
Abstract: The Mobike mini-program was officially released on the first day of the WeChat mini-program, which hit the Weibo media circle of friends. This article mainly talks about a summary of the technical direction and how to move from learning to advancement step by step during this development cycle. ... ... ... ...
The Mobike mini-program was officially released on the first day of the WeChat mini-program, and it became a hit Weibo media circle of friends. This article mainly talks about a summary of the technical direction and how to move from learning to advancement step by step during this development cycle.
WeChat applet does not have common HTML tags, but WeChat custom components similar to React, such as view , text, map, etc.
do not have window variables, but WeChat provides wx Global method set
No a tag link, cannot be nestediframe
Event binding and conditional rendering are similar to Angular, all written in WXML
Data binding Using Mustache double brace syntax
cannot operate DOM, by changing page data (similar to React 's state) to change the view display
So if you are familiar with all the front-end technology stacks mentioned above, you will be comfortable developing WeChat applet.
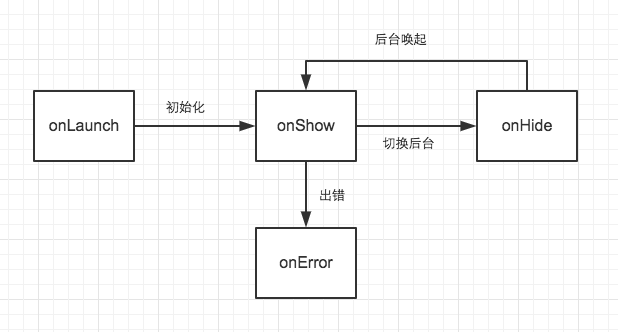
You can understand that the mini program is a single-page H5 web page, and all elements are loaded once, which leads to the concept of life cycle:

First time opening, mini program initialization
After mini program initialization is completed, trigger onShow Event
The applet is switched to the background (screen off, APP switching, etc.), triggering onHide
The applet switches from the background to the foreground and triggers onShow again
The applet makes an error and triggersonError
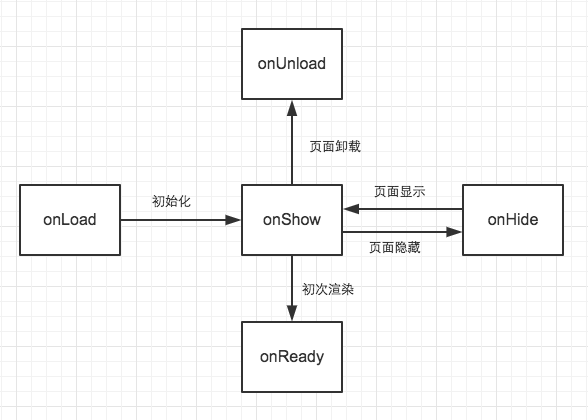
Each page also has its own life cycle:

Note: In WeChat version 6.5.3, some The Android machine cannot trigger the onLoad event, so you can use onReady instead.
"Single page structure" WeChat applet, you can use event broadcast (unified event center) to register and trigger custom events, otherwise to later events Management will become more and more messy, and it involves cross-page transmission of events. You need this kind of event triggering mechanism. You can refer to broadcast.js. For example, there is this scene in Mobike:
After successfully scanning the code, the unlocking page A will prompt that the unlocking is successful. You need to jump to the riding page B and check the user's riding status.
Without a unified event management center, it is almost impossible to complete such a process. Of course, you can use Hack to solve it. Because jumping to page B will trigger B's onShow event, you can write business logic in onShow:
// Page A
// 开锁成功后,跳转到Page B
wx.redirectTo({
url: "/pages/riding/index"
})// Page B
Page({
onShow() {
// 检查骑行状态
}
}
})But it is more reasonable to use event broadcasting To handle:
const broadcast = require("libs/broadcast")
// 先注册事件
broadcast.on("check_ride_state", () => {
// 检查骑行状态
})const broadcast =require("libs/broadcast")
// Page A
// 开锁成功后,触发事件,再跳转到Page B
broadcast.fire("check_ride_state")
wx.redirectTo({
url: "/pages/riding/index"
})app.js in the root directory is very useful, app.js in the root directory is very useful, root directory The app.js is useful.
Because the variables or methods registered inside it can be obtained by all pages, it can also be used to handle the cross-page event triggering problem mentioned above. And you can register globalData for all pages to access. For example, you can register systemInfo directly into globalData, so you don’t have to get it on every page:
// app.js
const systemInfo = wx.getSystemInfoSync()
App({
globalData: {
systemInfo
}
})Get on page:
// Page A
const {
systemInfo
} = getApp().globalData小程序运行在微信平台,而且可能和众多小程序“共享运行内存”,可想而知,单个小程序的性能极可能遇到瓶颈而Crash或被微信主动销毁!
比如在摩拜单车有这个场景:
首页展示地图找车,扫码成功后跳转到骑行地图。
简单的逻辑,直接两个页面,两个map组件切换就可以搞定。实际测试场景中,iOS的确如预期,一切正常,但是在Android下,就很有可能会使得小程序Crash,扫码成功后直接退出了小程序。
解决办法就是, 整个小程序只维护一个map组件 ,通过不同的State来改变map的不同展现:
index.wxml
"map" controls="{{controls}}" style="{{style}}">map>
index/index.jsconst indexStyle = "width: 750rpx; height: 1260rpx"
const rideStyle = "width: 750rpx; height: 960rpx"
Page({
data: {
style: indexStyle
},
onUnlock() {
this.setData({
style: rideStyle
})
}
}
})这样就成功解决了部分Android设备小程序Crash的问题。
The above is the detailed content of Summary of WeChat Mini Program Development Technology. For more information, please follow other related articles on the PHP Chinese website!




