 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to dynamically modify label transparency in WeChat applet slider component
How to dynamically modify label transparency in WeChat applet slider component
How to dynamically modify label transparency in WeChat applet slider component
This article mainly shares with you the method of WeChat applet to dynamically modify the label transparency based on the slider component. The image transparency can be changed by dragging the slider component, which involves WeChat applet event binding, base64 format image loading and slider components. For usage tips, friends in need can refer to them.
The example in this article describes the method of dynamically modifying the label transparency based on the slider component of the WeChat applet. Share it with everyone for your reference, as follows:
Key code
index.wxml
<view class="img" style="opacity:{{imgOpacity}}"></view>
<slider min="0" max="1" step="0.1" show-value value="1" bindchange="changeImgOpacity"/>The opacity:{{imgOpacity}}imgOpacity:1 in the binding data is used to indicate the transparency of the image. At the same time bindchange="changeImgOpacity"Bind event processing function changeImgOpacity is used to change the transparency of the image.
index.js
var pageData={}
pageData.data={
imgOpacity:1
}
pageData['changeImgOpacity']=function(e){
this.setData({
imgOpacity:e.detail.value
})
}
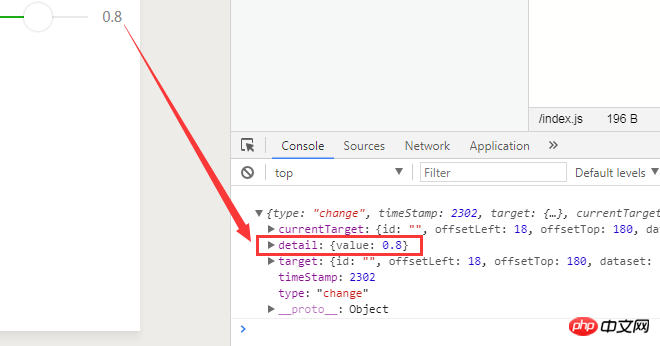
Page(pageData)Here we use setData to set transparencyimgOpacity, readers can use console.log(e)Get the e.detail.value that affects imgOpacity in the console, as shown below:

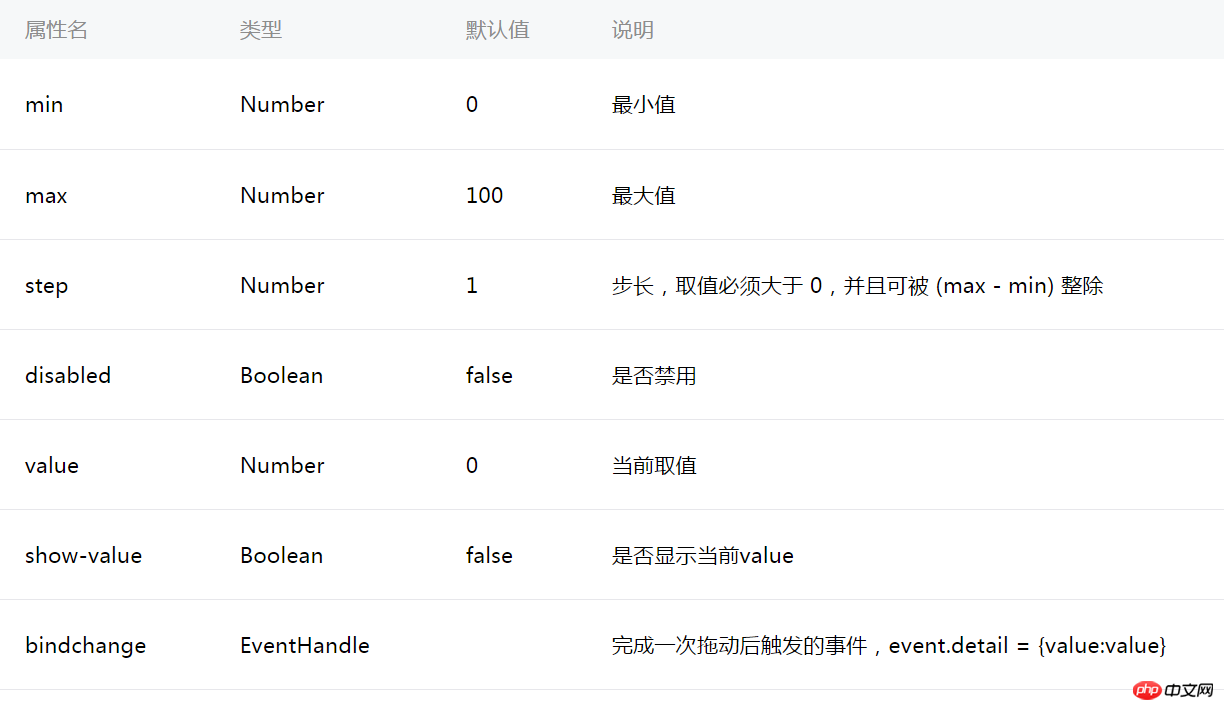
The slider component is still used here. This component mainly has the following attributes:

The above content is the WeChat applet slider component that dynamically modifies the label transparency. Method, I hope it can help everyone.
How to implement the image enlargement preview function in the WeChat applet
The new function of WeChat applet to customize pictures when sharing
Detailed explanation of video, music, and picture components of WeChat mini program
The above is the detailed content of How to dynamically modify label transparency in WeChat applet slider component. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 How to change the personal name in the group on DingTalk_How to modify the personal name in the group on DingTalk
Mar 29, 2024 pm 08:41 PM
How to change the personal name in the group on DingTalk_How to modify the personal name in the group on DingTalk
Mar 29, 2024 pm 08:41 PM
1. First open DingTalk. 2. Open the group chat and click the three dots in the upper right corner. 3. Find my nickname in this group. 4. Click to enter to modify and save.
 How to Change User Folder Name: Win11 Tutorial
Jan 09, 2024 am 10:34 AM
How to Change User Folder Name: Win11 Tutorial
Jan 09, 2024 am 10:34 AM
Some games will be automatically installed into the user folder and require an English folder. However, many friends do not know how to modify the user folder name in win11. In fact, we only need to modify the user name. Modify the user folder name in win11: The first step is to press the "Win+R" key combination on the keyboard. In the second step, enter "gpedit.msc" and press Enter to open the Group Policy Editor. Step 3: Expand "Security Settings" under "Windows Settings" Step 4: Open "Security Options" in "Local Policies" Step 5: Double-click to open the "Account: Rename System Administrator Account" policy on the right. Step 6: Enter the name of the folder you want to modify below and click "OK" to save. Modify user folder
 Can Douyin Blue V change its name? What are the steps to change the name of corporate Douyin Blue V account?
Mar 22, 2024 pm 12:51 PM
Can Douyin Blue V change its name? What are the steps to change the name of corporate Douyin Blue V account?
Mar 22, 2024 pm 12:51 PM
Douyin Blue V certification is the official certification of a company or brand on the Douyin platform, which helps enhance brand image and credibility. With the adjustment of corporate development strategy or the update of brand image, the company may want to change the name of Douyin Blue V certification. So, can Douyin Blue V change its name? The answer is yes. This article will introduce in detail the steps to modify the name of the enterprise Douyin Blue V account. 1. Can Douyin Blue V change its name? You can change the name of Douyin Blue V account. According to Douyin’s official regulations, corporate Blue V certified accounts can apply to change their account names after meeting certain conditions. Generally speaking, enterprises need to provide relevant supporting materials, such as business licenses, organization code certificates, etc., to prove the legality and necessity of changing the name. 2. What are the steps to modify the name of corporate Douyin Blue V account?
 Accelerate pip source and solve the problem of slow download speed
Jan 17, 2024 am 10:18 AM
Accelerate pip source and solve the problem of slow download speed
Jan 17, 2024 am 10:18 AM
Quickly modify the pip source to solve the problem of slow download speed. Specific code examples are required. Introduction: During the development process of using Python, we often need to use pip to install various third-party libraries. However, due to network environment limitations or default source issues, pip download speeds are often very slow, which brings inconvenience to our development. Therefore, this article will introduce how to quickly modify the pip source to solve the problem of slow download speed, and provide specific code examples. 1. Problem Analysis When using pip to download third-party libraries, I
 PyCharm background color adjustment tips: Master it quickly!
Feb 03, 2024 am 09:39 AM
PyCharm background color adjustment tips: Master it quickly!
Feb 03, 2024 am 09:39 AM
To quickly master the skills of modifying the background color of PyCharm, you need specific code examples. In recent years, the Python language has become more and more popular in the field of program development, and PyCharm, as an integrated development environment (IDE), is loved and used by the majority of developers. In PyCharm, some developers often personalize the IDE interface, including changing the background color. This article will introduce the technique of modifying the background color of PyCharm and give specific code examples to help readers quickly master this skill.
 Win10 sleep time modification tips revealed
Mar 08, 2024 pm 06:39 PM
Win10 sleep time modification tips revealed
Mar 08, 2024 pm 06:39 PM
Win10 Sleep Time Modification Tips Revealed As one of the currently widely used operating systems, Windows 10 has a sleep function to help users save power and protect the screen when not using the computer. However, sometimes the default sleep time does not meet the needs of users, so it is particularly important to know how to modify the Win10 sleep time. This article will reveal the tips for modifying the sleep time of Win10, allowing you to easily customize the system’s sleep settings. 1. Modify Win10 sleep time through “Settings” First, the simplest fix
 How to modify the address location of published products on Xianyu
Mar 28, 2024 pm 03:36 PM
How to modify the address location of published products on Xianyu
Mar 28, 2024 pm 03:36 PM
When publishing products on the Xianyu platform, users can customize the geographical location information of the product according to the actual situation, so that potential buyers can more accurately grasp the specific location of the product. Once the product is successfully put on the shelves, there is no need to worry if the seller's location changes. The Xianyu platform provides a flexible and convenient modification function. So when we want to modify the address of a published product, how do we modify it? This tutorial guide will provide you with a detailed step-by-step guide. I hope it can help. Everyone! How to modify the release product address in Xianyu? 1. Open Xianyu, click on what I published, select the product, and click Edit. 2. Click the positioning icon and select the address you want to set.
 How to modify the IP address 'Recommended steps to reinstall Win11 to modify the IP address'
Feb 07, 2024 am 08:07 AM
How to modify the IP address 'Recommended steps to reinstall Win11 to modify the IP address'
Feb 07, 2024 am 08:07 AM
When we use computers, we often use some special IP addresses, which can effectively improve our network speed. However, many users do not know how to modify it after upgrading the Win11 system. Qian Yiyun will take you with us below. Go check it out! The first step is to right-click the network icon in the lower right corner and open "Network and Internet Settings" (as shown in the picture). In the second step, click "Ethernet" above to enter the network you are connecting to (as shown in the picture). Step 3: Scroll down the list, find "IP Assignment" and click "Edit" (as shown in the picture). Step 4, change Automatic (DHCP) to "Manual" (as shown in the picture). The fifth step is to enable "IPv4" or "IPv6" (as shown in the picture). Step six, in



