
This article mainly introduces relevant information about the detailed introduction of the form component of the WeChat applet. Friends who need it can refer to it

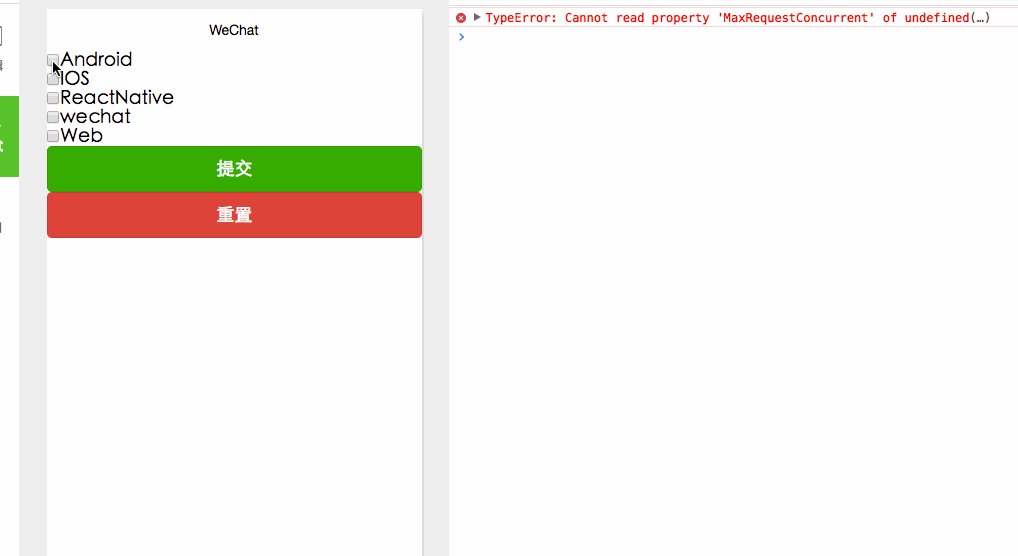
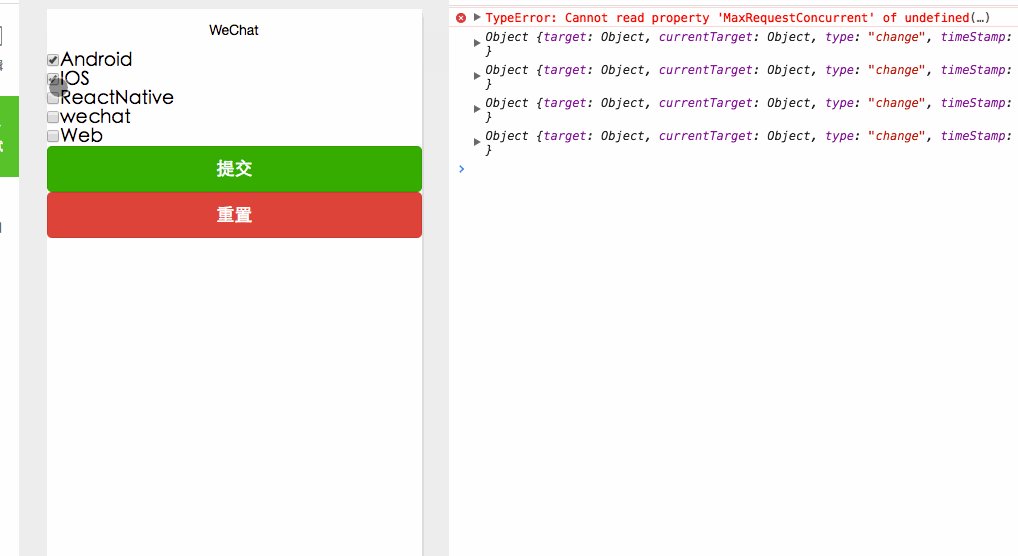
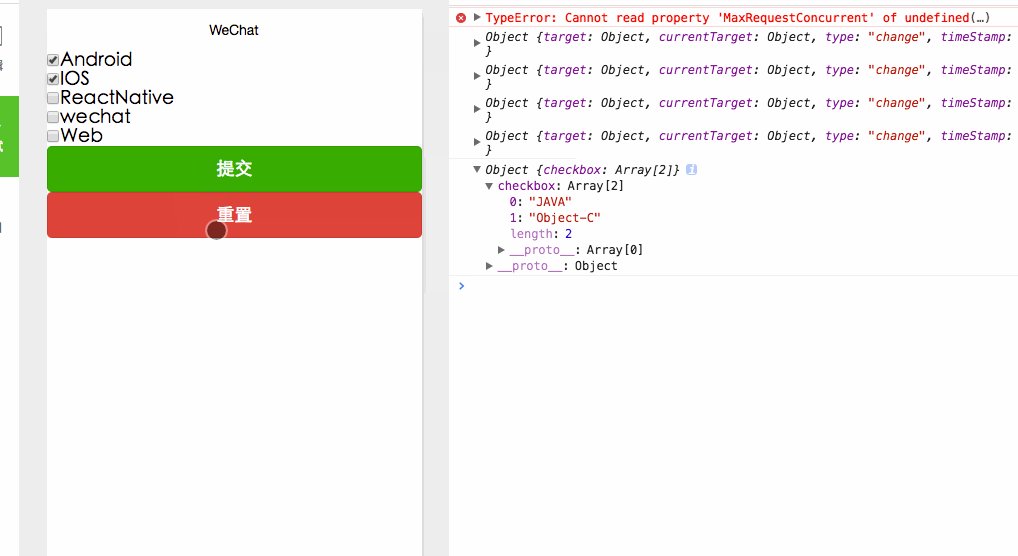
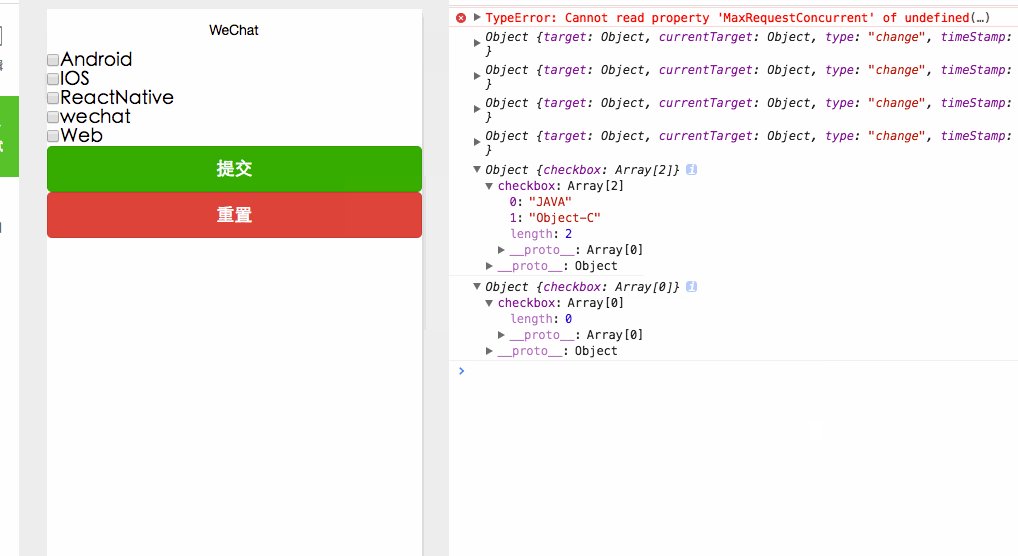
The form form component is all the components in the submitted form Select the value of the attribute. Note that each component in the form must have a name attribute specified, otherwise it will not be submitted. There are two submit and reset attributes in the button corresponding to the two events of the form.
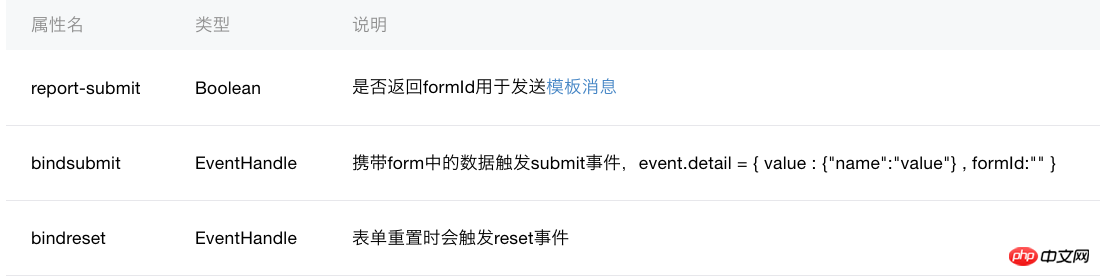
Main attributes:

##wxml
1 2 3 4 5 6 7 8 9 10 11 |
|
js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
Implementation of cookie simulation by WeChat applet
The above is the detailed content of Introduction to the form component of WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 Introduction to laravel components
Introduction to laravel components
 vba tutorial
vba tutorial
 What is the difference between pass by value and pass by reference in java
What is the difference between pass by value and pass by reference in java
 There is no WLAN option in win11
There is no WLAN option in win11
 What are the java workflow engines?
What are the java workflow engines?
 How to close port 135 445
How to close port 135 445
 wirelesskeyview
wirelesskeyview
 windows lock screen shortcut keys
windows lock screen shortcut keys




