 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Implementation code of bottom navigation bar in WeChat applet
Implementation code of bottom navigation bar in WeChat applet
Implementation code of bottom navigation bar in WeChat applet
The content of this article is about the implementation code of the bottom navigation bar in the WeChat applet. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
How to implement the bottom navigation bar? That is, clicking the navigation at the bottom will switch between different corresponding pages.
Let’s first look at the rendering of the bottom navigation bar we want to implement: (three navigation icon examples, WeChat applet can add up to 5)

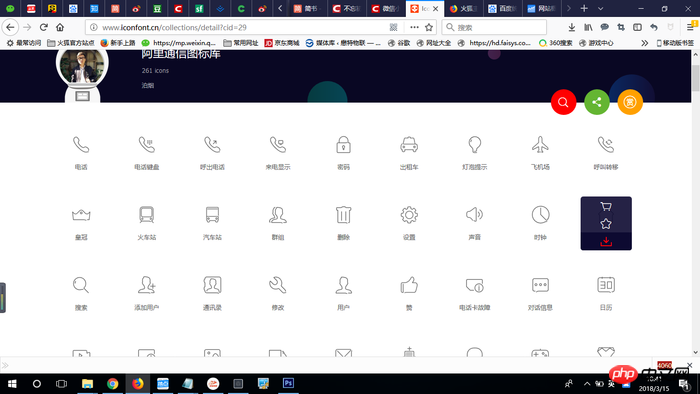
1. Icon preparation
Alibaba icon library http://www.iconfont.cn/collections/show/29
Download some icons you want to use on this website. For example, some commonly used icons such as personnel avatars and home pages can be directly clicked to download and saved to the local area, and the names can be modified. It is also possible to use UI ready icons.

Go back to the project, create a new images folder, put the icon you just downloaded under the folder for later use, and save the above named icon to the mini program In the newly created images folder in the project directory, the preparations are done.


2. Add configuration file
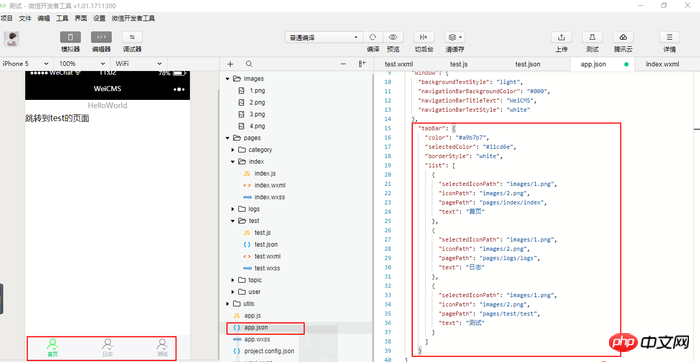
We find the configuration file app.json in the project root directory and add the following configuration Information (the app.json file is used to globally configure the WeChat applet, determine the path of the page file, window performance, set network timeout, set multiple tabs, etc.)
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/index/index",
"text": "首页"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/logs/logs",
"text": "日志"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/test/test",
"text": "测试"
}
]
}
The above is just the basic part. Of course, the official documentation of the mini program provides more rich components and styles
Reference documentation:
https://mp.weixin.qq.com/debug/wxadoc/ dev/framework/config.html#tabBar
OK, end, save and compile to achieve the classic bottom navigation effect of the mini program
============ ===
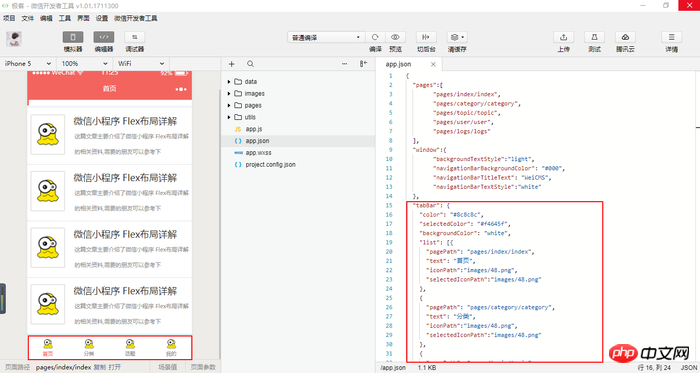
Appendix: A complete code (negligible)

{
"pages":[
"pages/index/index",
"pages/category/category",
"pages/topic/topic",
"pages/user/user",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "WeiCMS",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#8c8c8c",
"selectedColor": "#f4645f",
"backgroundColor": "white",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/category/category",
"text": "分类",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/topic/topic",
"text": "话题",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/user/user",
"text": "我的",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
}
],
"position": "bottom"
}
}Related recommendations:
Illustrated WeChat applet development The use of the middle and bottom navigation bar tabbar
WeChat applet bottom navigation bar development (with code)
The above is the detailed content of Implementation code of bottom navigation bar in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to





