
This article mainly introduces the method of dynamically changing the width and height of the view label in the WeChat applet, involving WeChat applet event response and related implementation techniques of using setData to dynamically operate data data. Friends in need can refer to it
The example of this article describes the method of dynamically changing the width and height of the view label in the WeChat applet. Share it with everyone for your reference, the details are as follows:
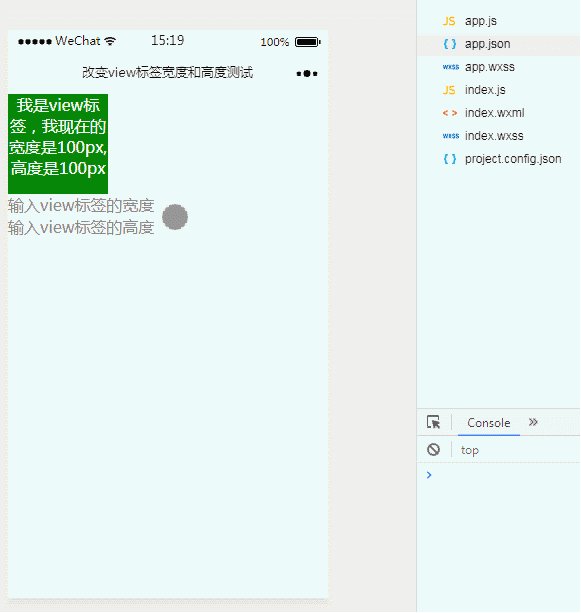
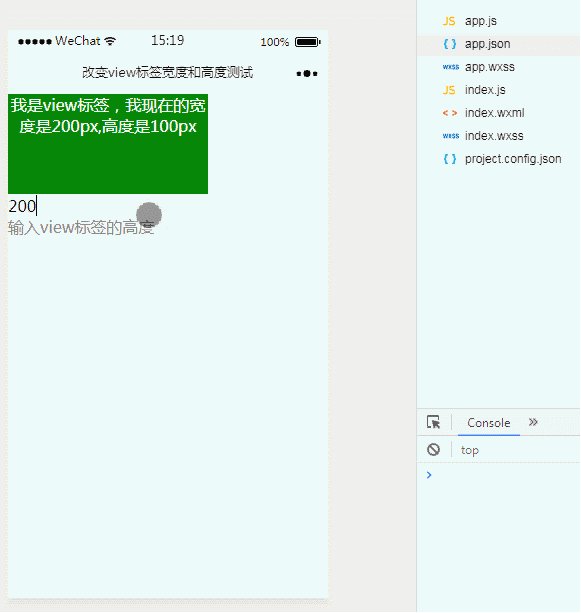
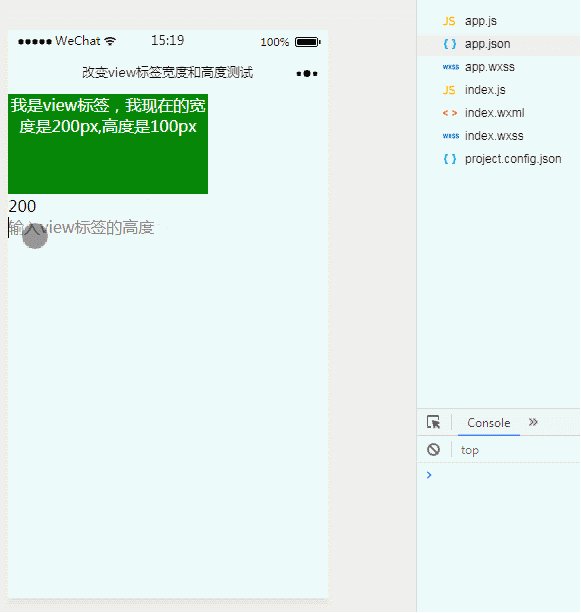
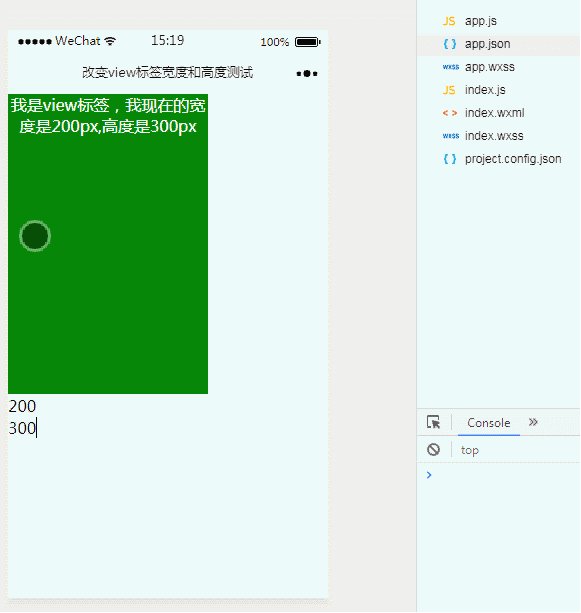
1. Effect display

##2. Key code
index.wxml file<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>style set here ="width:{{view.Width}}px;height:{{view.Height}}px;"The value can be dynamically changed through event response, thereby changing the width and height styles of the view component.
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)How to use ECharts to load data asynchronously in WeChat mini programs
About the dynamics of WeChat mini programs Passing parameters
WeChat applet realizes the function of clicking the button to modify the font color
##
The above is the detailed content of How to dynamically change the width and height of view labels in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!




