WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Sharing experience on data collection in the development process of Dianping ordering app
Sharing experience on data collection in the development process of Dianping ordering app
Sharing experience on data collection in the development process of Dianping ordering app
Abstract: The experience of mini program development and the "pits" encountered in the process have been almost introduced in our team's previous series of articles on mini program development experience. In the era of big data, a product Success or failure requires a large amount of data to be analyzed and verified. In this issue, let’s explore with you how WeChat Mini Programs...
|
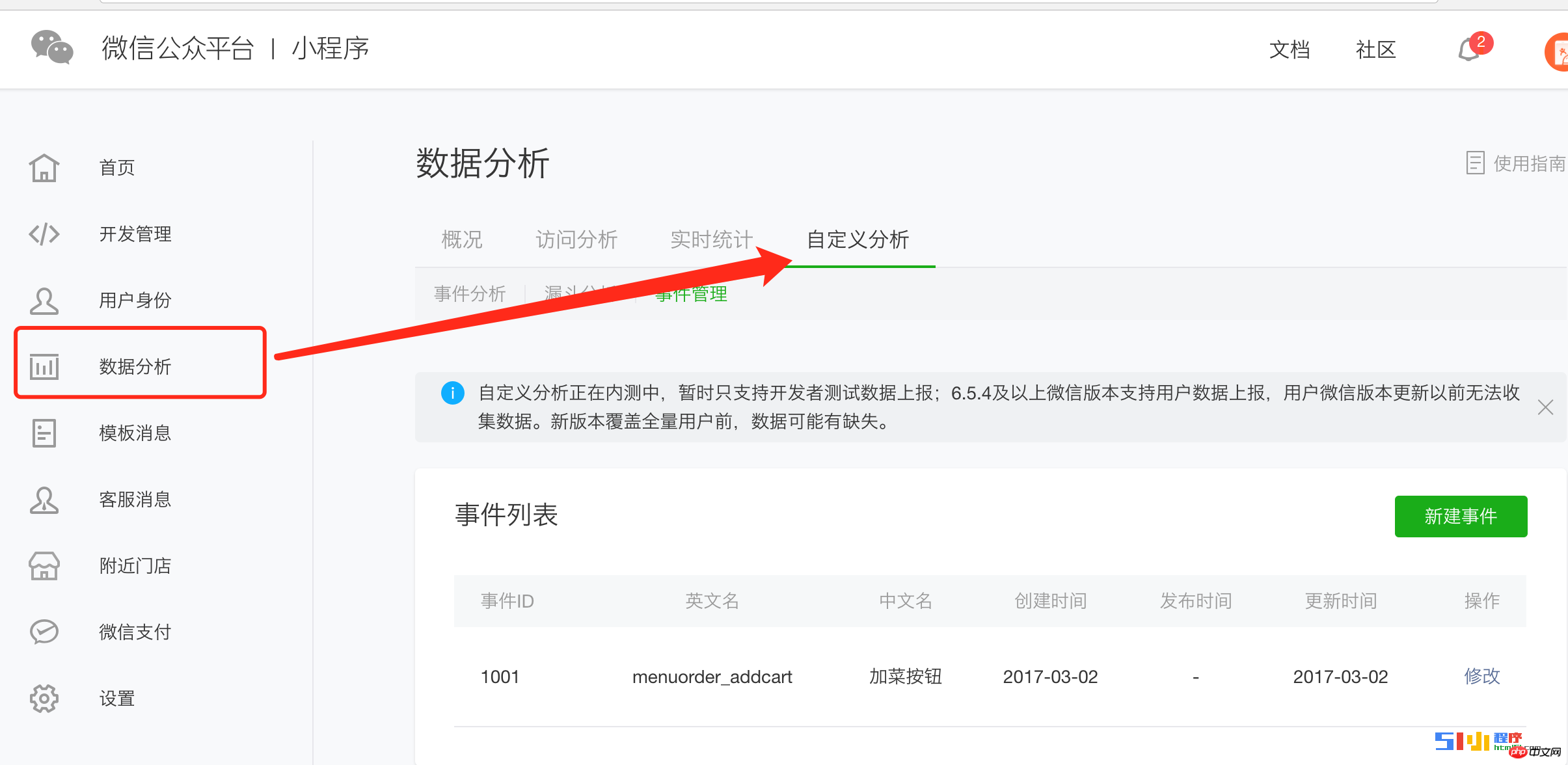
About the experience and process of mini program development The "pits" encountered by our team have been introduced in the previous series of articles on small program development experience. In the era of big data, the success or failure of a product requires a large amount of data to be analyzed and verified. In this issue, we will explore with you how WeChat applet collects and analyzes data, and of course there are "pits" in the process. # Some examples in this article come from the menu page of the "Dianping Ordering" applet. Author introduction: Zou Gongyi, Meituan Dianping front-end engineer, 4 years of Web front-end development experience, now Meituan Dianping Be part of the dining team. WeChat mini program public platform is currently available An official data collection and analysis platform has been developed. Official api: https://mp.weixin.qq.com/debug/wxadoc/analysis/index.html?t=201726
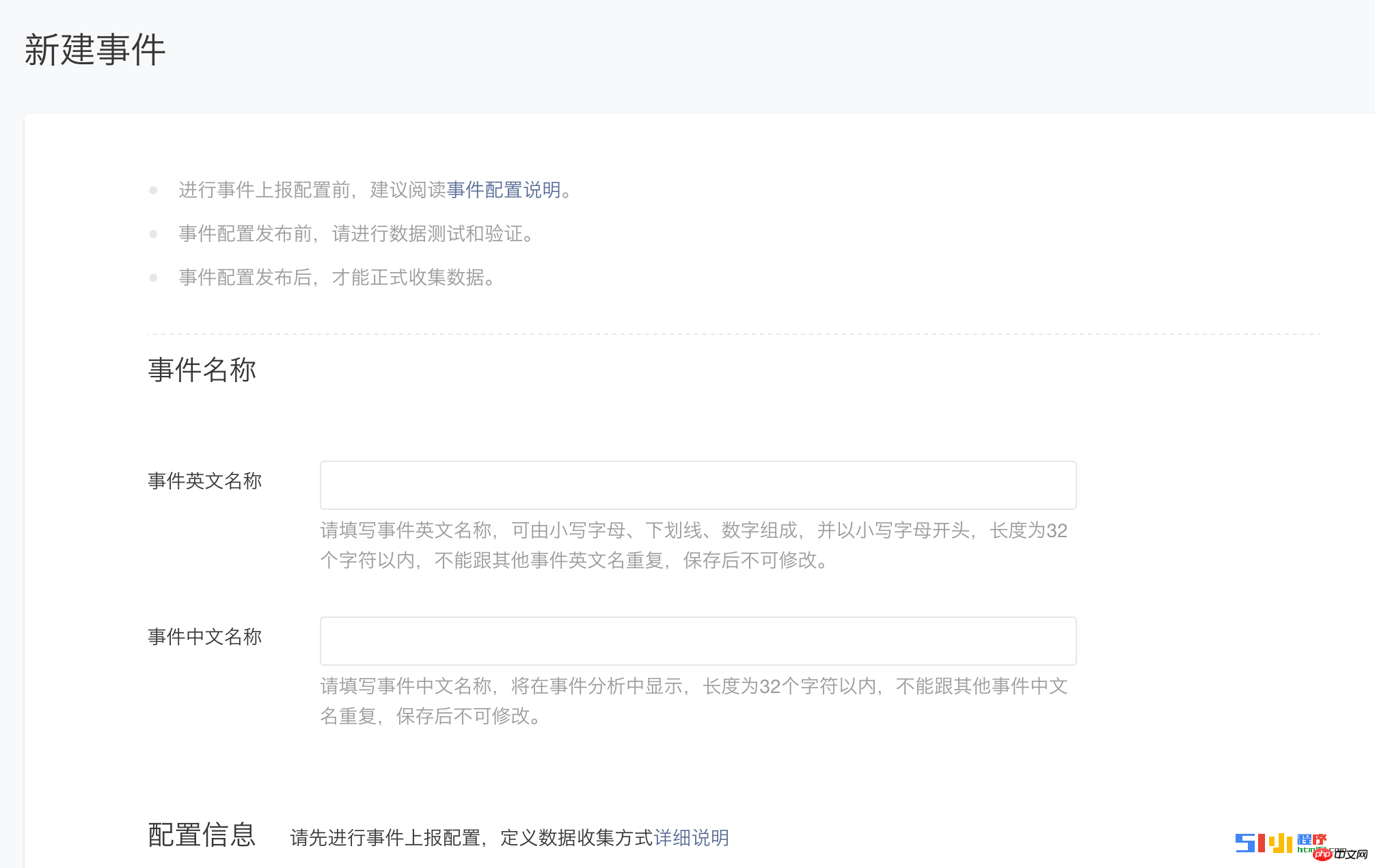
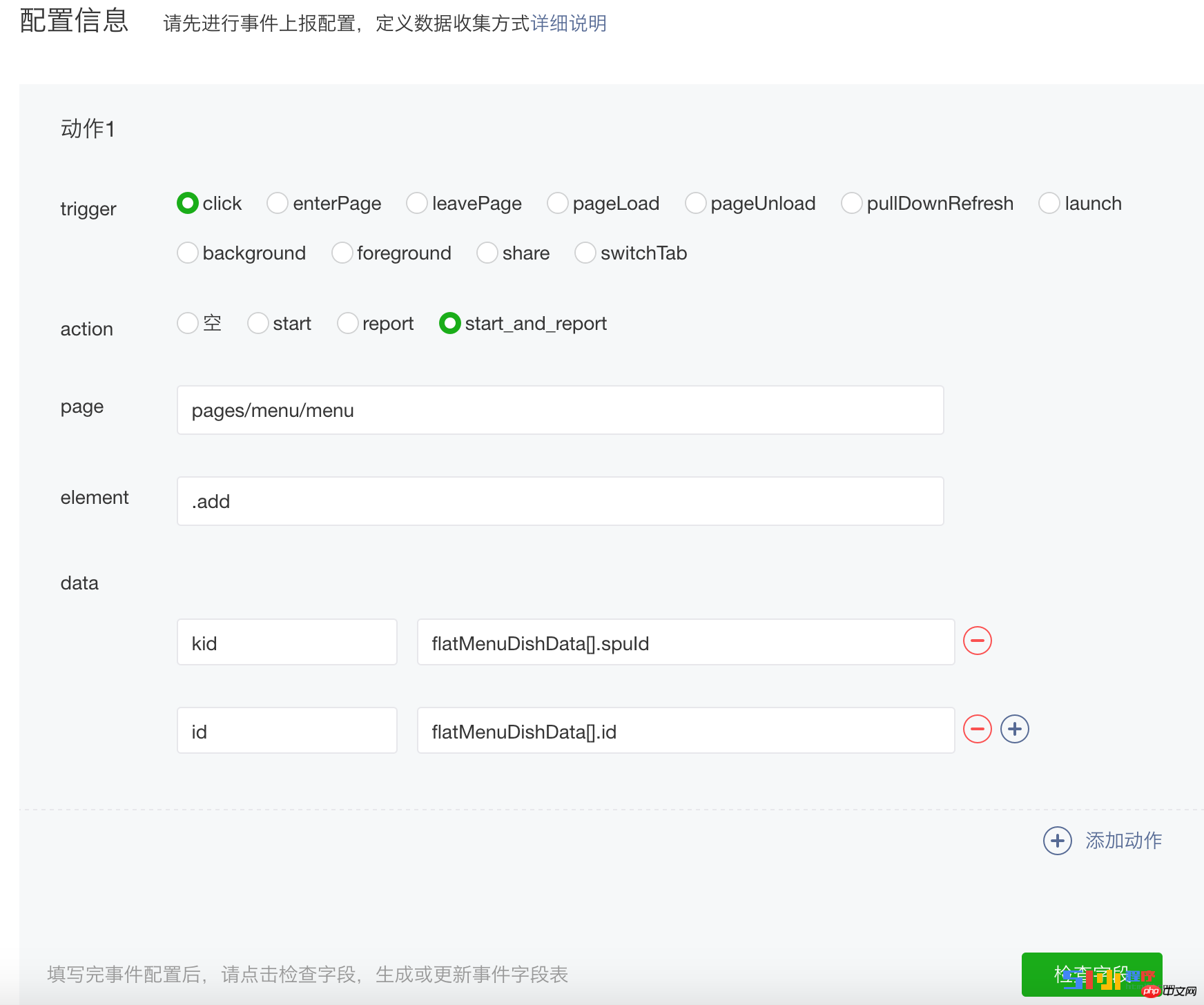
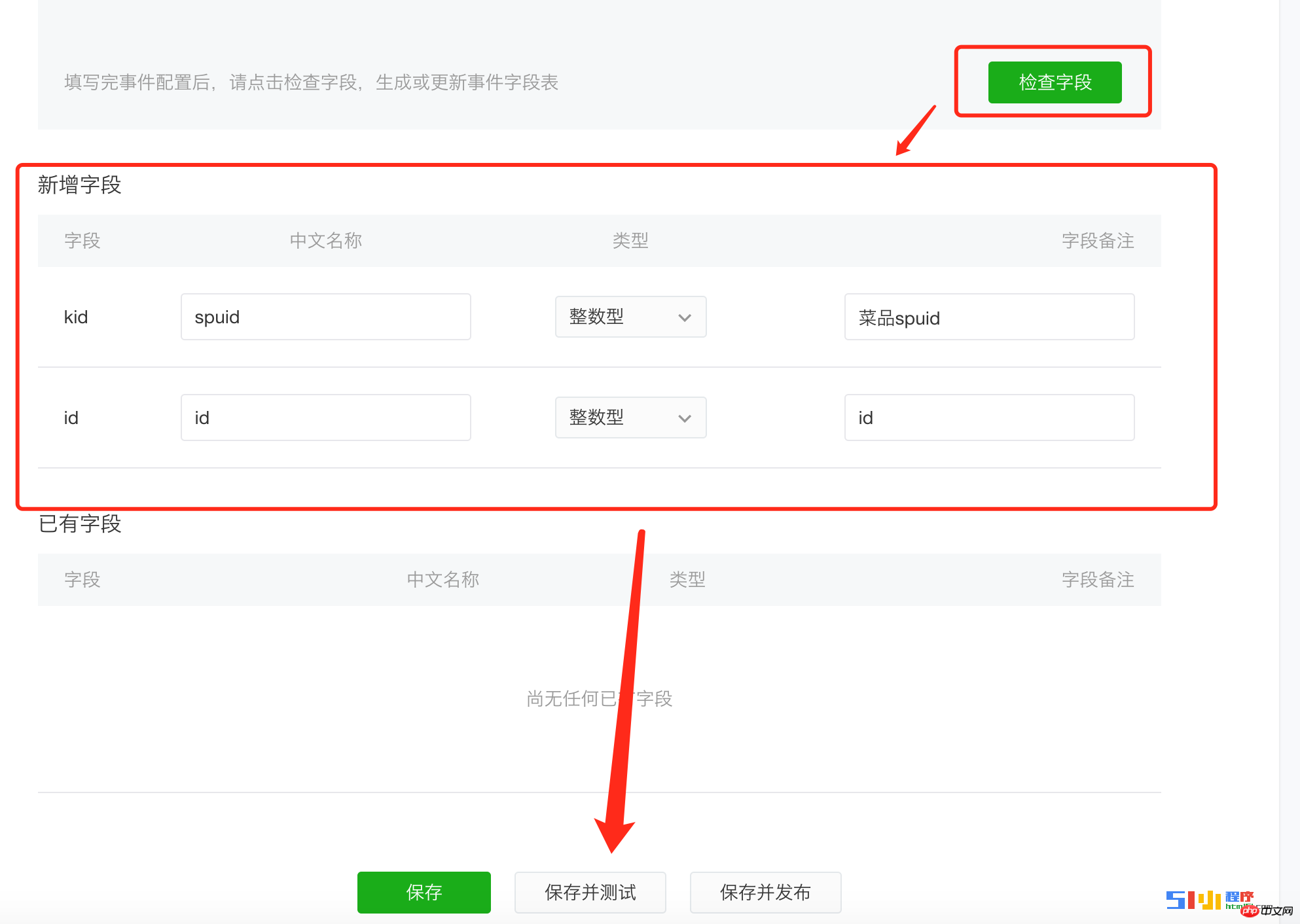
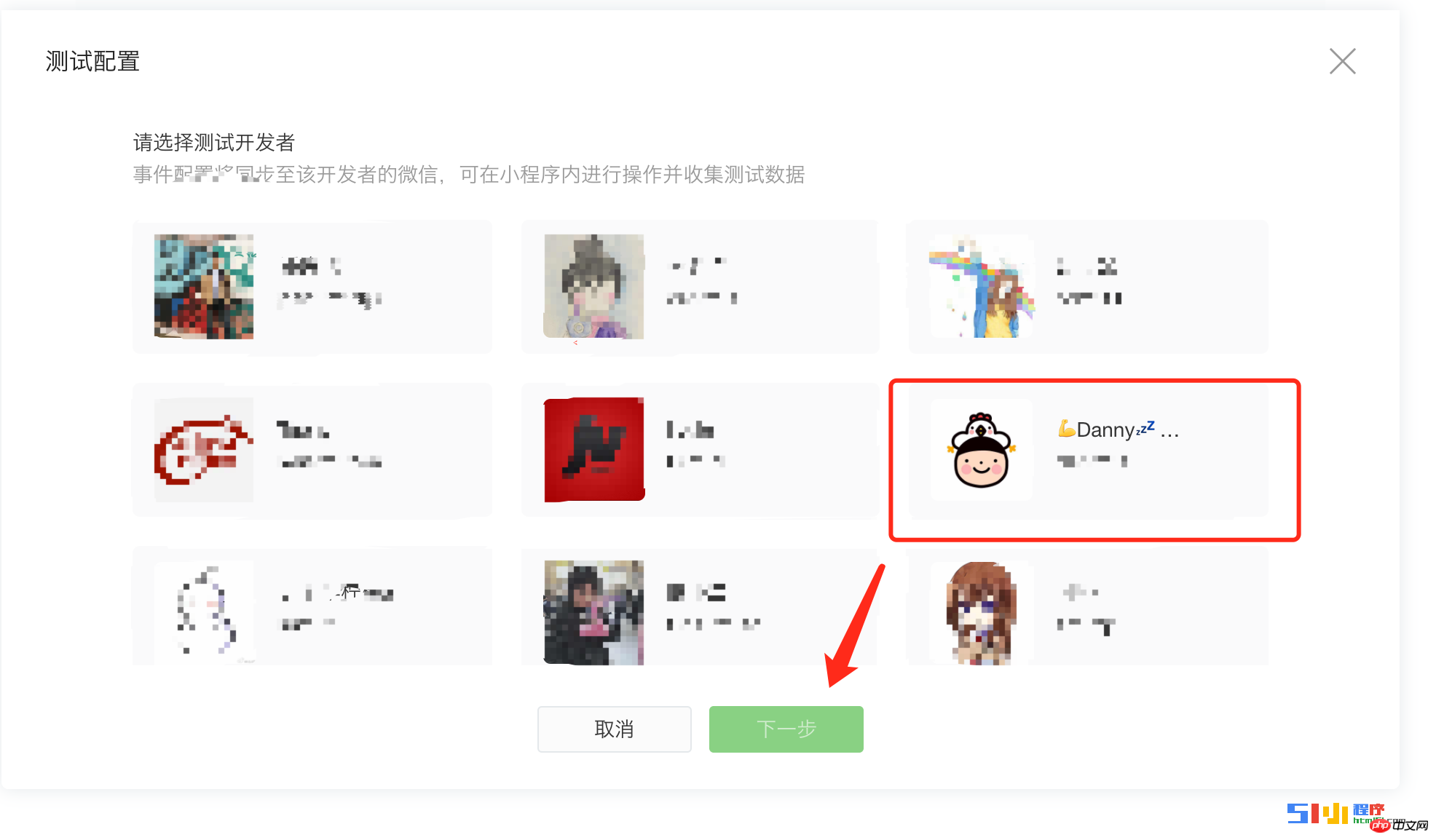
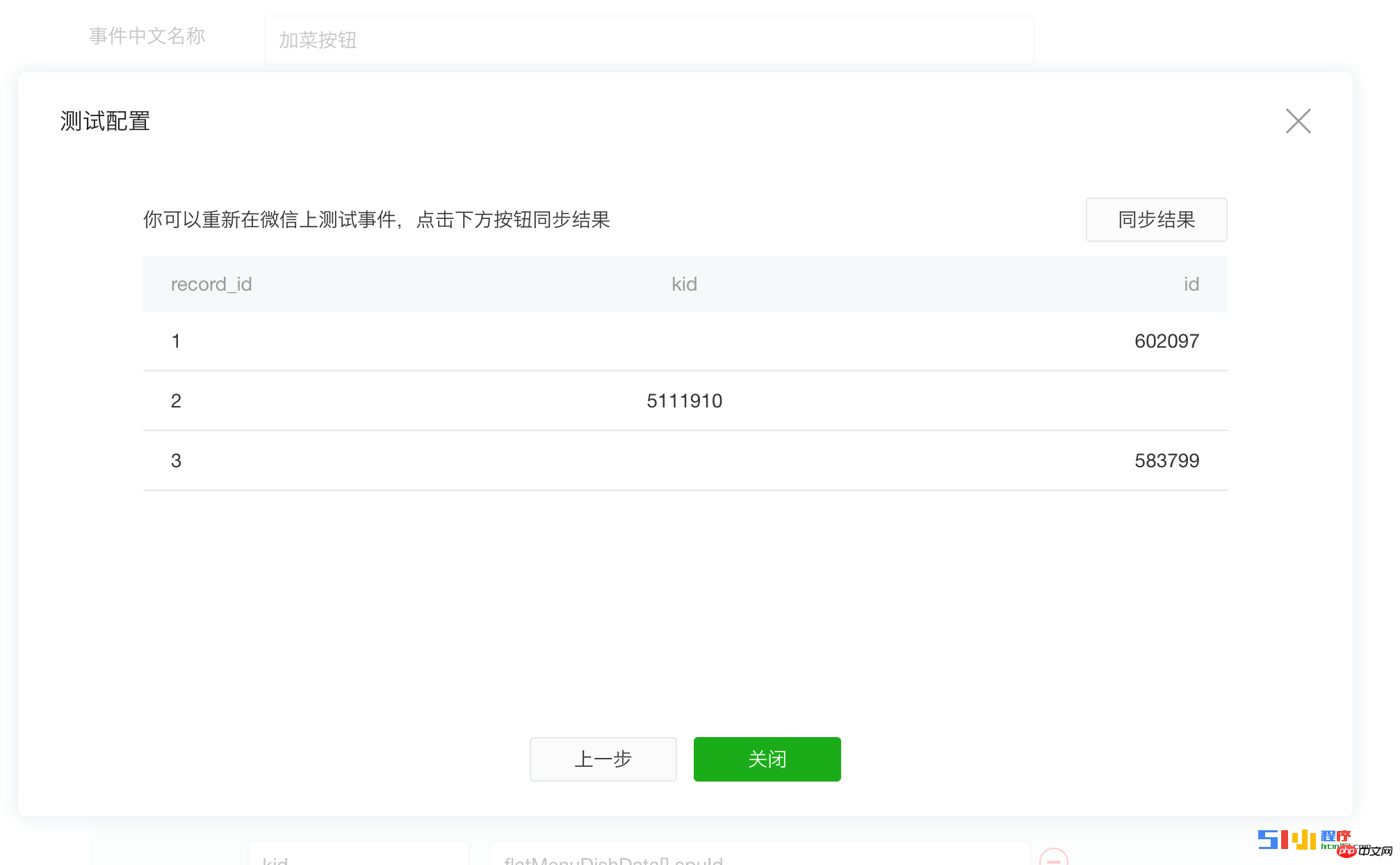
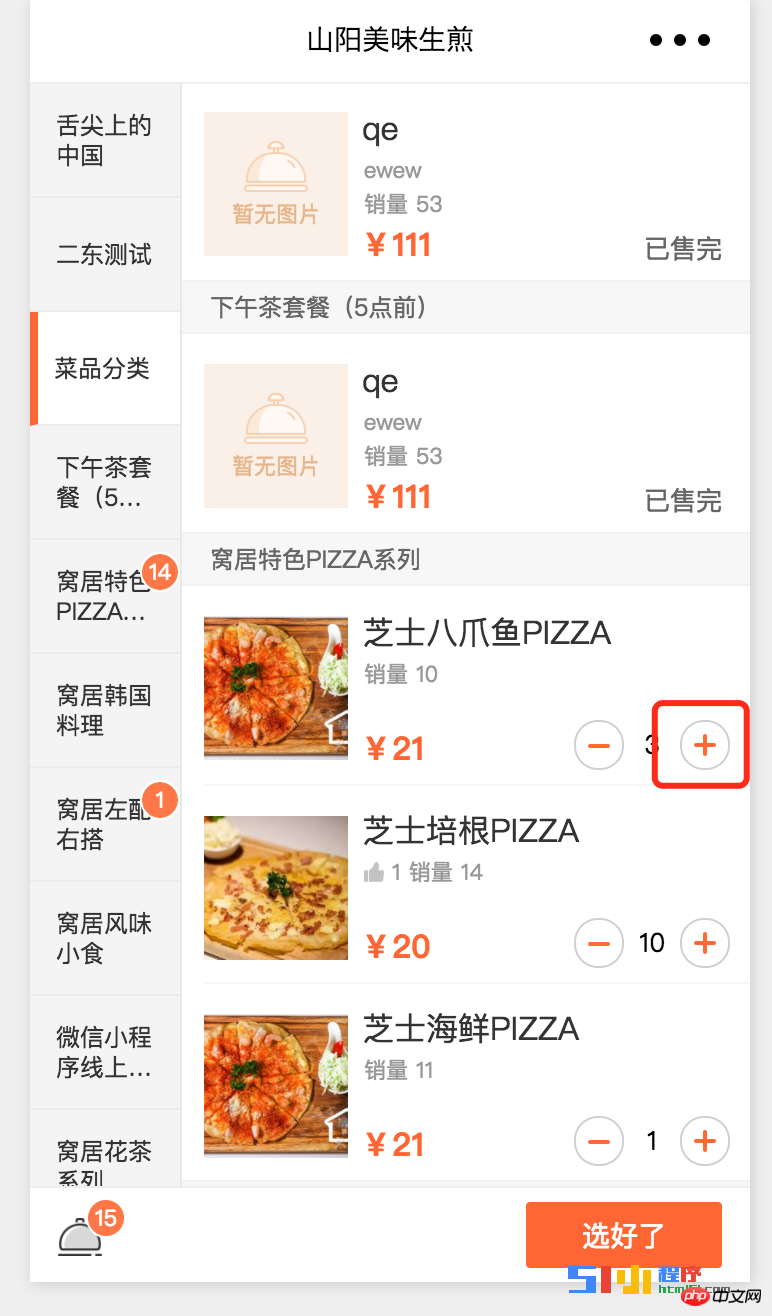
The first three methods are automatically collected by small programs and do not require any manual operation by the developer. They are explained in detail in WeChat official documents. I won’t elaborate further This article mainly combines the "Dianping Ordering" applet to look at the fourth type - what custom analysis can do Customized analysis Customized analysis is a hidden point in the traditional sense. Users can set the data they want to report and use these data to analyze you. desired result.WeChat’s official custom analysis uses the popular no-buried-point technology. The anchor point is configured through the WeChat background and delivered to the client in real time to take effect. There is no need to manually add burying code to the code, and since there is an audit mechanism for mini program releases, if you manually bury a point once, it will need to be reviewed again, which will be very costly. Therefore, the use of no burying technology is very suitable for small program scenarios. . However, based on testing from the current "Dianping Ordering" applet, the current internal beta version's custom analysis (as of March 2, 2017) compares the requirements for the design and writing of the code itself. Harsh, data collection needs to be associated with the data of the page, which may be difficult to satisfy in some scenarios. Next let’s look at the steps to implement a custom event: click triggers when clicked, page and element action The action when the trigger occurs. Data will be collected by default, including system default data and user-defined data (data Defined in) Empty only collects data; # Note: There must be a start operation before each report. It will not be reported without the start operation. page Triggered pages, such as pages/index/index, pages/list/list, this rule is consistent with the pages field of the mini program app.json, If any page needs to be triggered, fill in ANY_PAGE. element The triggered element supports one-level CSS id and class selectors, that is, it must start with '.' or '#' In addition, you can also fill in some provided system properties, starting with "$". Currently, the following properties are supported: $APP_TIME The time when the user enters the mini program to the current time (the time point when the action is triggered) Note: data can be empty. When it is empty, the event report only collects data from the system default fields ———————————————————————————————————— Pay attention to the explanation about the value of data that I marked in red. This value is the reason why it is difficult to meet the collection needs in certain scenarios in the "Dianping Ordering" applet mentioned earlier. Let’s continue to complete this event first, and we will come back to talk about this data pit later. Next, go back to the value of the data just mentioned, read this line of text carefully and you will find that A few key points: If it is an array, the index index of the dom in the class selector must be equal to the index index corresponding to the array of page.data, otherwise the error will be obtained! An example of the second point: Since the mini program does not support cookies, and the company’s statistical system has some data The sending is implemented through cookies. In the future, you can consider manually burying all the data in the code, and then sending it to the company's statistical datebase through ajax. The company's own statistical system will completely collect statistics on the mini program. |
The above is the detailed content of Sharing experience on data collection in the development process of Dianping ordering app. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24