
This article mainly introduces the relevant information on building WeChat mini programs and solving login failure problems. Friends in need can refer to
The mini program that has been waiting for a long time has finally been exposed recently. Now let’s take everyone to have a try. Below is a picture for casual viewing.

1. Steps to build WeChat mini program
Download development tools
Consider WeChat 0.9.092100 The web developer tools have restrictions on login, so downloading and logging in still requires some steps. I will introduce it below. I hope you will read it patiently~ Download tool address: Link password: r3hc.
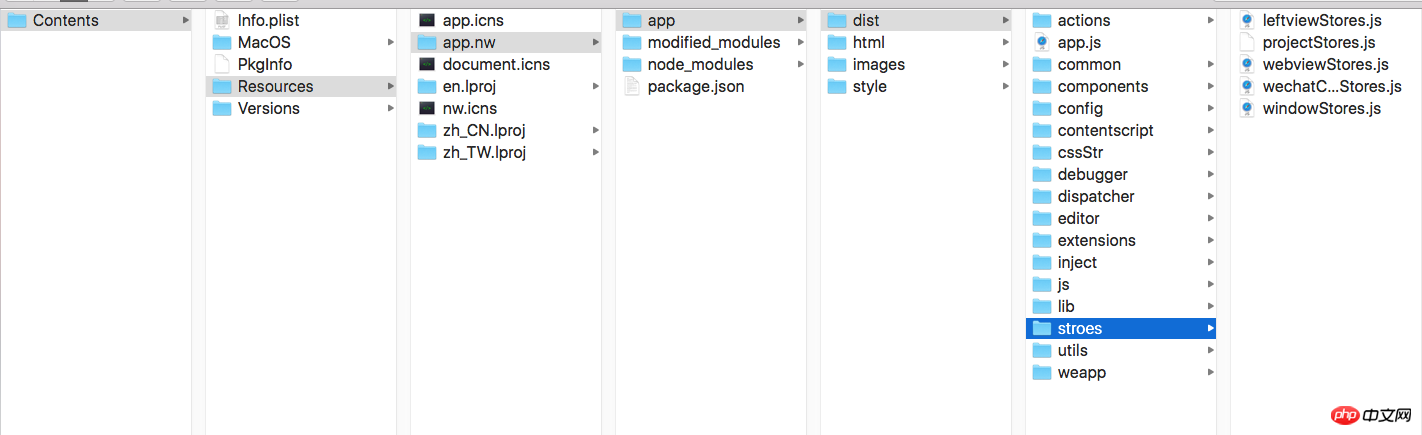
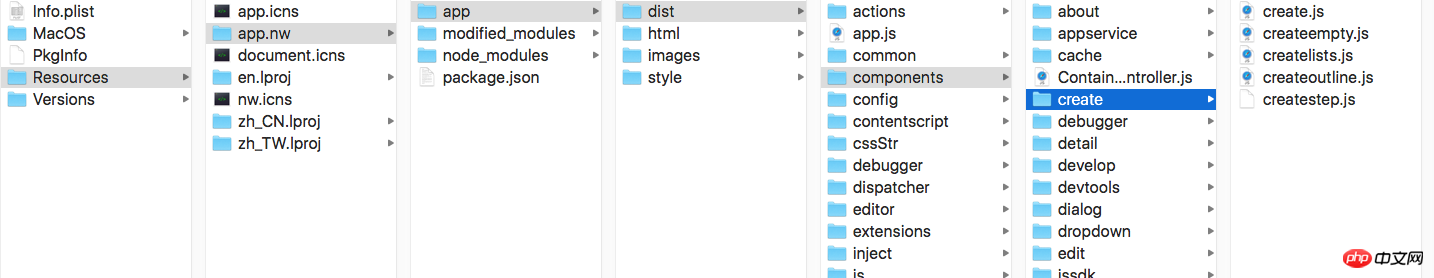
The steps to crack are: put the two files of the cracked compressed package into the path as shown below:
This is MAC Path:
Application->WeChat web developer tools->Show package content
/Resources/app.nw/app/dist/components/create/createstep. js
/Resources/app.nw/app/dist/stores/projectStores.js
Win directory:
E:\WeChat web development Developer Tools\package.nw\app\dist\stroes\projectStores.js
E:\WeChat web developer tools\package.nw\app\dist\weapp\appservice\asdebug.js
is as follows Picture:


2. Download Demo, document
Download address: Address Password: 587y
3. Import Demo
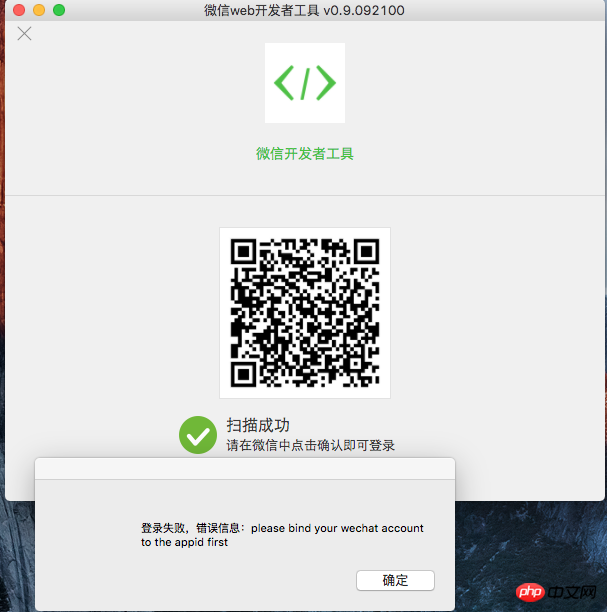
, open the WeChat Web development tool, scan the QR code to log in, and you will have a problem. As shown in the picture:

Login failed, error message: Please bind your wechat account to the appid first
Solution: Download the installation package of the old version, log in, and open the new version of the development tool. The old one refers to 0.7, the new version refers to 0.9, the old version address: old version, password: zasb
After successful login, follow the steps below

Click to add the project, and then configure the parameters, as shown below

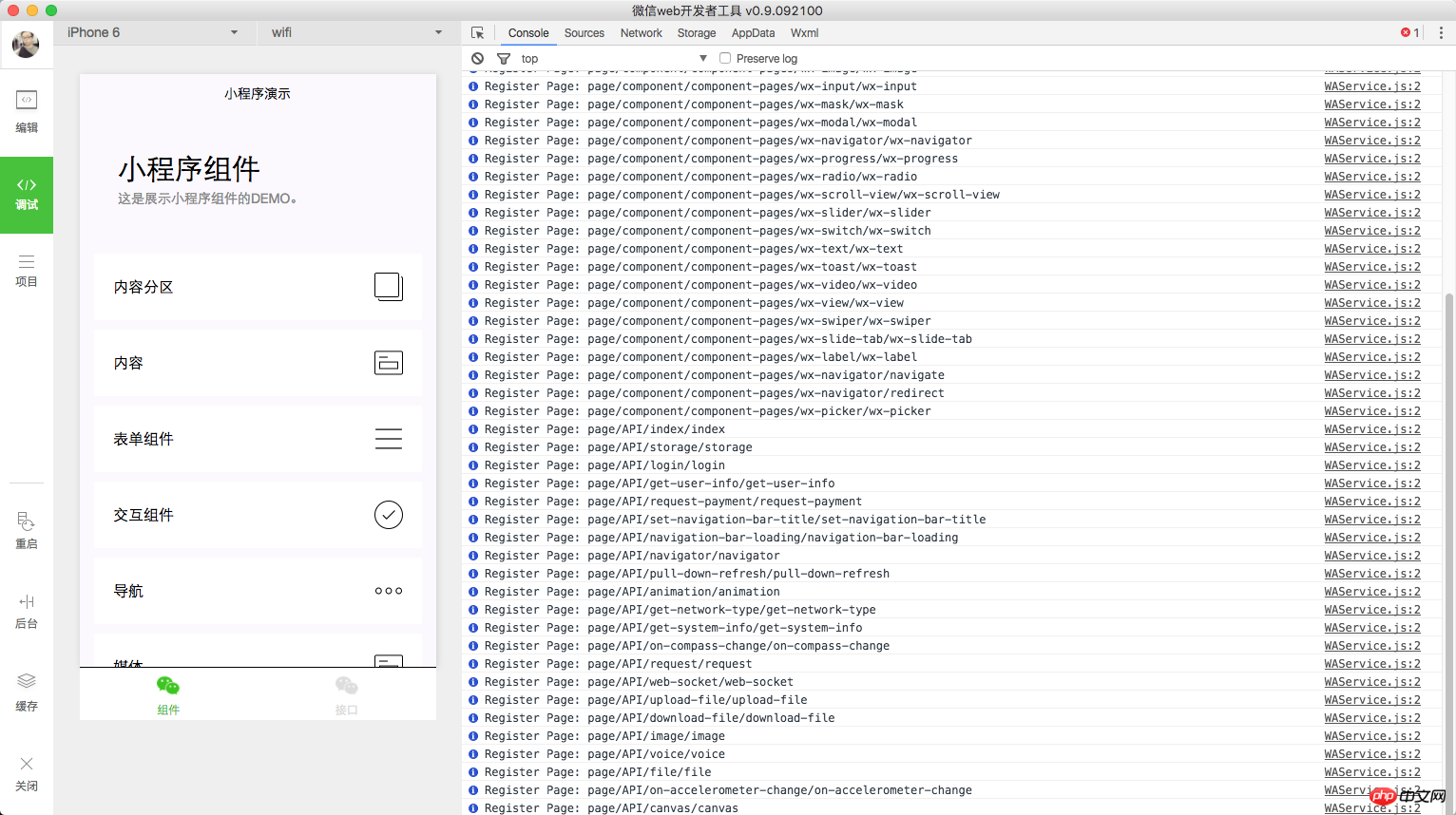
After the next step, you can see

This is the demo of the WeChat mini program. I will post more interesting tutorials on WeChat mini application development in the future. Thank you everyone~
That’s it for this article. The entire content, I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to background https domain name binding and free https certificate application
WeChat applet development One-click login
Get the implementation of session_key and openid
The above is the detailed content of How to solve the problem of building WeChat mini program and solving login failure. For more information, please follow other related articles on the PHP Chinese website!
 What is the difference between Douyin and Douyin Express Edition?
What is the difference between Douyin and Douyin Express Edition?
 Sublime input Chinese method
Sublime input Chinese method
 How to recharge Ouyiokx
How to recharge Ouyiokx
 How to register a permanent website domain name
How to register a permanent website domain name
 How to modify element.style
How to modify element.style
 What should I do if chaturbate is stuck?
What should I do if chaturbate is stuck?
 All uses of cloud servers
All uses of cloud servers
 How to check jvm memory usage
How to check jvm memory usage
 Which mobile phones does Hongmeng OS support?
Which mobile phones does Hongmeng OS support?




