
This article mainly introduces the relevant information on the global configuration of WeChat applet development. Friends who need it can refer to
一.app.json
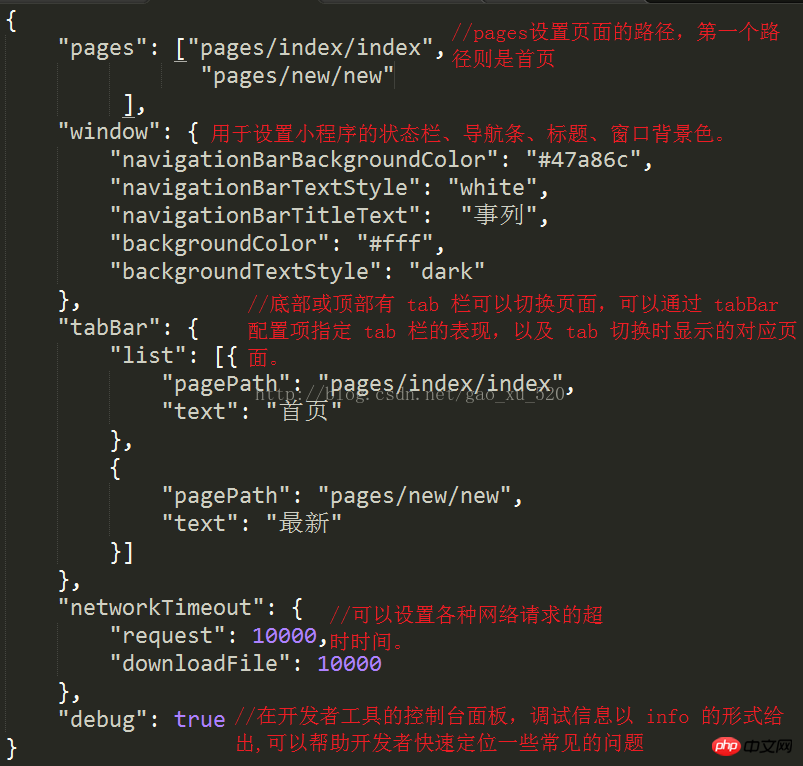
Use The app.json file is used to globally configure the WeChat applet, determine the path of the page file, window performance, set network timeout, set multiple tabs, etc.

Note that comments cannot be made in .json, otherwise an error will occur.
2. Toolbar tabBar
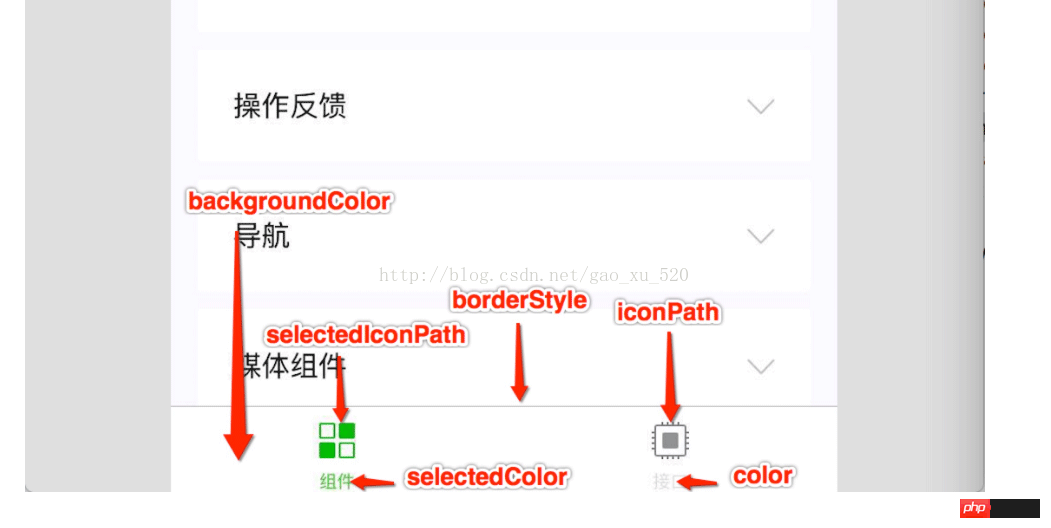
If our applet is a multi-tab application (there is a tab bar at the bottom or top of the client window to switch pages), then We can specify the performance of the tab bar and the corresponding page displayed when the tab is switched through the tabBar configuration item.
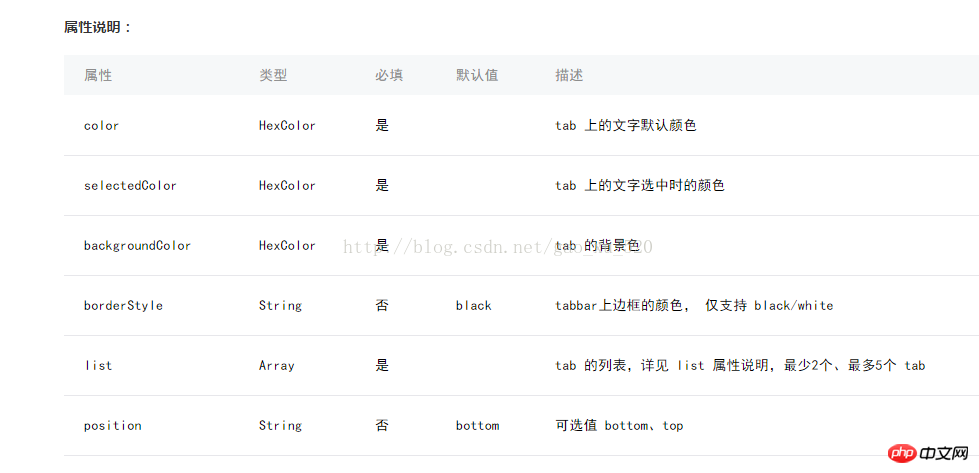
tabBar is an array, which can only configure at least 2 and at most 5 tabs. The tabs are sorted in the order of the array



##
{
"pages": ["pages/index/index",
"pages/coming/coming",
"pages/search/search",
"pages/top/top"
],
"window": {
"navigationBarBackgroundColor": "#47a86c",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序案例",
"backgroundColor": "#fff",
"backgroundTextStyle": "dark"
},
"tabBar": {
"color": "#686868",
"selectedColor": "#47a86c",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "dist/images/popular_icon.png",
"selectedIconPath": "dist/images/popular_active_icon.png",
"text": "热映"
},
{
"pagePath": "pages/coming/coming",
"iconPath": "dist/images/coming_icon.png",
"selectedIconPath": "dist/images/coming_active_icon.png",
"text": "待映"
},
{
"pagePath": "pages/search/search",
"iconPath": "dist/images/search_icon.png",
"selectedIconPath": "dist/images/search_active_icon.png",
"text": "搜索"
},
{
"pagePath": "pages/top/top",
"iconPath": "dist/images/top_icon.png",
"selectedIconPath": "dist/images/top_active_icon.png",
"text": "口碑"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
} in app.json
in app.json

Introduction to the MINA file structure of WeChat Mini Program
WeChat Mini Program Development Tutorial: Adding Mixin Extension
The above is the detailed content of Introduction to global configuration of WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!
 Why does wifi have an exclamation mark?
Why does wifi have an exclamation mark?
 Apple store cannot connect
Apple store cannot connect
 Usage of items in python
Usage of items in python
 The difference between vivox100s and x100
The difference between vivox100s and x100
 Introduction to virtualization software
Introduction to virtualization software
 The difference between recv and recvfrom
The difference between recv and recvfrom
 Cloud server usage tutorial
Cloud server usage tutorial
 How many years do you have to pay for medical insurance to enjoy lifelong medical insurance?
How many years do you have to pay for medical insurance to enjoy lifelong medical insurance?




