 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of real-time circular progress bar for mini program development
Detailed explanation of real-time circular progress bar for mini program development
Detailed explanation of real-time circular progress bar for mini program development
Recently, in order to make a recording button, I studied the implementation of the real-time circular progress bar of the mini program
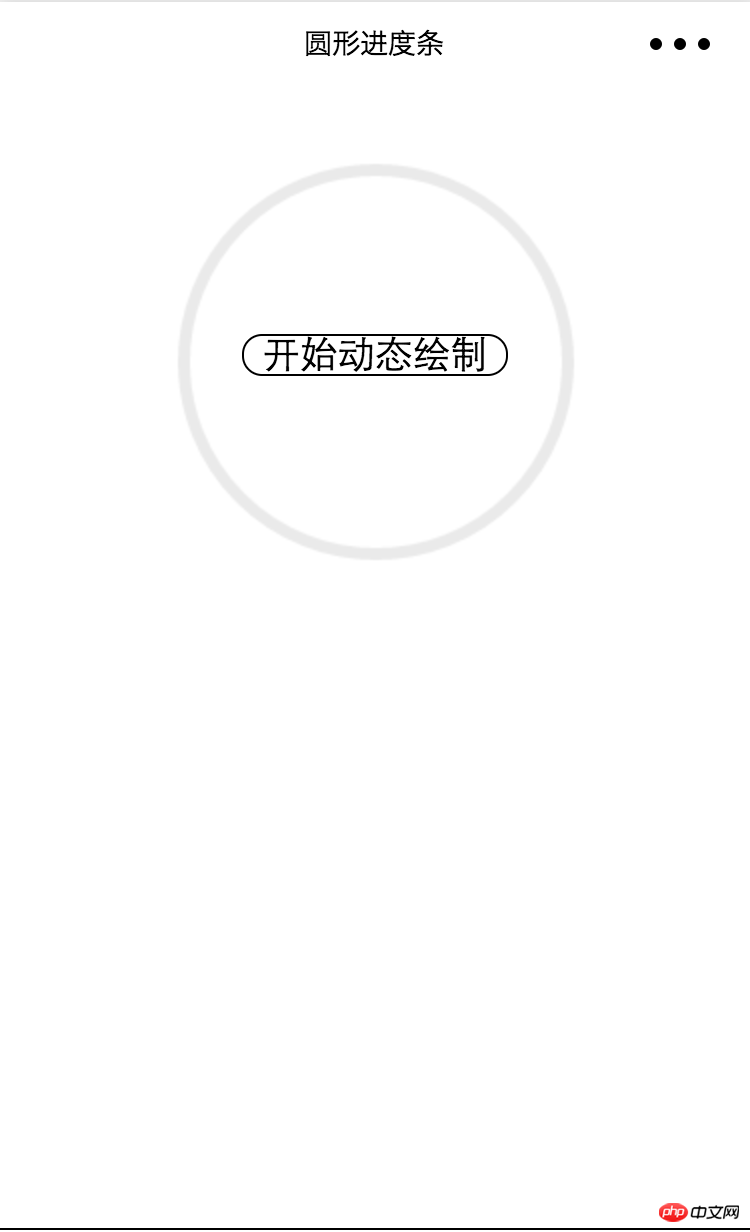
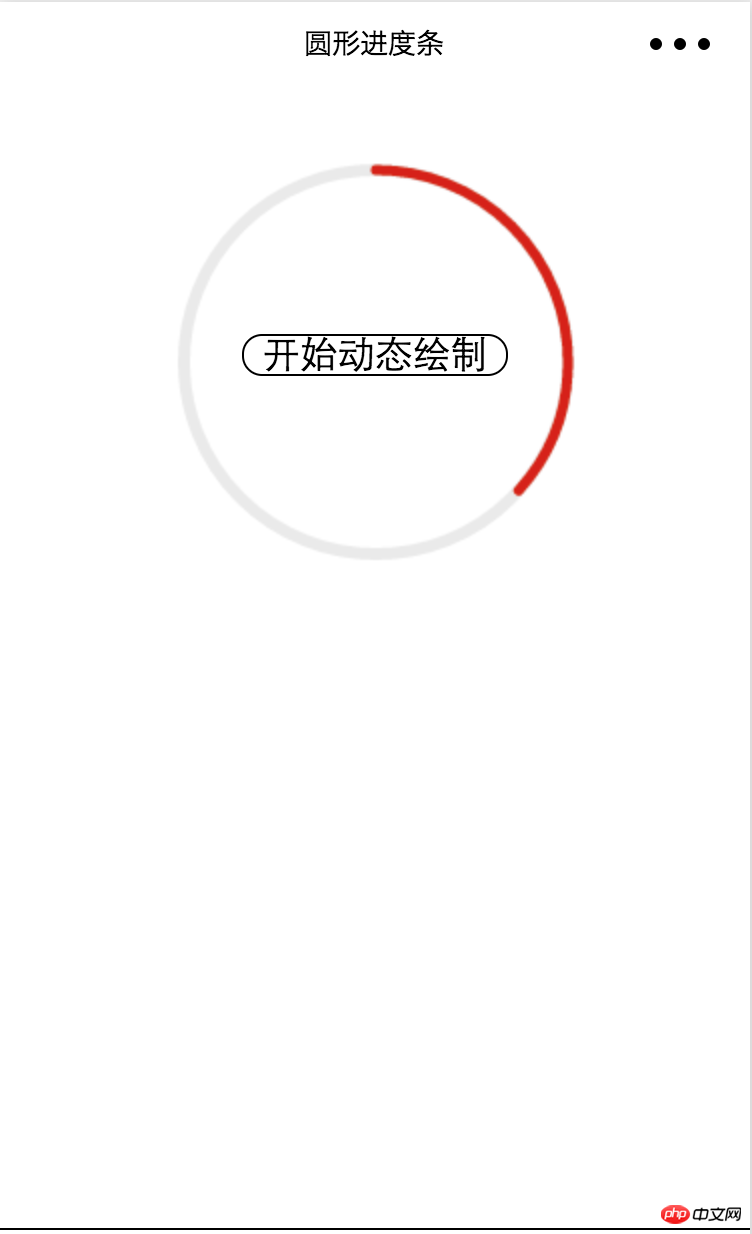
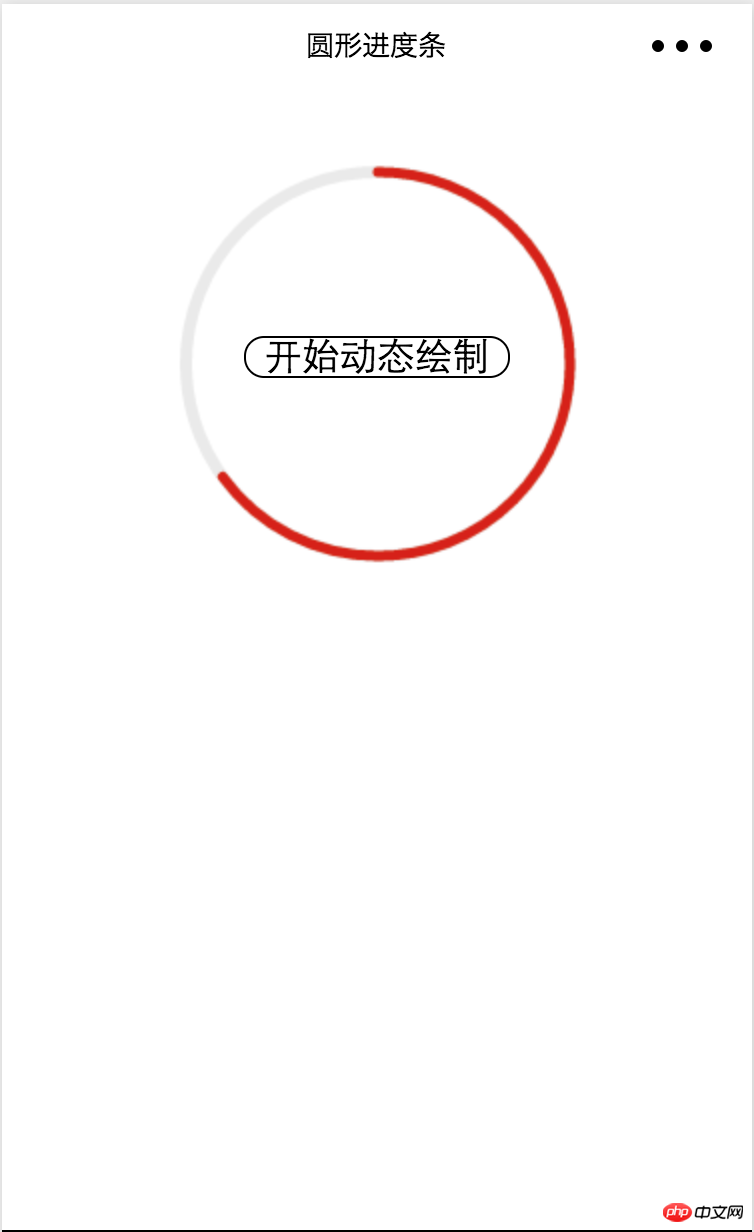
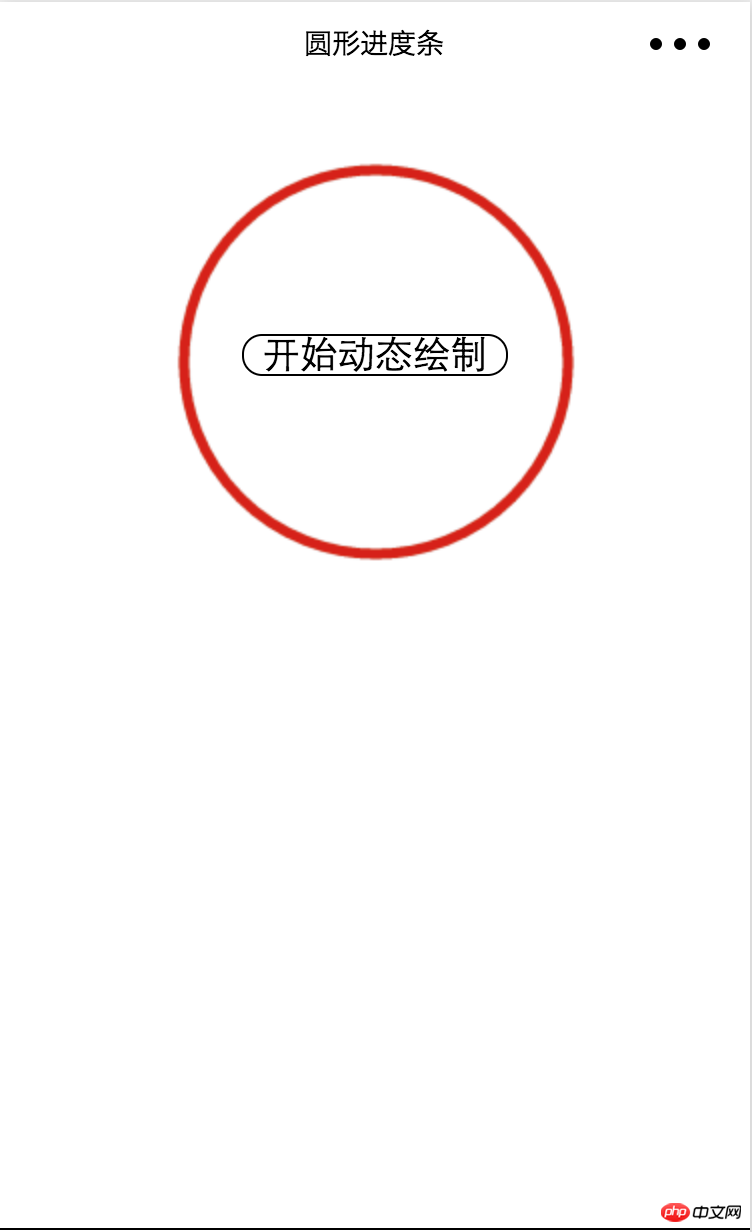
Without further ado, here is a rendering first!

Initial state



<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>Copy after login
<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>WXSSCode
Special note: It is best to use the underlying canvasz-index:-5 ; Placed at the bottom layerpage {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}JSCode//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
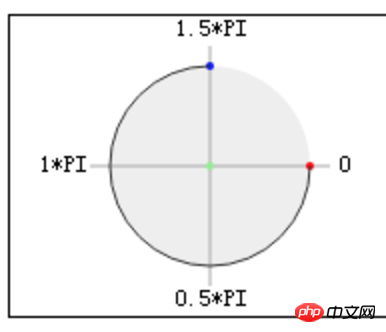
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})Copy after login
Points to note1. For mini program canvas drawing, please view the WeChat mini program official documentation Draw2. The path to start drawing can be based on the variable startAngle//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})in the JS code to choose where to start drawing

WeChat mini program to create a custom circular progress bar
2.Canvas implements a circular progress bar and displays a digital percentage
3.WeChat payment for WeChat development##4.
Detailed explanation of WeChat applet payment function development error summaryUse css3 to implement circular progress barUse jQuery to achieve beautiful Circular progress bar countdown plug-in_jqueryThe above is the detailed content of Detailed explanation of real-time circular progress bar for mini program development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The combination of Java and WebSocket: how to achieve real-time video streaming
Dec 17, 2023 pm 05:50 PM
The combination of Java and WebSocket: how to achieve real-time video streaming
Dec 17, 2023 pm 05:50 PM
With the continuous development of Internet technology, real-time video streaming has become an important application in the Internet field. To achieve real-time video streaming, the key technologies include WebSocket and Java. This article will introduce how to use WebSocket and Java to implement real-time video streaming playback, and provide relevant code examples. 1. What is WebSocket? WebSocket is a protocol for full-duplex communication on a single TCP connection. It is used on the Web
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Using C++ to implement real-time audio and video processing functions of embedded systems
Aug 27, 2023 pm 03:22 PM
Using C++ to implement real-time audio and video processing functions of embedded systems
Aug 27, 2023 pm 03:22 PM
Utilizing C++ to implement real-time audio and video processing functions of embedded systems The application range of embedded systems is becoming more and more extensive, especially in the field of audio and video processing, where the demand is growing. Faced with such demand, using C++ language to implement real-time audio and video processing functions of embedded systems has become a common choice. This article will introduce how to use C++ language to develop real-time audio and video processing functions of embedded systems, and give corresponding code examples. In order to realize the real-time audio and video processing function, you first need to understand the basic process of audio and video processing. Generally speaking, audio and video
 Build a real-time chat room based on JavaScript
Aug 10, 2023 pm 11:18 PM
Build a real-time chat room based on JavaScript
Aug 10, 2023 pm 11:18 PM
Building a real-time chat room based on JavaScript With the rapid development of the Internet, people are paying more and more attention to instant messaging and real-time interactive experience. As a common instant messaging tool, real-time chat rooms are very important to both individuals and businesses. This article will introduce how to build a simple real-time chat room using JavaScript and provide corresponding code examples. We first need a front-end page as the UI interface of the chat room. Here is an example of a simple HTML structure: <!DOCTYPE
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How to disable live activity on the Apple TV app on iPhone
Jun 29, 2023 pm 01:50 PM
How to disable live activity on the Apple TV app on iPhone
Jun 29, 2023 pm 01:50 PM
Live events are a great way to keep up with upcoming orders, sports games, and more. This new notification method was first introduced with the release of iOS 16 and is designed to improve the way notifications are delivered to iPhone. Any application that provides real-time data can take advantage of real-time activity, and many popular uses are tracking pending orders, scores from ongoing matches, weather data, upcoming live broadcasts, and more. Live activity always shows up in your Notification Center, even in standby mode (if you've enabled standby mode and your iPhone is docked). However, you may want to disable Live Activity when using your Apple TV for an uninterrupted experience. Here's how you do it on your iPhone. How to disable Apple TV
 Build real-time stock quotes display based on JavaScript
Aug 08, 2023 am 08:03 AM
Build real-time stock quotes display based on JavaScript
Aug 08, 2023 am 08:03 AM
Introduction to building real-time stock quotation display based on JavaScript: With the continuous development of financial markets, the display of real-time stock quotation has become increasingly important for investors and traders. In a modern trading platform, it is essential to provide a real-time stock price display function. This article will introduce how to use JavaScript and some related technologies to build a simple real-time stock quote display application. Preparation work Before starting, you need to prepare the following work: a web page framework based on HTML and CSS
 Building a real-time translation tool based on JavaScript
Aug 09, 2023 pm 07:22 PM
Building a real-time translation tool based on JavaScript
Aug 09, 2023 pm 07:22 PM
Building a real-time translation tool based on JavaScript Introduction With the growing demand for globalization and the frequent occurrence of cross-border exchanges and exchanges, real-time translation tools have become a very important application. We can leverage JavaScript and some existing APIs to build a simple but useful real-time translation tool. This article will introduce how to implement this function based on JavaScript, with code examples. Implementation Steps Step 1: Create HTML Structure First, we need to create a simple HTML





