 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat Mini Program Mall Project Shopping Quantity Addition and Subtraction
WeChat Mini Program Mall Project Shopping Quantity Addition and Subtraction
WeChat Mini Program Mall Project Shopping Quantity Addition and Subtraction
This article mainly introduces the function of adding and subtracting the shopping quantity in the WeChat mini program mall in detail. It has a certain reference value. Interested friends can refer to it
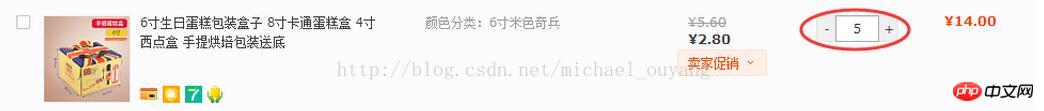
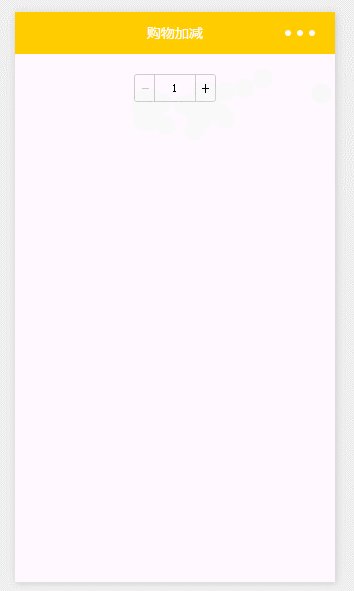
When we buy the baby, The quantity of shopping is often what we need to use, as shown below:
In the baby details page:


The picture below is the picture of this project:

<!-- 主容器 -->
<view class="stepper">
<!-- 减号 -->
<text class="{{minusStatus}}" bindtap="bindMinus">-</text>
<!-- 数值 -->
<input type="number" bindchange="bindManual" value="{{num}}" />
<!-- 加号 -->
<text class="normal" bindtap="bindPlus">+</text>
</view>/*全局样式*/
page {
padding: 20px 0;
}
/*主容器*/
.stepper {
width: 80px;
height: 26px;
/*给主容器设一个边框*/
border: 1px solid #ccc;
border-radius: 3px;
margin:0 auto;
}
/*加号和减号*/
.stepper text {
width: 19px;
line-height: 26px;
text-align: center;
float: left;
}
/*数值*/
.stepper input {
width: 40px;
height: 26px;
float: left;
margin: 0 auto;
text-align: center;
font-size: 12px;
/*给中间的input设置左右边框即可*/
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
}
/*普通样式*/
.stepper .normal{
color: black;
}
/*禁用样式*/
.stepper .disabled{
color: #ccc;
}Page({
data: {
// input默认是1
num: 1,
// 使用data数据对象设置样式名
minusStatus: 'disabled'
},
/* 点击减号 */
bindMinus: function() {
var num = this.data.num;
// 如果大于1时,才可以减
if (num > 1) {
num --;
}
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num <= 1 ? 'disabled' : 'normal';
// 将数值与状态写回
this.setData({
num: num,
minusStatus: minusStatus
});
},
/* 点击加号 */
bindPlus: function() {
var num = this.data.num;
// 不作过多考虑自增1
num ++;
// 只有大于一件的时候,才能normal状态,否则disable状态
var minusStatus = num < 1 ? 'disabled' : 'normal';
// 将数值与状态写回
this.setData({
num: num,
minusStatus: minusStatus
});
},
/* 输入框事件 */
bindManual: function(e) {
var num = e.detail.value;
// 将数值与状态写回
this.setData({
num: num
});
}
})
Tools required for WeChat mini program shopping mall system development
Train ticket query for WeChat mini program Code
The above is the detailed content of WeChat Mini Program Mall Project Shopping Quantity Addition and Subtraction. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 How to design the mall's coupon table structure in MySQL?
Oct 31, 2023 am 11:12 AM
How to design the mall's coupon table structure in MySQL?
Oct 31, 2023 am 11:12 AM
How to design the mall's coupon table structure in MySQL? With the rapid development of e-commerce, coupons have become one of the important marketing methods to attract users. In a shopping mall system, it is very important to properly design the structure of the coupon table. This article will introduce how to design the coupon table structure of the mall in MySQL and provide specific code examples. Basic attributes of mall coupons First, we need to clarify the basic attributes of mall coupons. Generally speaking, a coupon includes the following attributes: Coupon ID: Each coupon should have a
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 How to design the product table structure of the mall in MySQL?
Oct 31, 2023 am 08:14 AM
How to design the product table structure of the mall in MySQL?
Oct 31, 2023 am 08:14 AM
How to design the product table structure of the mall in MySQL? MySQL is a commonly used relational database management system that is widely used in various types of websites and applications. When designing the product table structure of the mall, factors such as product attributes, classification, and inventory need to be taken into consideration. The following will introduce in detail how to design the product table structure of the mall in MySQL and give specific code examples. Basic information of the product table: When designing the structure of the product table, you first need to determine the basic information of the product, such as product name, price, description, and pictures.
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b



