 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Implementation of mini program using for loop to bind click event of item
Implementation of mini program using for loop to bind click event of item
Implementation of mini program using for loop to bind click event of item
This article mainly introduces the implementation of the click event of using the for loop to bind the item in the mini program. It has a certain reference value. Now I share it with you. Friends in need can refer to it
WeChat displays the list effect with the help of wx:for
Simple write a list (in wxml file):

Corresponding data source (in js file):

Write a click listener:

Effect:

The above can achieve the click effect of the item in the list, But the data source data corresponding to the clicked item cannot be reached
Solution:
For components with click events Add a data-any attribute any can be any data type.
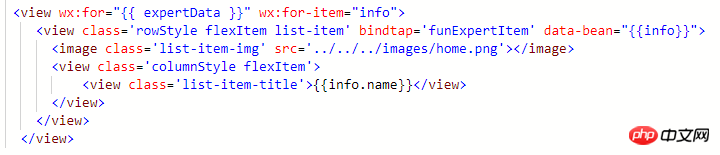
As you can see from the figure below, we traverse the expertData array. Each item is defined as info. At the end of the second line, we add a sentence data-bean="{{info}}"

Then modify the click event:

I found that this method can be used to remove the data object corresponding to the clicked item, and the A certain attribute value in the object
The console prints information:

In this way, the data corresponding to an item in the list display data can be obtained.
The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
The page of the mini program uses the function of nine-square grid and item jump
The above is the detailed content of Implementation of mini program using for loop to bind click event of item. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1312
1312
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 How to use php to find odd numbers within 100
Dec 23, 2022 pm 06:54 PM
How to use php to find odd numbers within 100
Dec 23, 2022 pm 06:54 PM
Implementation steps: 1. Use the for statement control range to traverse the numbers from 1 to 100, the syntax is "for ($i = 1; $i <= 100; $i++) {loop body code}"; 2. In the loop body, Just use the if statement and the "%" operator to obtain and output odd numbers. The syntax is "if($i % 2 != 0){echo $i." ";}".
 What is the execution order of for loop in PHP
Sep 22, 2021 pm 06:24 PM
What is the execution order of for loop in PHP
Sep 22, 2021 pm 06:24 PM
Execution sequence: 1. Execute the "initialization expression"; 2. Execute the "conditional judgment expression". If the value of the expression is true, execute the "loop body", otherwise the loop ends; 3. After executing the loop body, execute "Variable update expression"; 4. After the variable is updated, enter the next loop until the condition judgment value is false, ending the loop.
 Does mysql have a for loop?
Mar 30, 2023 pm 08:26 PM
Does mysql have a for loop?
Mar 30, 2023 pm 08:26 PM
MySQL does not have a for loop. MySQL does not support for loop statements. It only supports three loop statements: WHILE, REPEAT and LOOP. MySQL provides loop statements, allowing you to repeatedly execute a SQL code block based on conditions.
 How to use for loop in Python
Oct 25, 2023 pm 12:18 PM
How to use for loop in Python
Oct 25, 2023 pm 12:18 PM
How to use the for loop in Python Python is a simple and easy-to-use programming language, and the for loop is one of the most commonly used tools. By using for loops, we can loop through a series of data, perform effective processing and operations, and improve the efficiency of the code. Below, I will introduce how to use the for loop in Python through specific code examples. Basic for loop syntax In Python, the syntax of a for loop is as follows: for variable in iterable object:
 How to separate even and odd numbers in an array using for loop in C language?
Aug 25, 2023 pm 03:09 PM
How to separate even and odd numbers in an array using for loop in C language?
Aug 25, 2023 pm 03:09 PM
An array is a group of related data items stored under a single name. For example intStudent[30];//student is an array name, a collection of 30 data items containing a single variable name Operational search of array - used to find whether a specific element exists sorting - it helps to arrange the elements in the array in ascending order or descending sort. Traversal - It processes each element in the array sequentially. Insertion - It helps to insert elements in array. Delete - It helps in deleting elements from an array. elements in the array. The logic of finding even numbers in an array is as follows - for(i=0;i<size;i++){ if(a[i]%2==0){
 JS loop learning: use of for loop statements (detailed examples)
Aug 03, 2022 pm 06:45 PM
JS loop learning: use of for loop statements (detailed examples)
Aug 03, 2022 pm 06:45 PM
In the previous article "JS Loop Learning: The Use of While Loop Statements (Detailed Examples)", we briefly learned about the while loop and the do while loop, and today we will introduce another kind of loop-the for loop statement. I hope it will be useful to everyone. Helped!
 Handling large arrays in Go: use for range or for loop?
Jul 24, 2023 pm 02:47 PM
Handling large arrays in Go: use for range or for loop?
Jul 24, 2023 pm 02:47 PM
We know that Go’s syntax is relatively concise. It does not provide loop control syntax such as while, do...while, etc. supported by C, but only retains one statement, the for loop.
 How to use for loop to implement flip operation in Go language
Mar 24, 2024 pm 02:15 PM
How to use for loop to implement flip operation in Go language
Mar 24, 2024 pm 02:15 PM
Title: How to use for loops to implement flip operations in Go language. In Go language, you can easily flip data structures such as arrays and slices by using for loops. In this article, we will introduce how to use for loops to flip arrays and slices, and give specific code examples. Operation of flipping an array First, let's look at how to flip an array through a for loop. We define an array containing integer elements and flip it using a for loop. packagemain



