
This article mainly introduces the relevant information of album selection and photo taking and example code of WeChat mini program development. Friends in need can refer to
WeChat mini program photo taking and camera selection detailed explanation
Foreword:
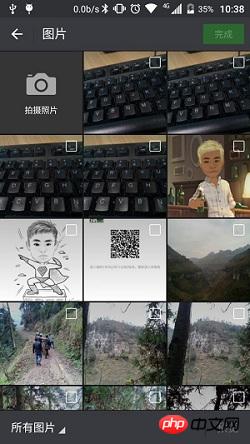
There are two ways to get pictures in the mini program. The first is to directly open your own style inside WeChat. The first frame is The camera takes a picture, followed by a picture. The second is a pop-up box prompting the user whether to take a picture or choose from the album. Let’s take a look at each one.
To select an album, use the wx.chooseImage(OBJECT) function. The specific parameters are as follows:

Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
})

Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#CED63A",
success: function (res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage: function (type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
that.setData({
tempFilePaths: res.tempFilePaths[0],
})
}
})
}
})<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" catchTap="chooseImageTap" mode="aspectFit" style="width: 100%; height: 450rpx" /> Implementation of multiple picture upload function in WeChat applet
WeChat applet implements login page cloud layer Floating animation effect
About the code for uploading avatars in the WeChat applet
The above is the detailed content of Introduction to album selection and photo taking in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!




