
This article mainly introduces the use of the WeChat applet button component in detail. It has certain reference value. Interested friends can refer to it.
This article shares the WeChat applet button with everyone. How to use the component is for your reference. The specific content is as follows
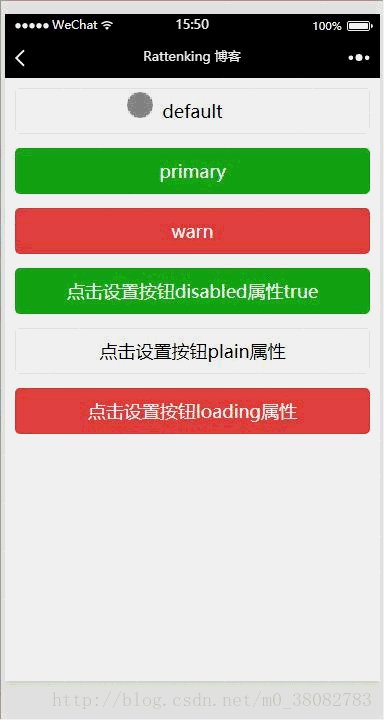
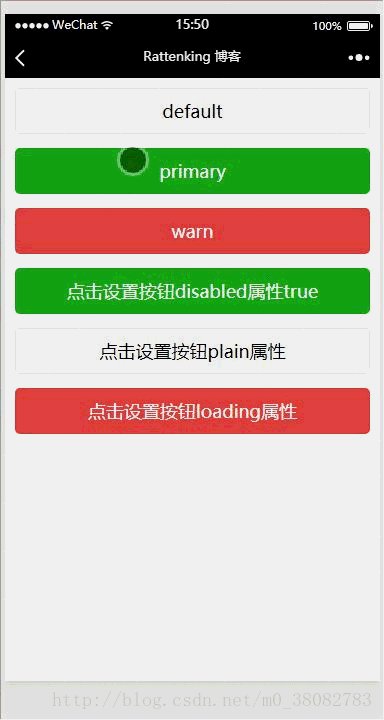
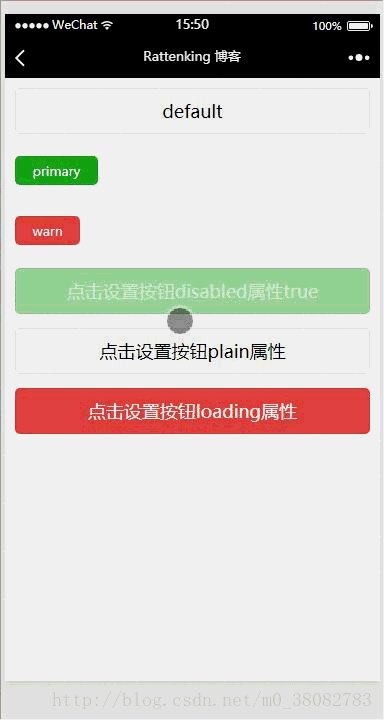
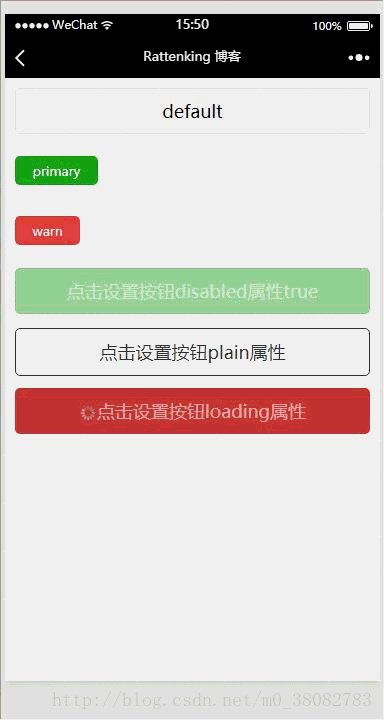
Display rendering

Common attributes of button component
size: default, mini—default is a block-level button, mini is a small button
type: primary, default, warn—primary is submitted successfully, default is gray, warn Warning color
plain: true, false—whether the button is hollow and the background color is transparent
<view class="tui-btn-group">
<view class="tui-btn-content">
<button size="{{defaultSize}}" bindtap="default" hover-class="other-button-hover"> default </button>
</view>
<view class="tui-btn-content">
<button type="primary" size="{{primarySize}}" bindtap="primary"> primary </button>
</view>
<view class="tui-btn-content">
<button type="warn" size="{{warnSize}}" bindtap="warn"> warn </button>
</view>
<view class="tui-btn-content">
<button bindtap="setDisabled" disabled="{{disabled}}" type="primary">点击设置按钮disabled属性true</button>
</view>
<view class="tui-btn-content">
<button bindtap="setPlain" plain="{{plain}}">点击设置按钮plain属性</button>
</view>
<view class="tui-btn-content">
<button bindtap="setLoading" loading="{{loading}}" type="warn">点击设置按钮loading属性</button>
</view>
</view>.tui-btn-group{
padding: 10px;
}
.tui-btn-content{
height: 60px;
line-height: 60px;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function (e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function (e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function (e) {
this.setData({
loading: !this.data.loading
})
}
}
//循环给'default', 'primary', 'warn'按钮创建函数
for (var i = 0; i < types.length; ++i) {
(function (type) {
pageObject[type] = function (e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject);WeChat Mini Program
How to use textarea
#WeChat applet
Introduction to touch events
Analysis of onLoad in WeChat applet
The above is the detailed content of Introduction to the use of WeChat applet button component. For more information, please follow other related articles on the PHP Chinese website!




