
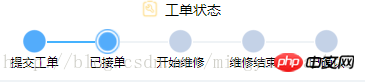
WeChat mini program can be said to be very popular. I am currently working on a WeChat mini program and need to implement a process progress function. This article mainly shares with you the implementation of process progress function in WeChat mini program. I hope it can help everyone. The diagram style is as follows Surface:

Requirements:
Unfinished gray dots indicate
Complete settings are made using blue dots
The current status is represented by small dots with an outer ring
It is relatively simple to implement. To implement the idea, use a list Implementation, the style of each item in the list is as shown below

The drawing using win10 drawing board is not good-looking
The meaning of the picture is that there is something in front of each item A line has a circle in the middle and a line behind it. The reason for this is that the text below needs to be centered under the circle. If no text is needed, it would be simpler to have a circle followed by a straight line.
According to the above picture, the html layout is as follows
<view class='order_process'>
<view class='process_wrap' wx:for="{{processData}}" wx:key="">
<view class='process'>
<view class='process_line' style="background:{{item.start}}"></view>
<image class='process_icon' src="{{item.icon}}"></image>
<view class='process_line' style="background:{{item.end}}"></view>
</view>
<text class='process_name'>{{item.name}}</text>
</view>
</view>
OK The list definitely needs an array. The array is as follows
processData: [{
name: '提交工单',
start: '#fff',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已接单',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '开始维修',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '维修结束',
start: '#EFF3F6',
end: '#EFF3F6',
icon: '../../img/process_1.png'
},
{
name: '已确认',
start: '#EFF3F6',
end: '#fff',
icon: '../../img/process_1.png'
}],
},
According to the item picture above, we will see that if it is displayed directly, there will be an extra line on both sides. How to remove these two lines? It is very simple. Just make the background color of the parent container the same as the first color. La.
Change the background of the parent layout to white, then control the color of the front line segment in the first item in the list to white, and the color of the back line segment in the last item to white. This way it looks like the line segments on both sides have been removed
When the data changes, we only need to change the properties of the objects in the array. It is better to use the following as a reference
//进度条的状态
setPeocessIcon: function () {
var index = 0//记录状态为1的最后的位置
var processArr = this.data.processData
// console.log("progress", this.data.detailData.progress)
for (var i = 0; i < this.data.detailData.progress.length; i++) {
var item = this.data.detailData.progress[i]
processArr[i].name = item.word
if (item.state == 1) {
index = i
processArr[i].icon = "../../img/process_3.png"
processArr[i].start = "#45B2FE"
processArr[i].end = "#45B2FE"
} else {
processArr[i].icon = "../../img/process_1.png"
processArr[i].start = "#EFF3F6"
processArr[i].end = "#EFF3F6"
}
}
processArr[index].icon = "../../img/process_2.png"
processArr[index].end = "#EFF3F6"
processArr[0].start = "#fff"
processArr[this.data.detailData.progress.length - 1].end = "#fff"
this.setData({
processData: processArr
})
},
In the data of the above code, state is used to represent completion and incompleteness. We set the completed ones to blue and the unfinished ones to gray.
Use index to record whether it is the current point (the current point is the last one completed by state).
The code in the final css is also very simple
.order_process {
display: flex;
flex-wrap: nowrap;
padding: 10rpx 10rpx 20rpx 10rpx;
background-color: #fff;
}
.process_wrap {
display: flex;
flex-direction: column;
flex: 1;
align-items: center;
}
.process {
display: flex;
align-items: center;
width: 100%;
}
.process_icon {
width: 50rpx;
height: 50rpx;
}
.process_line {
background: #eff3f6;
flex: 1;
height: 5rpx;
}
.process_name {
font-size: 24rpx;
}Related recommendations:
Introduction to the method of displaying the process progress bar by combining JS and HTML
Use CSS to implement the process progress bar with arrows
How to implement the progress bar function of h5 timer
The above is the detailed content of Example sharing of WeChat applet implementing process progress function. For more information, please follow other related articles on the PHP Chinese website!




