
This article mainly introduces the display and hiding of dynamic control components of small programs. It has certain reference value. Now I share it with everyone. Friends in need can refer to it
The component has an attribute: hidden='', the value is true/false. When false, it means not hidden. When true, it means hidden. Note that the hiding does not retain the position of the component.
The implementation is to use .js with the .wxml file
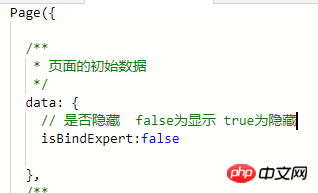
1. Page({} under the .js file ) Inside the data:{}, create a Boolean type attribute

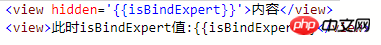
2. Build a view component under the .wxml file

Verification:
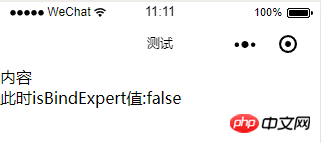
1, false, when not hiding

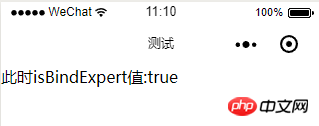
2. true, when hidden

The above is the entire content of this article. I hope it will be helpful to everyone’s learning. For more related content, please pay attention to PHP Chinese net!
Related recommendations:
The page of the mini program uses the function of nine-square grid and item jump
The method of mini program to realize the tab option function of the homepage
The above is the detailed content of Mini program dynamic control component display and hiding. For more information, please follow other related articles on the PHP Chinese website!




