
This article mainly introduces the example code of WeChat exercise step counting in the WeChat applet. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
Nowadays, sports step counting is very popular, whether it is Ant Forest or WeChat. This article introduces the example code of WeChat small program WeChat sports step counting and shares it with everyone.
WeChat Mini Program API-WeChat Sports
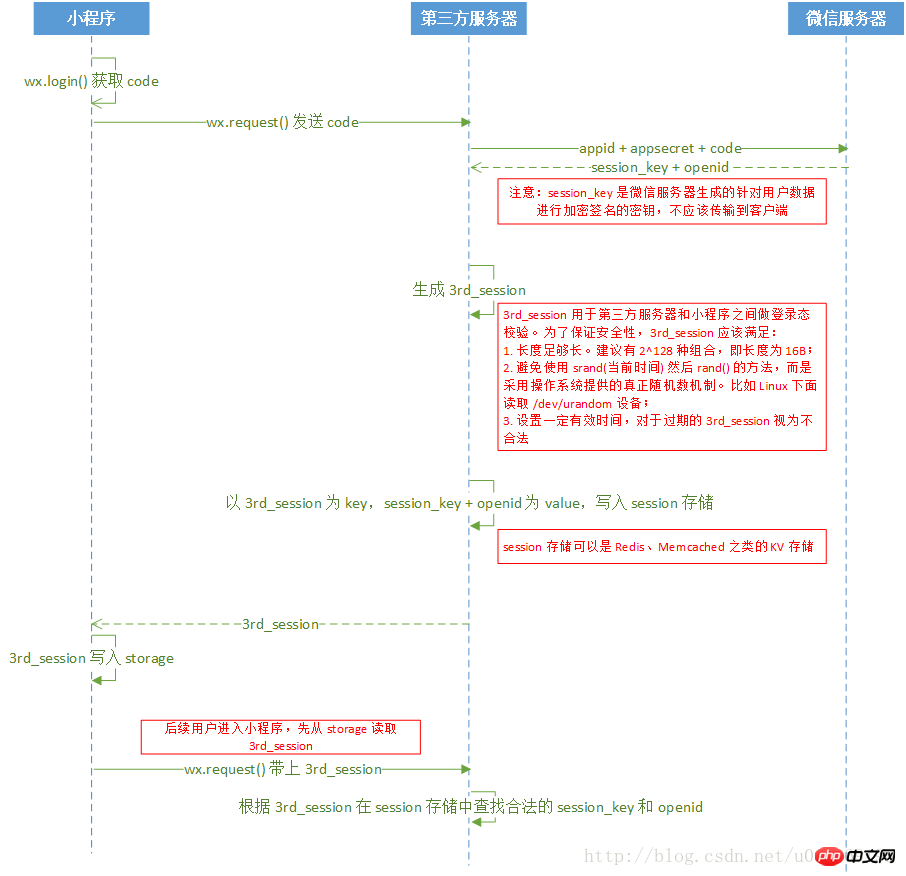
Idea: The code obtained by wx.login requests the session_key obtained, the iv and encryptData obtained by wx.getWeRunData, and they are sent together to the background for decryption. .
Security concerns, because it is just an example, the session_key is passed directly. For security, it is best to encrypt it as shown in the figure below, store it in Redis, and then pass the key.

Small terminal code
get3rdSession: function () {
let that = this
wx.request({
url: 'https://localhost/login.php',
data: {
code: this.data.code
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function (res) {
var sessionId = res.data;
that.setData({ sessionId: sessionId })
wx.setStorageSync('sessionId', sessionId)
that.decodeUserInfo()
}
})
},
decodeUserInfo: function () {
let that = this
wx.request({
url: 'https://localhost/decrypt.php',
data: {
encryptedData: that.data.encryptedData,
iv: that.data.iv,
session: wx.getStorageSync('sessionId')
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function (res) {
let todayStep = res.data.stepInfoList.pop()
that.setData({
step: todayStep.step
});
}
})
},
onLoad: function () {
let that = this
wx.login({
success: function (res) {
let code = res.code
that.setData({ code: code })
wx.getWeRunData({//解密微信运动
success(res) {
const wRunEncryptedData = res.encryptedData
that.setData({ encryptedData: wRunEncryptedData })
that.setData({ iv: res.iv })
that.get3rdSession()//解密请求函数
}
})
}
})
}The background uses the official PHP version Demo: first process the login request , login.php directly returns session_key, and then requests decrypt.php together for decryption.
login.php part code
$appid = '你的appid'; $appsecret = '你的appsecret'; $url = 'https://api.weixin.qq.com/sns/jscode2session?appid='.$appid.'&secret='.$appsecret.'&js_code='.$_GET['code'].'&grant_type=authorization_code'; $content = file_get_contents($url); $content = json_decode($content); echo $content->session_key;
decrypt.php part code
$pc = new WXBizDataCrypt($appid, $sessionKey);
$errCode = $pc->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
print($data . "\n");
} else {
print($errCode . "\n");
}The above is the detailed content of An example of how WeChat applet can obtain WeChat exercise steps (picture). For more information, please follow other related articles on the PHP Chinese website!




