
In order to reflect friendly interaction in the mini program, it is impossible to omit message notifications. I wonder how we can implement the function of sending template messages. The following article will give you a detailed introduction. Regarding how the mini program implements the function of sending template messages.
- In the process of mini program development, most of them will satisfy WeChat payment
- Then, as a manifestation of friendly interaction, message notification after payment will naturally be taken into consideration Okay
- Therefore, my small program project also requires the completion of this effect, so I would like to share my implementation steps so that fellow Taoists can avoid pitfalls...
WeChat message notification Differences:
1. WeChat web version and official account message reminder
requires users to "follow the merchant" Only "public account" supports the reception of messages
And there is a strange problem: if you have not communicated with the public account in the near future, you still cannot receive message reminders
Furthermore, the style of the message needs to be coded Customization (trouble) 2. WeChat applet, can support "service notification"
Just configure your own "template message", and get the user's "openid" to receive notifications from WeChat services
The style can be selected in the management background of the mini program and previewed (humanized)
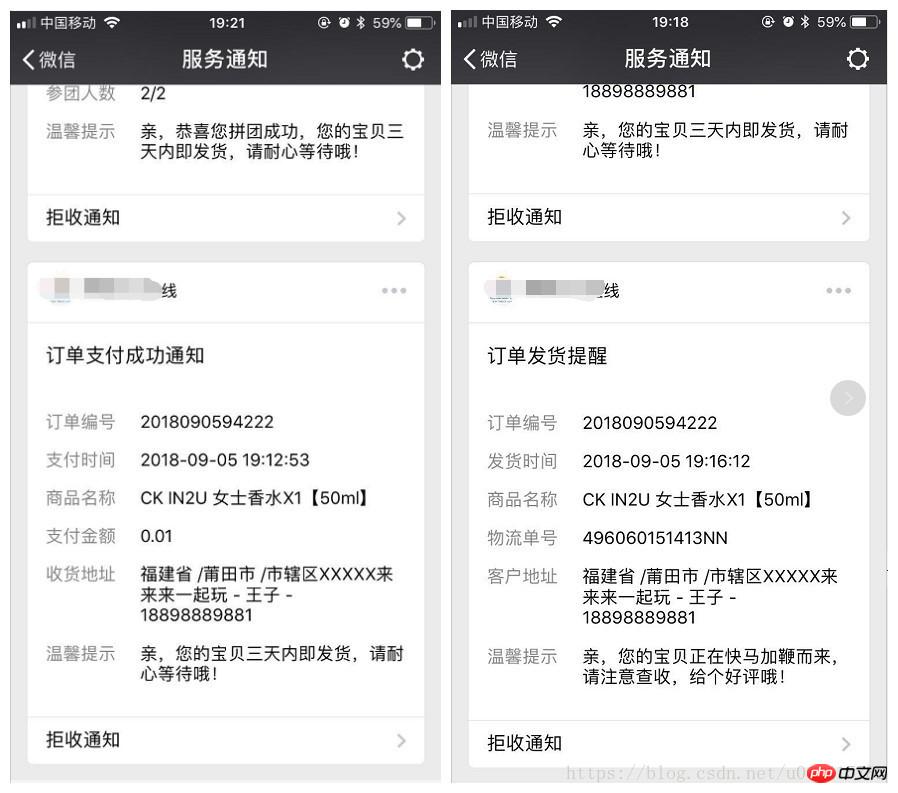
Here, refer to the message notification of JD Shopping as follows (that is, the effect you want to achieve below)

①. First of all, the official WeChat Mini Program documentation provides us with guidance—[ Send template message】
We can first have a simple browse of the document to facilitate understanding of our own process and avoid blindfolded flies
②. The mini program gives us the most convenient way to configure manual templates
We can first go to 1 (template library) to select ourselves Required templates, customized titles, sorting
After successful application, enter 2 (My Templates) to see the templates you can use, we When editing the code later, the template ID
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/159/428/477/1536304579960741.png" class="lazy" title="1536304579960741.png" alt="How the mini program implements the function of sending template messages (pictures and text)">



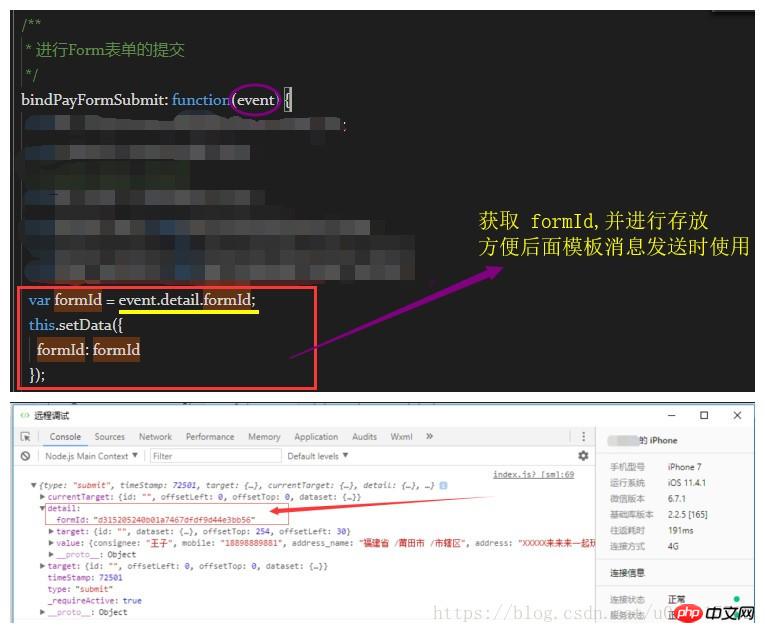
pages/cart/payment.js in the above screenshot
/**
* 微信支付成功后的 消息模板的发送
*/
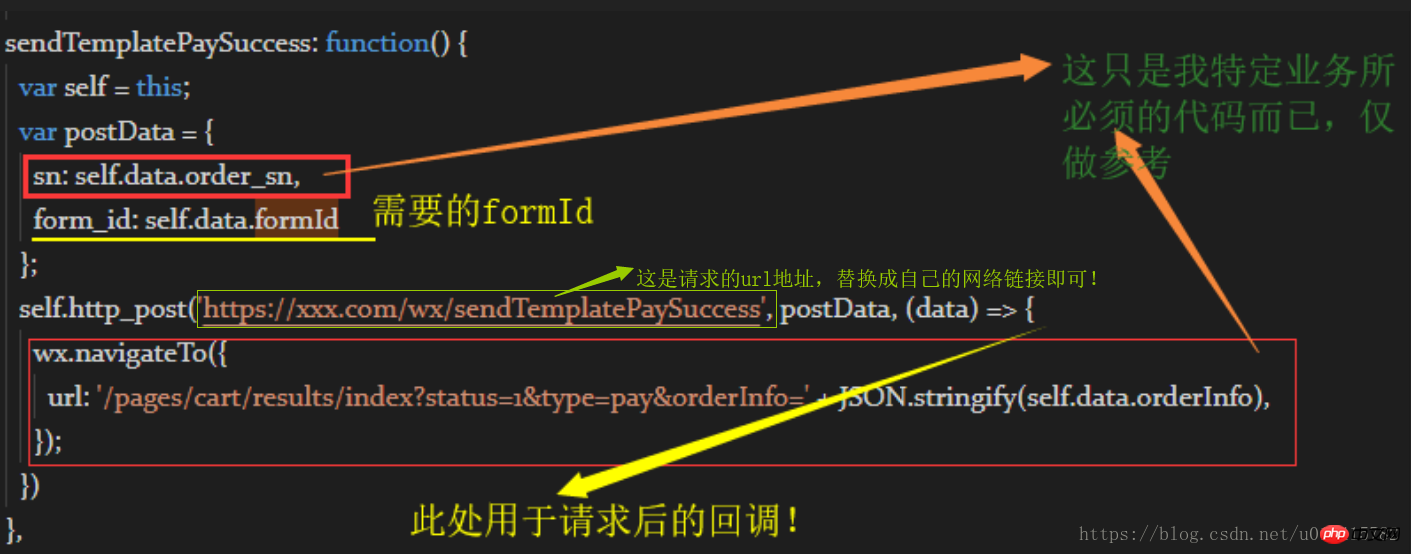
sendTemplatePaySuccess: function() {
var self = this;
var postData = {
sn: self.data.order_sn,
form_id: self.data.formId
};
self.http_post('https://xxx.com/wx/sendTemplatePaySuccess', postData, (data) => {
wx.navigateTo({
url: '/pages/cart/results/index?status=1&type=pay&orderInfo=' + JSON.stringify(self.data.orderInfo),
});
})
}, /**
* 封装 http 函数,默认‘GET’ 提交
*/
http_post:function(toUrl, postData, httpCallBack) {
wx.request({
url: toUrl,
data: postData,
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: { 'content-type': 'application/x-www-form-urlencoded;charset=utf-8',
},
success: function (res) { //回调处理
return typeof httpCallBack == "function" && httpCallBack(res.data);
},
fail: function (error) {
console.log(error);
}
})
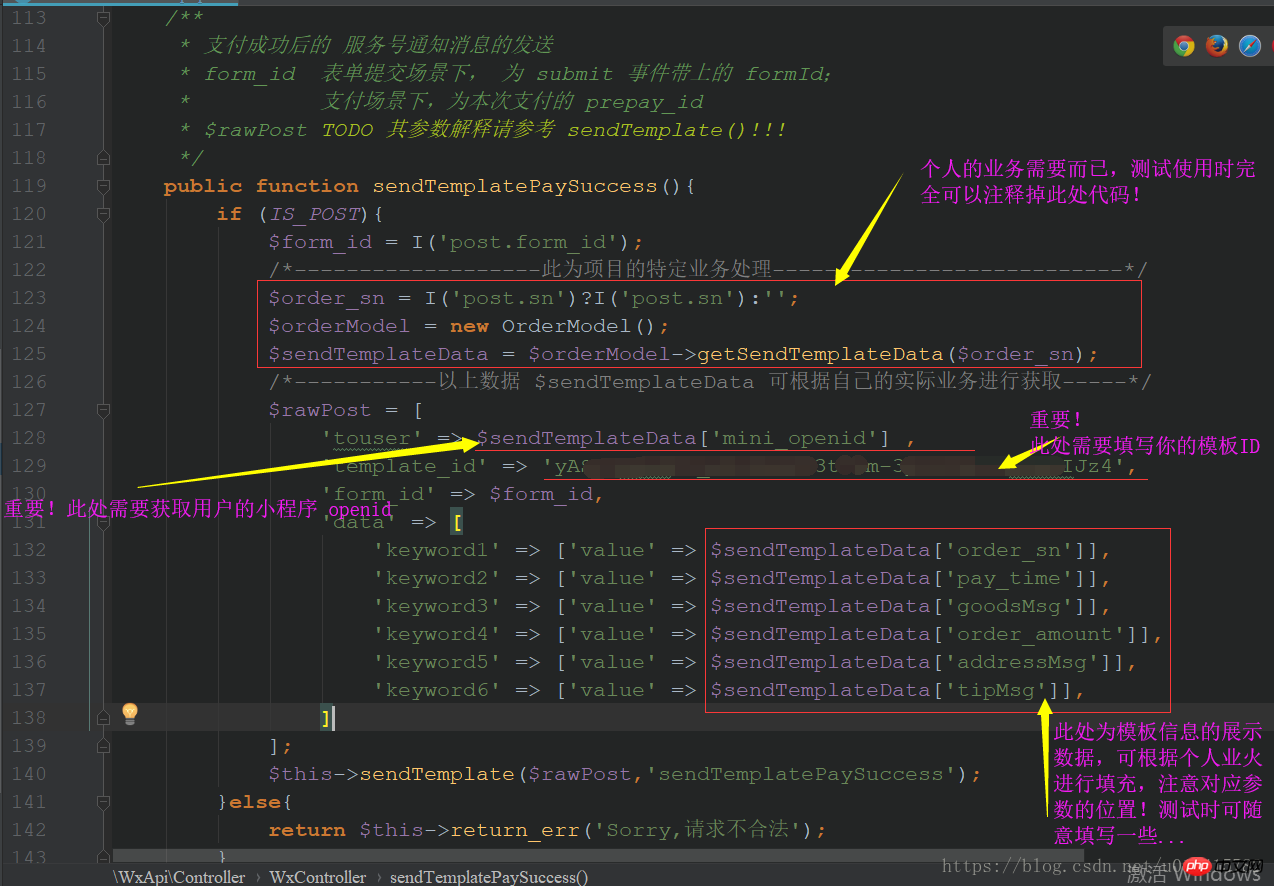
},sendTemplatePaySuccess()
1.此方法是对应于 pages/cart/payment.js 中的 Https://xxx.com/wx/sendTemplatePaySuccess,应该不会理解错吧!
2.一般的设计逻辑,是在用户注册、初次授权登录的时候就将其 openid写到数据库中,后期使用时可随时调用
3.如果前期没有写入数据库,也可以考虑直接授权获取,参考文章 【微信小程序Ⅴ [获取登录用户信息,重点openID(详解)】]
4.template_id 直接在小程序账号后台复制即可,但是请将 $rawPost['data']['keyword?']['value'] 顺序对应正确哦

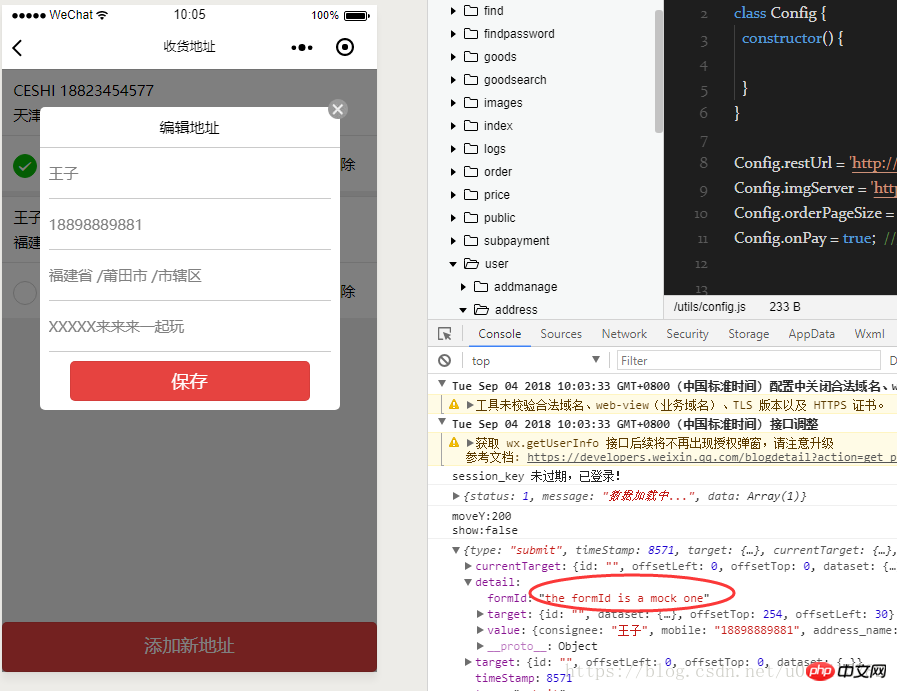
①. 首先,要 特别注意 一点,不可以使用 微信开发者工具进行测试,不然会有如下报错: 
可参考道友解释: 小程序 表单 formId 为 the formId is a mock one
②. 并且,如果已经发送过一次模板消息,会有如下提示信息:
//#这说明,你的formid 已经用过了,系统要求只能使用一次!!
!{
"status":0,"result":"sendTemplatePaySuccess Failed!", "data":
{
"errcode":41029,"errmsg":"form id used count reach limit hint: [9mUwja01342277]"
}
}开发文档中有这样一句话:
值得注意:
第一点:
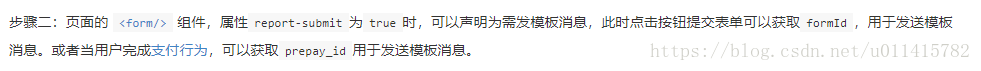
使用 "<form/>" 组件
获得的 "formId" 只能使用一次
相对适合的通知业务 —— 支付成功或失败后,充值成功、 续费成功、挂号成功等被动响应的信息...第二点: "prepay_id" 只有进行了支付行为才能获得,并且必须支付成功!
一个 "prepay_id" 可以使用三次
相对适合的通知业务有 —— 后台发货提醒、审核通知、课程开班提醒、拼团成功通知等主动推送的信息...第三点:
prepay_id 使用时的报错信息:
//# 如果支付不成功,但是要使用获得的 prepay_id,会有如下类似的信息
{"data":
{"errcode":41028,"errmsg":"invalid form id hint: [XiZ04574125]"}
}
//# 如果支付成功,使用获得的 prepay_id 次数超过了三次,会有如下的信息:
{"data":
{"errcode":41029,"errmsg":"form id used count reach limit hint: [oFN1Aa08963936]"}
}1. 首先,我们在数据表设计时,对于订单表需要有一个存储微信支付后 "prepay_id"的存储字段
2. 进行微信支付时,将生成的 "prepay_id" 存到数据表中
3. 当对已支付订单进行后台发货操作时,调用的通知模板,使用前面数据表中的 "prepay_id" 数据
4. 其他的服务端代码设计 同上文中的 "sendTemplatePaySuccess()" 方法
温馨提示:
毕竟存放的 "prepay_id" 最多只用使用三次,所以对于项目设计中的使用位置要做好规划 !!!

官方文档 - 获取 access_token
代码中,所必须涉及到的业务 —— access_token 的获取,请参考文档介绍,进行定时刷新,以避免不必要的资源请求
个人的思路就是,创建数据表字段,根据其返回的时长 expires_in,在失效前保存数据 access_token
可根据自己的实际需求,优化小编提供的 opGetAccessToken() 方法!
有一点,或许很多人不多加注意:
当项目已上线,如果你线下依旧测试使用了获取 "access_token" 的操作,这会影响线上服务的!
因为,一旦重新获取了 "access_token" 信息,微信服务器便会在短时间内,对之前的 "access_token" 进行失效处理
建议,可以考虑在线下直接使用线上获得的 "access_token",不要随意去刷新请求获取,影响大局就尴尬了...
The above is the detailed content of How the mini program implements the function of sending template messages (pictures and text). For more information, please follow other related articles on the PHP Chinese website!
 The difference between Fahrenheit and Celsius
The difference between Fahrenheit and Celsius
 The role of float() function in python
The role of float() function in python
 Configure Java runtime environment
Configure Java runtime environment
 What to do if the documents folder pops up when the computer is turned on
What to do if the documents folder pops up when the computer is turned on
 The role of registering a cloud server
The role of registering a cloud server
 How to buy Ripple in China
How to buy Ripple in China
 NTSD command usage
NTSD command usage
 phpstudy database cannot start solution
phpstudy database cannot start solution
 Usage of background-image
Usage of background-image