 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Introduction to data storage, parameter passing and data caching in WeChat applet development
Introduction to data storage, parameter passing and data caching in WeChat applet development
Introduction to data storage, parameter passing and data caching in WeChat applet development
This article mainly introduces the relevant knowledge of data storage, parameter passing, and data caching in WeChat applet development. Has very good reference value. Let’s take a look at it
WeChat mini program has been developed for one month. There are few ways to transmit data. We often encounter the problem of returning parameters after the page is destroyed. There is no startActivityForResult in the mini program similar to Android. method, there is no communication method like broadcast, and there is no wheel like eventbus available.
There are only three known methods of passing parameters, let’s summarize them first. Since it is in the internal testing stage, the documentation is not yet available. It is not very stable and is often modified. There is currently no artificial wheel.
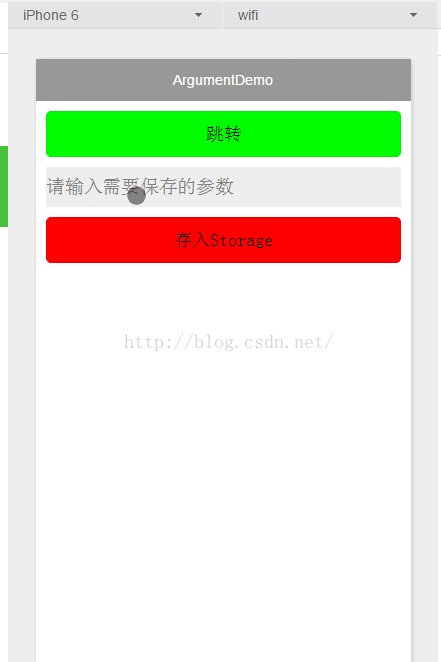
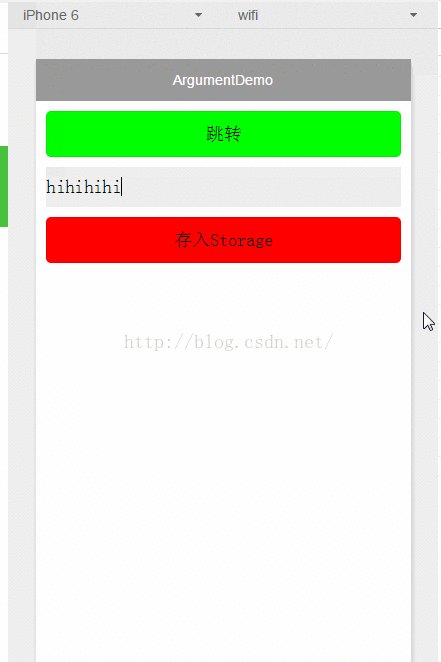
First upload the GIF:

##1.APP.js
I put the commonly used parameters that will not change in the data of APP.js. You can get them in each page var app = getApp();You can get them on the app to the parameters stored in data.2. The URL carrying parameters in wx.navigateTo({})
has been written in the demo:
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});3.wx.setStorage(OBJECT) Data caching
WeChat development documentation Data caching method in:① Store data
##
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}②Get data
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})key is the specified key in the local cache, and data is the content that needs to be stored.
For details, please see the WeChat Mini Program Development Document: Document
Paste the code:
1.index.js//index.js
//获取应用实例
var app = getApp()
Page({
data: {
info: app.data.info,
infofromindex: '来自index.js的信息',
infofrominput: ''
},
onLoad: function () {
},
//跳转到新页面
gotonewpage: function () {
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});
},
//获取输入值
searchInputEvent: function (e) {
console.log(e.detail.value)
this.setData({ infofrominput: e.detail.value })
},
//保存参数
saveinput: function () {
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}
}
})<!--index.wxml--> <view> <button style="background-color:#00ff00;margin:20rpx" bindtap="gotonewpage">跳转</button> <input style="background-color:#eee;margin:20rpx;height:80rpx" placeholder="请输入需要保存的参数" bindinput="searchInputEvent" /> <button style="background-color:#ff0000;margin:20rpx" bindtap="saveinput">存入Storage</button> </view>
//newpage.js
//获取应用实例
var app = getApp()
Page({
data: {
infofromapp: app.data.infofromapp,
infofromindex: '',
infofromstorage: '',
},
onLoad: function (options) {
var _this = this;
var infofromindex = options.infofromindex;
this.setData({
infofromindex: infofromindex
})
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})
}
})<!--newpage.wxml-->
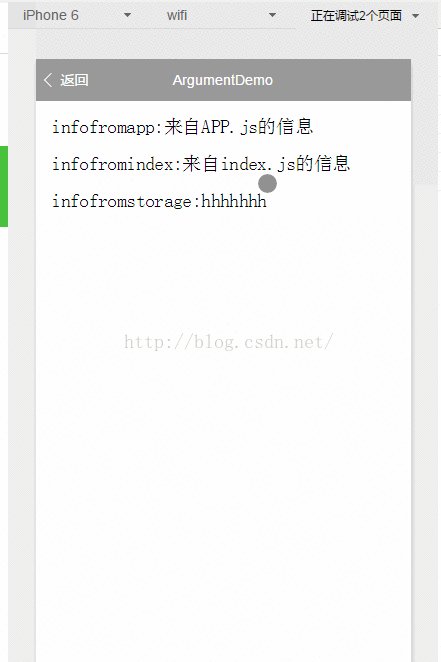
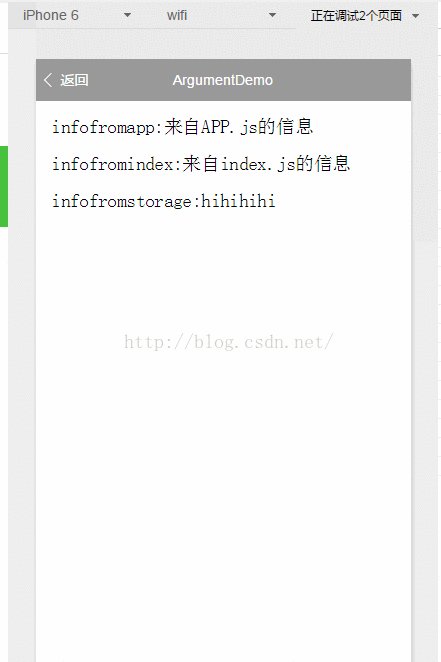
<view style="width:100%;margin:30rpx">infofromapp:{{infofromapp}}</view>
<view style="width:100%;margin:30rpx">infofromindex:{{infofromindex}}</view>
<view style="width:100%;margin:30rpx">infofromstorage:{{infofromstorage}}</view>//app.js
App({
data: {
infofromapp: '来自APP.js的信息'
},
onLaunch: function () {
}
})The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to defining global data and function reuse and templates in WeChat mini programsWeChat mini program Introduction to the use of the new drag component movable-view in the programThe above is the detailed content of Introduction to data storage, parameter passing and data caching in WeChat applet development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Where are video files stored in browser cache?
Feb 19, 2024 pm 05:09 PM
Where are video files stored in browser cache?
Feb 19, 2024 pm 05:09 PM
Which folder does the browser cache the video in? When we use the Internet browser every day, we often watch various online videos, such as watching music videos on YouTube or watching movies on Netflix. These videos will be cached by the browser during the loading process so that they can be loaded quickly when played again in the future. So the question is, in which folder are these cached videos actually stored? Different browsers store cached video folders in different locations. Below we will introduce several common browsers and their
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 How to view and refresh dns cache in Linux
Mar 07, 2024 am 08:43 AM
How to view and refresh dns cache in Linux
Mar 07, 2024 am 08:43 AM
DNS (DomainNameSystem) is a system used on the Internet to convert domain names into corresponding IP addresses. In Linux systems, DNS caching is a mechanism that stores the mapping relationship between domain names and IP addresses locally, which can increase the speed of domain name resolution and reduce the burden on the DNS server. DNS caching allows the system to quickly retrieve the IP address when subsequently accessing the same domain name without having to issue a query request to the DNS server each time, thereby improving network performance and efficiency. This article will discuss with you how to view and refresh the DNS cache on Linux, as well as related details and sample code. Importance of DNS Caching In Linux systems, DNS caching plays a key role. its existence
 The relationship between CPU, memory and cache is explained in detail!
Mar 07, 2024 am 08:30 AM
The relationship between CPU, memory and cache is explained in detail!
Mar 07, 2024 am 08:30 AM
There is a close interaction between the CPU (central processing unit), memory (random access memory), and cache, which together form a critical component of a computer system. The coordination between them ensures the normal operation and efficient performance of the computer. As the brain of the computer, the CPU is responsible for executing various instructions and data processing; the memory is used to temporarily store data and programs, providing fast read and write access speeds; and the cache plays a buffering role, speeding up data access speed and improving The computer's CPU is the core component of the computer and is responsible for executing various instructions, arithmetic operations, and logical operations. It is called the "brain" of the computer and plays an important role in processing data and performing tasks. Memory is an important storage device in a computer.
 Will HTML files be cached?
Feb 19, 2024 pm 01:51 PM
Will HTML files be cached?
Feb 19, 2024 pm 01:51 PM
Title: Caching mechanism and code examples of HTML files Introduction: When writing web pages, we often encounter browser cache problems. This article will introduce the caching mechanism of HTML files in detail and provide some specific code examples to help readers better understand and apply this mechanism. 1. Browser caching principle In the browser, whenever a web page is accessed, the browser will first check whether there is a copy of the web page in the cache. If there is, the web page content is obtained directly from the cache. This is the basic principle of browser caching. Benefits of browser caching mechanism
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Spring Boot performance optimization tips: create applications as fast as the wind
Feb 25, 2024 pm 01:01 PM
Spring Boot performance optimization tips: create applications as fast as the wind
Feb 25, 2024 pm 01:01 PM
SpringBoot is a popular Java framework known for its ease of use and rapid development. However, as the complexity of the application increases, performance issues can become a bottleneck. In order to help you create a springBoot application as fast as the wind, this article will share some practical performance optimization tips. Optimize startup time Application startup time is one of the key factors of user experience. SpringBoot provides several ways to optimize startup time, such as using caching, reducing log output, and optimizing classpath scanning. You can do this by setting spring.main.lazy-initialization in the application.properties file
 Advanced Usage of PHP APCu: Unlocking the Hidden Power
Mar 01, 2024 pm 09:10 PM
Advanced Usage of PHP APCu: Unlocking the Hidden Power
Mar 01, 2024 pm 09:10 PM
PHPAPCu (replacement of php cache) is an opcode cache and data cache module that accelerates PHP applications. Understanding its advanced features is crucial to utilizing its full potential. 1. Batch operation: APCu provides a batch operation method that can process a large number of key-value pairs at the same time. This is useful for large-scale cache clearing or updates. //Get cache keys in batches $values=apcu_fetch(["key1","key2","key3"]); //Clear cache keys in batches apcu_delete(["key1","key2","key3"]);2 .Set cache expiration time: APCu allows you to set an expiration time for cache items so that they automatically expire after a specified time.



