 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program Development (3) Example Tutorial on Business Card Holder Details Page
WeChat Mini Program Development (3) Example Tutorial on Business Card Holder Details Page
WeChat Mini Program Development (3) Example Tutorial on Business Card Holder Details Page
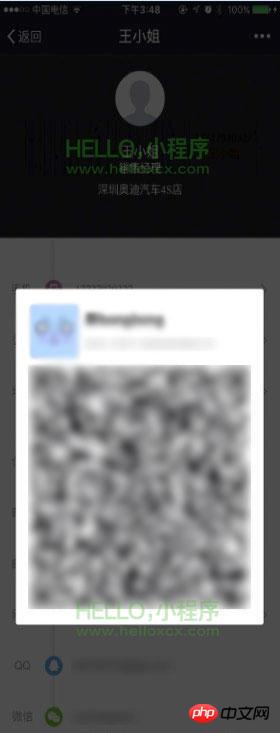
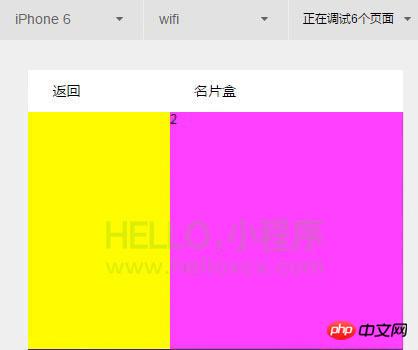
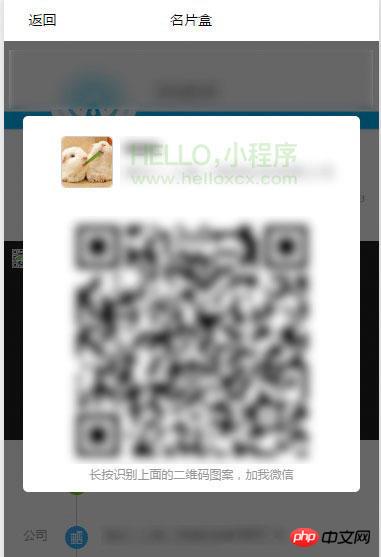
New stuff added today! In addition to the development log itself, I also answered some questions from friends. Without further ado, let’s take a look at the rendering of the “Business Card Box” details page:


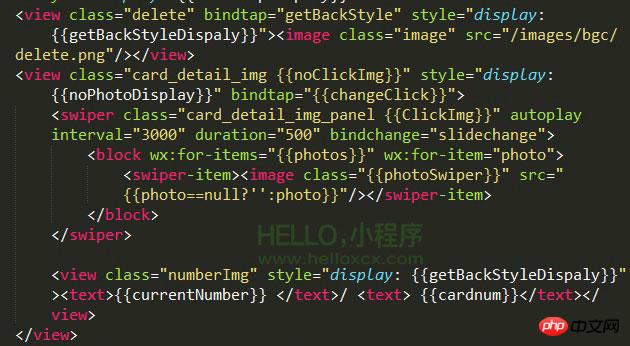
The first is the carousel image,
autoplay automatic playback, interval carousel time, duration switching speed, you can add it according to your own needs. Delete: It is the delete button. It is hidden after loading. The user needs to click on the carousel image to enter it, and then the carousel image will be displayed in full screen.
noClickImg and ClickImg: Switch between full-screen and non-full-screen carousel images. The click event changeClick is bound to switch. Just change the style.
Block: Picture list.
Number_img: Current carousel index (currentNumber), and image length set (cardnum).
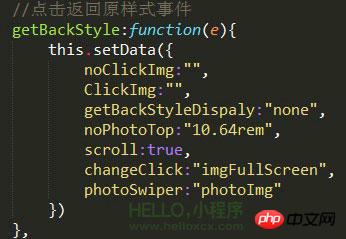
Where currentNumber:

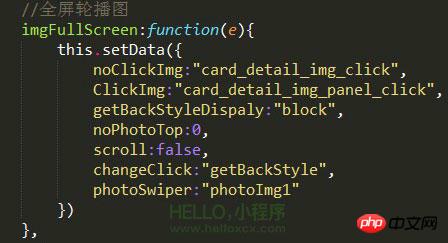
status When the close button is clicked, getBackStyle switches changeClick to imgFullScrenn on standby.




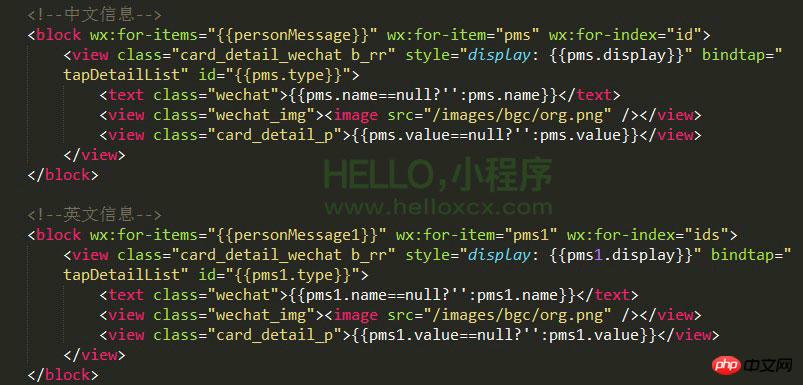
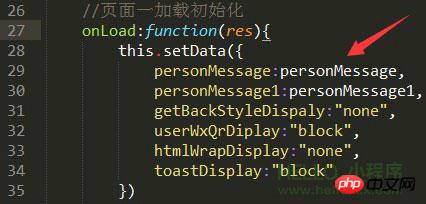
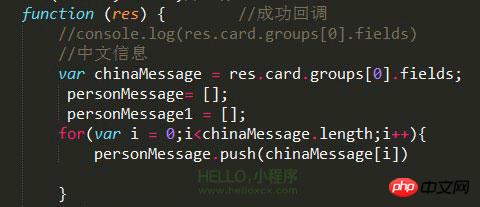
You can see on the details page that the information is basically the same style, and you can use the loop block provided by WeChat. The following is the personal information data in the details page. If there is information, it will be displayed. If there is no data, it will not be displayed. Here we use

var chinaMessage = res.card.groups[0].fields;
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
}
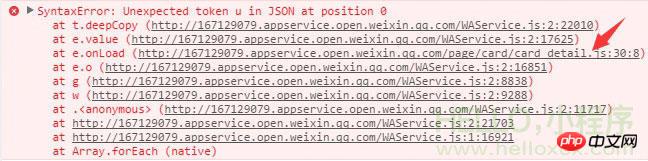
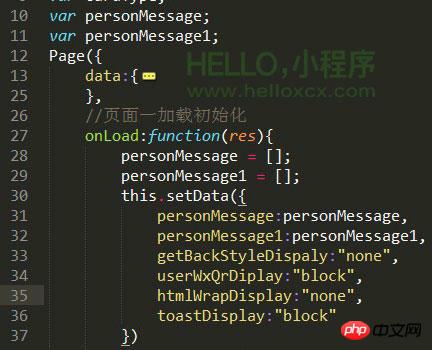
updatingdata, so when a real network data request occurs, we must Add forceUpdata() at the end to force the view rendering, otherwise many inexplicable bugs will appear.




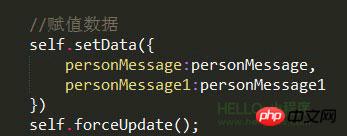
Of course the data here is pushed.


This.setData({
//模态框名字:”显示?隐藏”
})
Just call the method from its place. (Supports repeated calls)
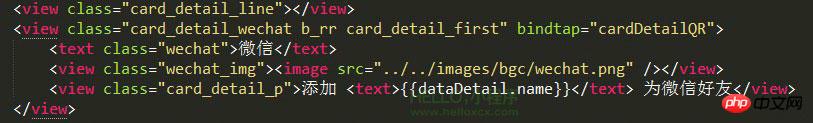
The company location map on the details page directly calls the interface provided by WeChat (the demo in the group has an implementation method).
You can see the effect achieved:


Complete source code download of WeChat mini program
2.WeChat mini program demo: Kaka Auto
3.Simple left swipe operation and waterfall flow layout
The above is the detailed content of WeChat Mini Program Development (3) Example Tutorial on Business Card Holder Details Page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 SVM examples in Python
Jun 11, 2023 pm 08:42 PM
SVM examples in Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) in Python is a powerful supervised learning algorithm that can be used to solve classification and regression problems. SVM performs well when dealing with high-dimensional data and non-linear problems, and is widely used in data mining, image classification, text classification, bioinformatics and other fields. In this article, we will introduce an example of using SVM for classification in Python. We will use the SVM model from the scikit-learn library
 VUE3 Getting Started Example: Making a Simple Video Player
Jun 15, 2023 pm 09:42 PM
VUE3 Getting Started Example: Making a Simple Video Player
Jun 15, 2023 pm 09:42 PM
As the new generation of front-end frameworks continues to emerge, VUE3 is loved as a fast, flexible, and easy-to-use front-end framework. Next, let's learn the basics of VUE3 and make a simple video player. 1. Install VUE3 First, we need to install VUE3 locally. Open the command line tool and execute the following command: npminstallvue@next Then, create a new HTML file and introduce VUE3: <!doctypehtml>
 PHP permission management and user role setting in mini program development
Jul 04, 2023 pm 04:48 PM
PHP permission management and user role setting in mini program development
Jul 04, 2023 pm 04:48 PM
PHP permission management and user role setting in mini program development. With the popularity of mini programs and the expansion of their application scope, users have put forward higher requirements for the functions and security of mini programs. Among them, permission management and user role setting are An important part of ensuring the security of mini programs. Using PHP for permission management and user role setting in mini programs can effectively protect user data and privacy. The following will introduce how to implement this function. 1. Implementation of Permission Management Permission management refers to granting different operating permissions based on the user's identity and role. in small
 PHP page jump and routing management in mini program development
Jul 04, 2023 pm 01:15 PM
PHP page jump and routing management in mini program development
Jul 04, 2023 pm 01:15 PM
PHP's page jump and routing management in mini program development With the rapid development of mini programs, more and more developers are beginning to combine PHP with mini program development. In the development of small programs, page jump and routing management are very important parts, which can help developers achieve switching and navigation operations between pages. As a commonly used server-side programming language, PHP can interact well with mini programs and transfer data. Let’s take a detailed look at PHP’s page jump and routing management in mini programs. 1. Page jump base
 Learn best practice examples of pointer conversion in Golang
Feb 24, 2024 pm 03:51 PM
Learn best practice examples of pointer conversion in Golang
Feb 24, 2024 pm 03:51 PM
Golang is a powerful and efficient programming language that can be used to develop various applications and services. In Golang, pointers are a very important concept, which can help us operate data more flexibly and efficiently. Pointer conversion refers to the process of pointer operations between different types. This article will use specific examples to learn the best practices of pointer conversion in Golang. 1. Basic concepts In Golang, each variable has an address, and the address is the location of the variable in memory.
 How to implement small program development and publishing in uniapp
Oct 20, 2023 am 11:33 AM
How to implement small program development and publishing in uniapp
Oct 20, 2023 am 11:33 AM
How to develop and publish mini programs in uni-app With the development of mobile Internet, mini programs have become an important direction in mobile application development. As a cross-platform development framework, uni-app can support the development of multiple small program platforms at the same time, such as WeChat, Alipay, Baidu, etc. The following will introduce in detail how to use uni-app to develop and publish small programs, and provide some specific code examples. 1. Preparation before developing small programs. Before starting to use uni-app to develop small programs, you need to do some preparations.
 VAE algorithm example in Python
Jun 11, 2023 pm 07:58 PM
VAE algorithm example in Python
Jun 11, 2023 pm 07:58 PM
VAE is a generative model, its full name is VariationalAutoencoder, which is translated into Chinese as variational autoencoder. It is an unsupervised learning algorithm that can be used to generate new data, such as images, audio, text, etc. Compared with ordinary autoencoders, VAEs are more flexible and powerful and can generate more complex and realistic data. Python is one of the most widely used programming languages and one of the main tools for deep learning. In Python, there are many excellent machine learning and deep
 The relationship between the number of Oracle instances and database performance
Mar 08, 2024 am 09:27 AM
The relationship between the number of Oracle instances and database performance
Mar 08, 2024 am 09:27 AM
The relationship between the number of Oracle instances and database performance Oracle database is one of the well-known relational database management systems in the industry and is widely used in enterprise-level data storage and management. In Oracle database, instance is a very important concept. Instance refers to the running environment of Oracle database in memory. Each instance has an independent memory structure and background process, which is used to process user requests and manage database operations. The number of instances has an important impact on the performance and stability of Oracle database.



