
WeChat Mini Program is a hot topic right now. There are already many articles related to the development of WeChat Mini Program on the market. I took some time to play around with WeChat Mini Program tonight and took a look at the implementation of WeChat Mini Program developer tools. , is developed using Node.js, the UI is developed based on the NW.js framework, and supports Windows and Mac cross-platforms.
First of all, of course, download a WeChat mini program development tool, WeChat Web Developer ToolDownload address, and then find a It feels okay小program source codeZhihu in WeChat--WeChat small program demo. Currently supports Win32, Win64, and Mac versions.
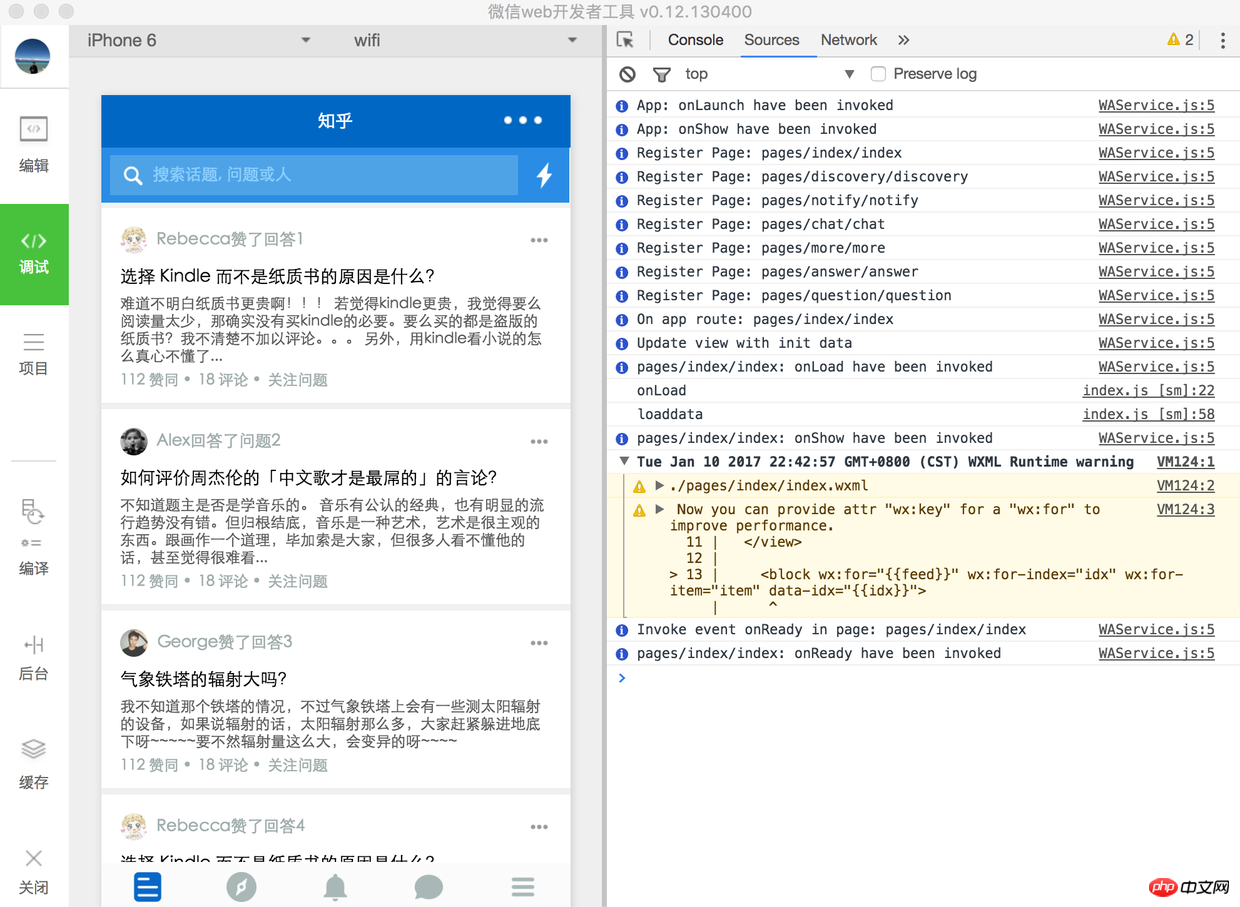
Then download or git clone the Demo code mentioned above, open install good WeChat developer tools, use WeChat to scan the QR code to log in, and select the local mini program project - > Add a project, import a project, the AppID does not need to be filled in, but the functions will be limited. Originally, I thought I must have a WeChat applet developer account to use it? The threshold for opening a WeChat mini program developer account is still relatively high. It must be a corporate account, and it also needs to be verified by transferring money from a public account. Now it seems that the functionality is limited. As shown below

小programDebuggingPage
You can see that the WeChat Web developer tools mainly include Account, editing, debugging, project, refresh, compile, background, cache and other functions are still relatively limited. The debugging function is mainly integrated with Chrome Web developer tools .
It is developed using node.js and NW.js framework. The UI is developed based on NW.js framework and supports Windows and Mac cross-platform. This is a very realistic technology choice. The entire technology stack of the mini program is based on H5. Although I have implemented a set at the UI framework level, most of the basic js and css syntax is still supported, so the developer tool uses node. js implementation is also very normal. Now I am just wondering why WeChat did not choose to use Atom Shell? Just like Facebook's nuclide IDE, make an IDE based on Atom editing?
The above is the detailed content of A preliminary study on the technology to achieve the first experience of WeChat mini program developer tools (picture). For more information, please follow other related articles on the PHP Chinese website!




