation is complete, open the WeChat web developer tool, and then use your mobile phone WeChat to scan the QR code to log in.
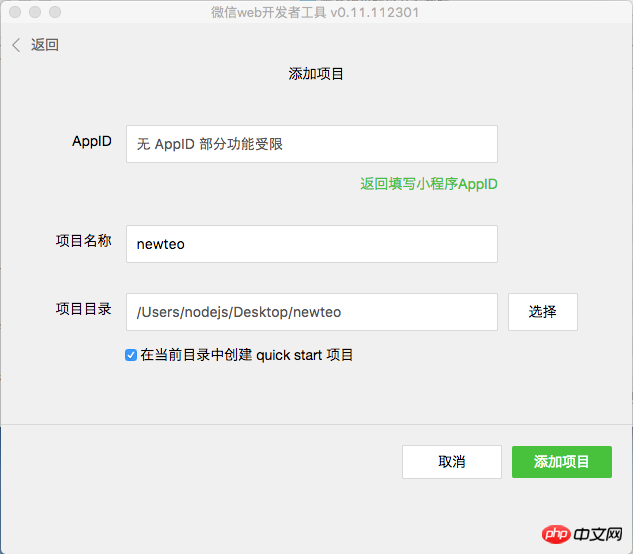
Choose to add a project. You can see that to add a new mini program project, you need to fill in three parts: AppID, project name, and project directory.
#Here, in order to develop quickly, we first select the No AppID option. For more information about AppID, you can view it in the appendix. I won’t go into details here.
Project name is the name you give your project.
The project directory refers to the directory where the code of your applet will be placed. You can create a folder locally or create a new project on github. Can. For the sake of simplicity here, I created a new folder directly on the desktop.

Note that after filling in the information, the tool will check the option to create a quick start project in the current directory by default. We use the default Just fine, no need to change.
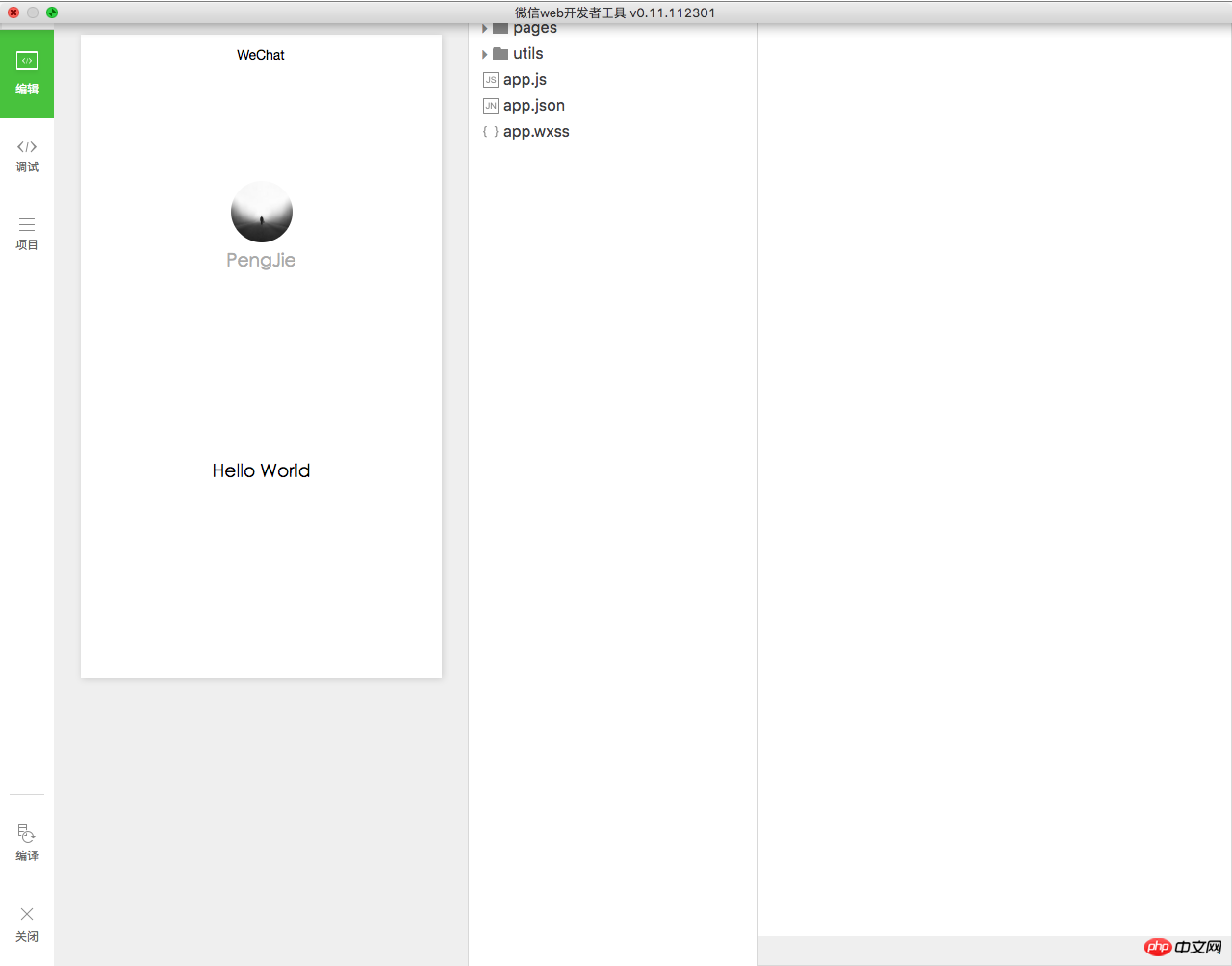
If everything goes well, after clicking Add Project, you should be able to see the content shown in the picture below.

At this point, the environment for developing small programs has been set up, and this section ends here. In the next section, we will introduce how to configure small programs!
Configuring the Mini Program
In this section, we will introduce the configuration of the Mini Program. First, let's take a look at what the app.json file automatically generated by the project looks like.
In fact, there are five parts that can be configured here, namely pages, window, tarBar, networkTimeout and debug
pages: Defines which pages this applet consists of.
When you need to add or reduce pages in the future, you need to set them here. There are several pages in the pages array.
You can see that pages is an array, and the first item of the array is the initial page of the mini program. You can try to move the logs page to the front to see the effect. This is This is a nice little tip to have while developing.
One more trick I want to share with you is that when we need to add a new page, there is no need to create a folder manually and then create a new xxx.josn, These four files are xxx.js, xxx.wxml, and xxx.wxss. We just need to add a page you want to create in the pages array, and then Ctrl + s to save it! Isn’t it cool?
{
"pages":[
"pages/logs/logs",
"pages/index/index"
],
...
}Copy after login
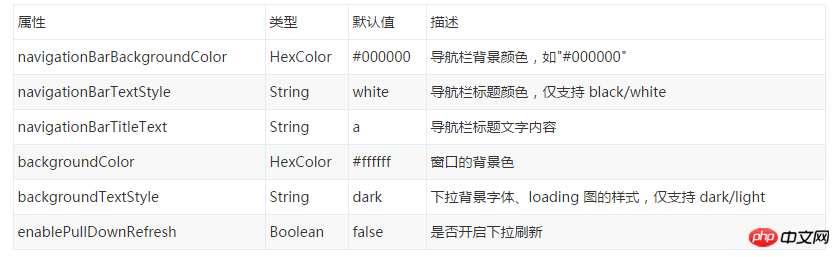
window: Defines the configuration information of the window. [td]

{
"tabBar": {
"backgroundColor": "#fbfbfb",
"borderStyle": "white",
"selectedColor":"#50e3c2",
"color": "#aaa",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/home.png",
"selectedIconPath": "images/homeHL.png"
},{
"pagePath": "pages/me/me",
"text": "我",
"iconPath": "images/me.png",
"selectedIconPath": "images/meHL.png"
}]
}
}Copy after login
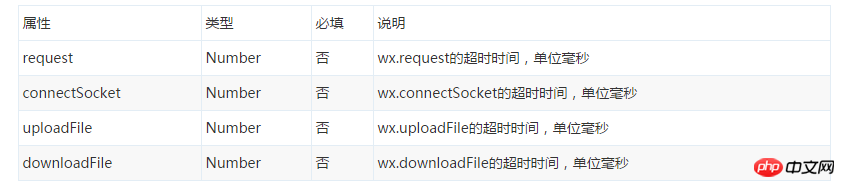
networkTimeout: Used to set the timeout for various network requests.
If you are not clear about the function of this networkTimeout configuration, just ignore it. This has no impact on actual development.
[td]

##The following code is only an example
{
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5000,
"downloadFile": 5000
},
"debug": true
}Copy after login
debug
You can turn on debug mode in the developer tools, in the console panel of the developer tools, debug information It is given in the form of info, and its information includes Page registration, page routing, data update, and event triggering. It can help developers quickly locate some common problems.
如果开启 debug 模式见上面代码
好了,五个部分介绍完了,希望各位在学习完这一节后可以尽情探索,修改各种配置看看效果,毕竟这样印象会更加深刻。
下一节我们将讲到小程序的项目结构。
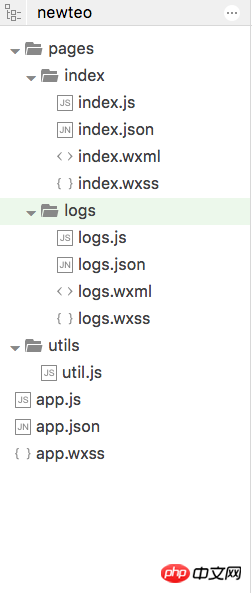
项目结构

pages
这个文件夹用来存放小程序的页面,可以看到,其中的每个文件夹就表示一个页面,比如,要定义index的页面如何表现,就在index文件夹中的四个文件中定义。
一个页面由四个文件组成,分别是 xxx.js, xxx.json, xxx.wxml, xxx.wxss
比如,logs.json 文件就配置了logs这个页面的 导航栏的标题~
{
"navigationBarTitleText": "查看启动日志"
}Copy after login
注意:json 文件中不能有任何注释,不然会报错。
xxx.wxml can be regarded as a variant of html, which also has the syntax of xml.
xxx.wxss can be regarded as css.
What needs to be understood here is that the development of small programs is actually developed using the technology of developing web pages, which greatly saves the learning cost of our front-end personnel. But at the same time, you should also note that this product is not HTML5, although it is very similar, and you will encounter many pitfalls during the development process.
utils
The utils.js in this folder is mainly used to define some common functions.
We can also create a new api.js file in it to abstract the address of our server.
app.js
This part of the content will also be discussed in the next section!
app.json
We have already talked about the role of this file in the previous section. It is the entire small The program's configuration file.
app.wxss
What is defined here is the style sheet of the entire applet
页面生命周期
终于到了小程序最核心,最关键的部分了,这也是我们理论篇的最后一节,那么我们开始吧!
App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。
App({
onLaunch: function() {
// Do something initial when launch.
},
onShow: function() {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
globalData: 'I am global data'
})Copy after login
Page() 函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})Copy after login
此时,相信你对小程序开发的理论知识已经有一定了解了。
如果觉得比较模糊,第二部分的实战篇就是为了让我们能够结合理论来进行实践。
如果你比较自信,你也可以直接看这个实战项目的源代码。
The above is the detailed content of Detailed explanation of registration and preview of WeChat mini program development. For more information, please follow other related articles on the PHP Chinese website!






 direct3d function is not available
direct3d function is not available
 My computer can't open it by double-clicking it.
My computer can't open it by double-clicking it.
 Introduction to software development tools
Introduction to software development tools
 Usage of Type keyword in Go
Usage of Type keyword in Go
 Introduction to the main work content of the backend
Introduction to the main work content of the backend
 Tutorial on buying and selling Bitcoin on Huobi.com
Tutorial on buying and selling Bitcoin on Huobi.com
 How to use countif function
How to use countif function
 What currency is PROM?
What currency is PROM?




