WeChat applet debugging
WeChat Mini Program has been launched for a long time, and I have recently started to have time to tinker with it. Since I have never written any front-end code, this blog post is also a summary of my own exploration and research process. I hope it can be helpful to students like me who have zero front-end experience. helped.
1. Environment
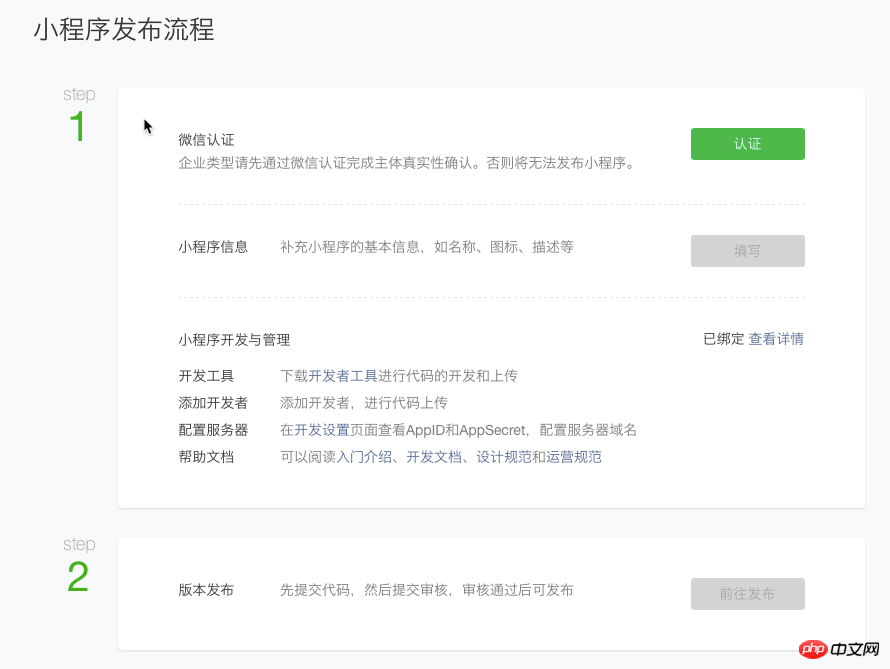
The applet release process is as follows:

The applet release process
1.1 WeChat Authentication
According to different needs of users, the registration requirements are also different:
Enterprise developers who have information related to enterprise registration can afford the 500 registration fee , in order for the mini program to be released and launched;
The company does not pay programmers, but has company registration information and does not want to pay fees, for the sake of technical reserves;
No money to tinker with programmers, no company registration information, no need to pay fees, for the sake of technical reserves;
non-binding Set the email address of your personal account and register on the WeChat public platform. For the registration steps, please refer to the official documents. Select the enterprise type as the type. You need to fill in the enterprise name and business license registration number. Since the app ID is required to run on a real machine, you can choose WeChat. Option to pay 300, but not yet.
personal account is the administrator. The administrator can invite 10 developer accounts, and each enterprise account has an app id; developers can develop and debug on real devices through WeChat IDE and app id ; If involved Network request, you also need to configure the server domain name in the mini program background, as shown below:

Configuration server
1.2 Mini program development tools
1.2.1
WeChat web developer toolsWeChat provides
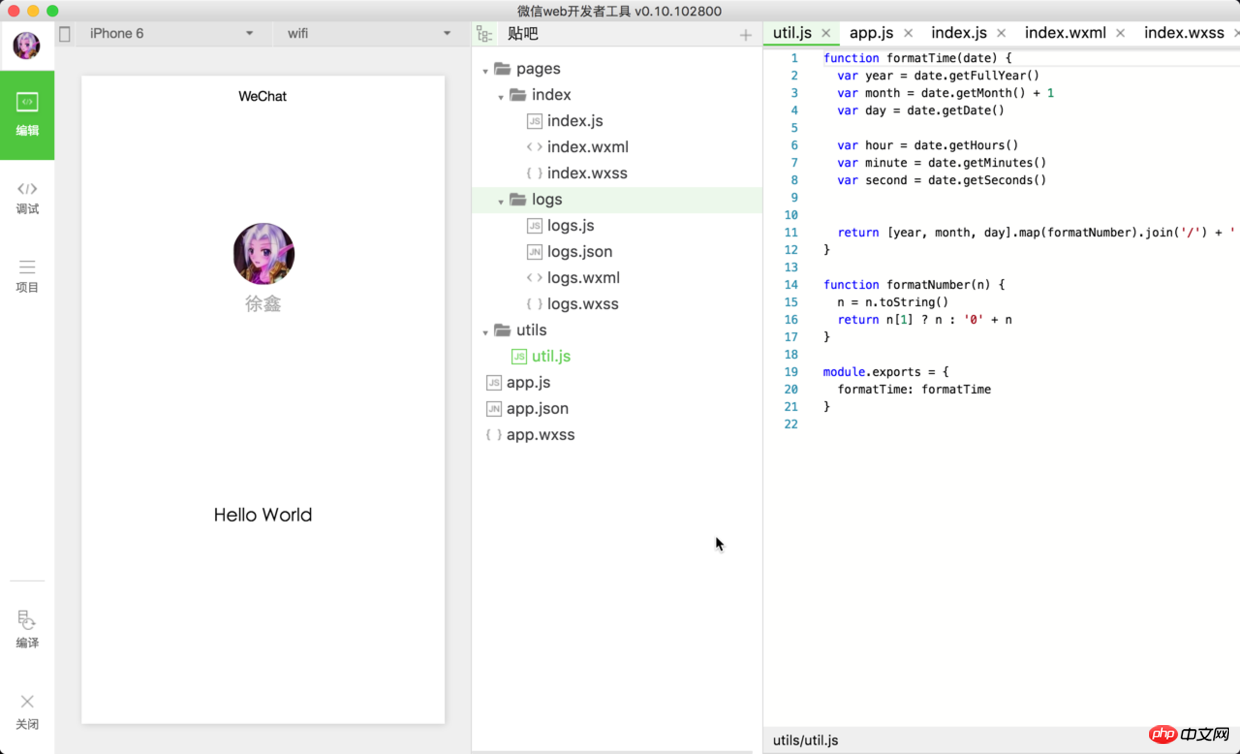
WeChat web developer tools as Official IDE, you can download the official IDE hereYou can download the demo experience here, fill in the app id and open it through the official IDE to see the interface as shown below,

IDE
1.2.2 webstorm
Because the official IDE code completion and experience are not very good, for example, a new tab is opened every time a file is opened\the background color cannot be adjusted Wait, developers with obsessive-compulsive disorder can choose to use webstorm as an IDE + WeChat IDE only as a simulator. webstorm also has many touching little details, such as hex color can be previewed on the left.

webstorm hex
WeChat public platform official;
git
hub WeChat mini This is a relatively complete summary of program development resources; Douban Movie demo is a demo that I refer to when learning small programs;
Students like me who have zero front-end foundation can first take a look at the simple tutorials on the official platform\
\ Components\ API\ Introduction to the tool, have a basic concept of the whole, and then start with the demo, while studying other people's demos and writing your own demos, if you encounter something you don't know Questions seek help from search engines and communities.
3. FrameworkSince the official documents already have an introduction to frameworks, etc., I will summarize them here through my own understanding. For a moment, students who see this and haven’t read the official documents can take a look at my understanding first, and then form their own understanding while exploring on their own.
3.1
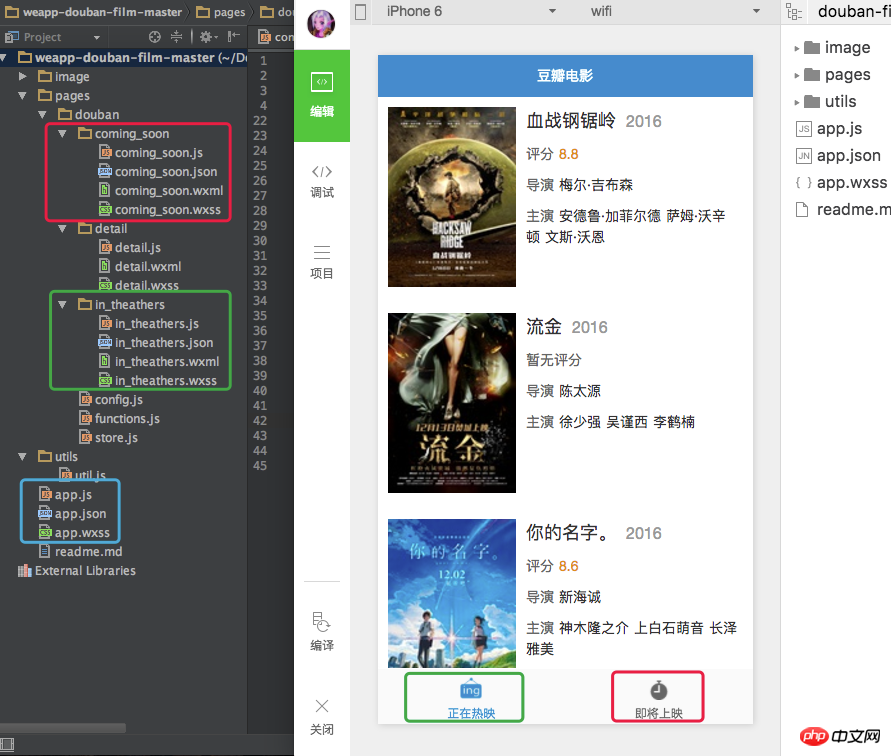
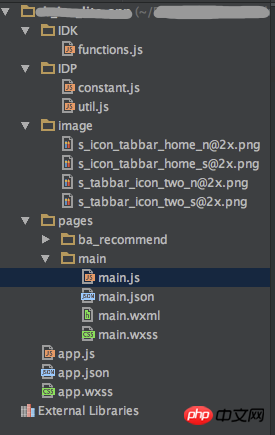
IntroductionThrough the official demo, you can see that the root folder is the project name, and there is the
pages folder under it, which stores each business module. Each business module creates a separate subfolder of pages, such as subfolder The name of Wenjia is component_one, and the .js.json.wxml.wxss in this folder also needs to be prefixed with component. As shown in the figure below, the red box The folder corresponds to the function of the second tab, the folder in the green box corresponds to the function of the first tab, and the file naming in the blue box cannot be changed and is global.

Framework example
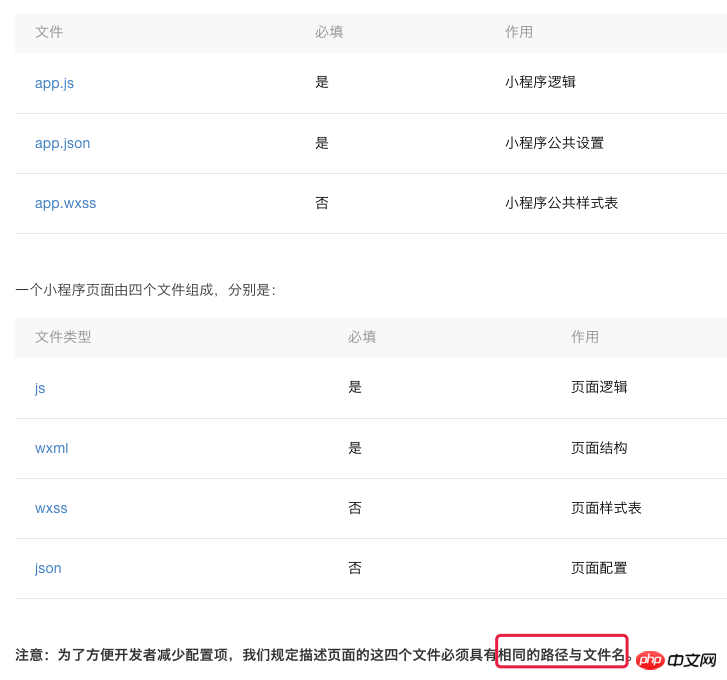
pagesThe official explanation of the origin of the folder name and app.js\json\wxss is: the applet contains an app that describes the overall program and multiple pages that describe each. page.

Through the above table, we can see that the global app.js\ app.json is necessary, and local .js.wxml is necessary. If the amount of code is relatively small, similar to the Douban movie demo, all style sheets can be written in app.wxss, but it is still recommended according to the business To distinguish, the json\wxss in .pages written to the wxss of their respective businesses will overwrite the same configuration items in app.json\app.wxss. If the page lacks an optional file type, the page will directly use the configuration corresponding to the app. .
3.2 mvcPerspective
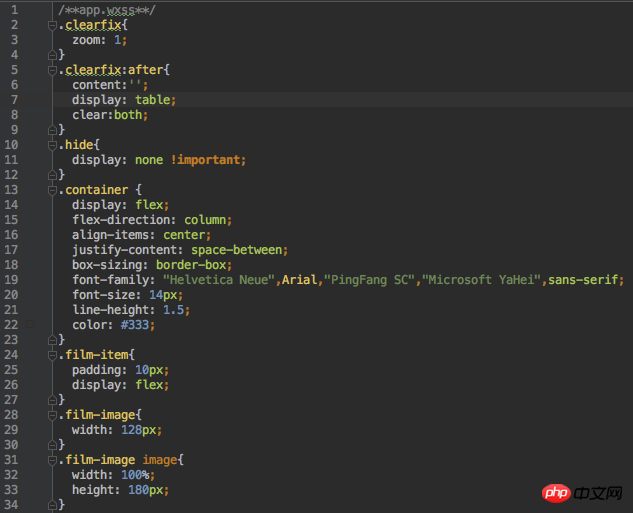
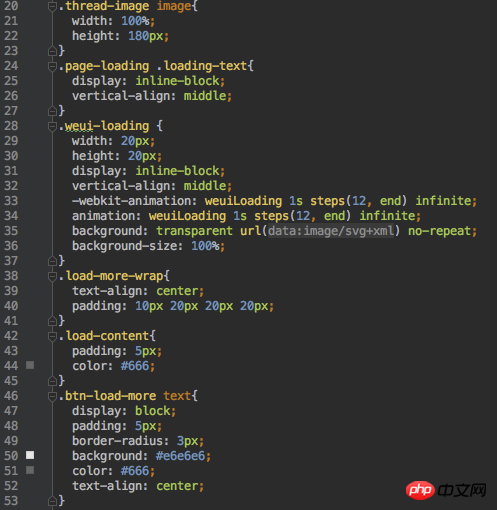
From the perspective of MVC, js is the controller and json is the logicConfiguration file , wxml is a view with only UI controls, wxss is a configuration file that only configures the specific styles of each control in the view.
3.3 What do each type of file do
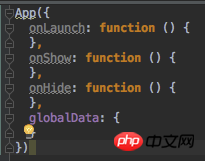
3.3 .1 app.js
App() is the life cycle method of the mini program. Business logic can be performed according to each stage of the mini program life cycle. Global can also be set here. Variables.


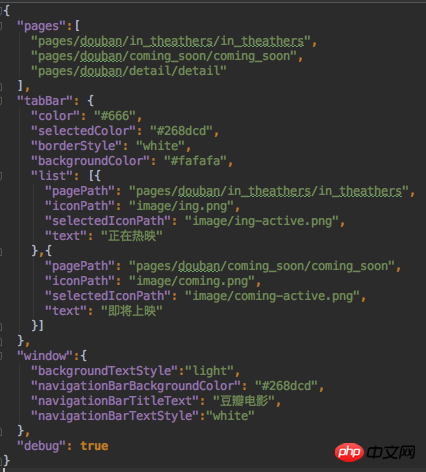
Configure the WeChat applet globally, determine the path of the page file, window performance, set network timeout, set multiple tabs, etc. index in pages[] The element with =0 is the page displayed by default when the mini program is opened. You can also turn on the debug function here.

class name of the corresponding UI control in .wxml.

4.
Modularization
4.1 jsIn the project Modules that are closely related to the business are placed under pages as components, modules that are common between businesses are placed under IDK, and modules that have nothing to do with the business are placed under IDP.
in pages refers to class A in IDK, you can create an instance of A in class B as follows, and add it to the Page of class B () method quoted.
var aObj = require('../../IDK/A.js')
Programming&for Baidu\for Google\for stackoverflowProgramming... When encountering problems, I checked and solved them, and finally It feels very fulfilling to solve various problems and give birth to a demo kid. Here is a summary of some of the scenarios I encountered while writing the demo.
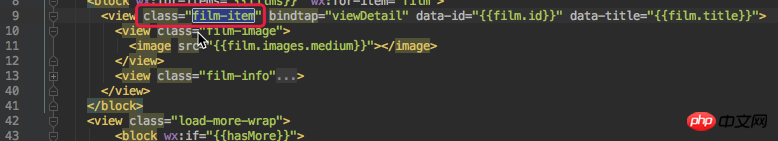
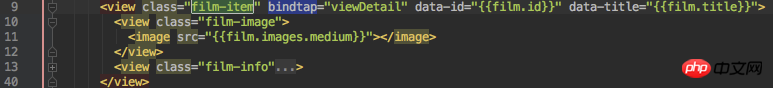
5.1 Involved application scenarios5.1.1 ClickEvent

View

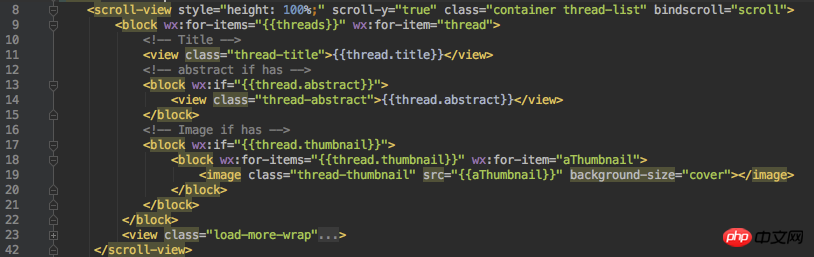
##scroll-view
scroll-y vertical scroll
bindScroll="Method name for listening to scroll events"
5.1.3 ListData binding
< block wx:for-items="{{data sources}}" wx:for- item="a data"> Bind data source;
5.1.4 Network request
You can use WeChat applet API to send get\post request,

wx.request
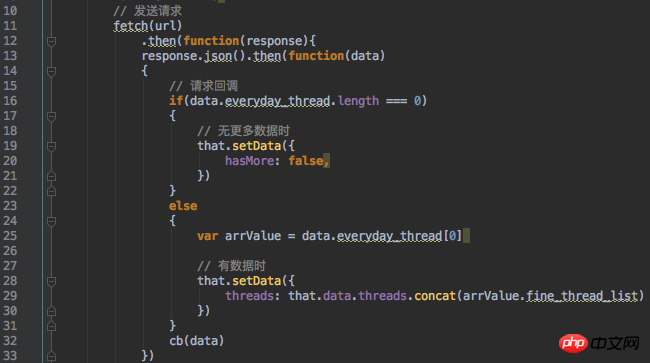
can also be used with fetch.then

fetch-then
5.2 Pitfalls encountered
5.2.1 The emulator cannot see pictures
WeChat Mini Program bug, sometimes pictures are intercepted and cannot be displayed on the simulator
5.2.2 The real machine network request data is empty
You need to configure the request domain name in the mini program operation configuration platform, and you need to pay 500 Only after a registration fee can you support real machine network requests.
Application Scenario Talk
WeChat’s official positioning of mini programs is - WeChat mini programs are a brand new way to connect users with In the way of service, it can be easily obtained and disseminated within WeChat, while having an excellent user experience. Therefore, compared with official accounts, mini programs are more like plug-ins limited to WeChat. Generally speaking, if it is a tool-type entrepreneurial project, such as a pet hospital, housekeeping service, buying train tickets, etc., it is more suitable not to make a separate APP, but to rely on the WeChat ecosystem; but if it is something like Baidu\Alibaba, etc. For Internet companies, the occlusive nature of the WeChat mini program cannot be used as a traffic diversion tool, and because its API has many WeChat customizations, the existing H5 code cannot be completely transplanted, and a certain amount of learning and development costs will also be incurred. For mini programs Students who are interested in application can also read the relevant news and comment analysis in Part 2 "Community Resources" above. It is much better than what I wrote, so I will only talk about my own views and not move them.
The above is the detailed content of WeChat applet debugging. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)





