


根据官方给的文档知道template的用法:
第一步:先创建一个模板文件夹(templateA),只需要写wxml和wxss两个文件。
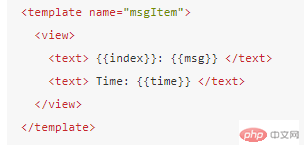
templateA.wxml文件:

templateA.wxml
templateA.wxss文件:写在wxml用到的class样式
第二步:使用模板

传递数据方法1
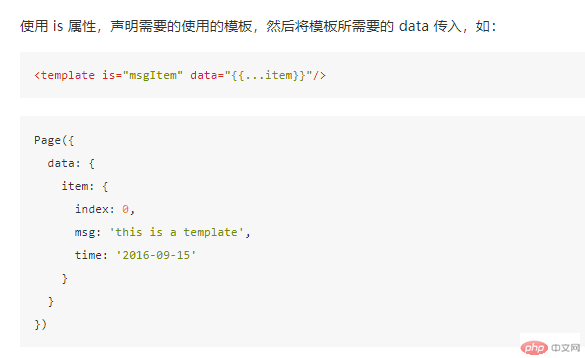
先说一下怎么引入模板,假设我们在index页面中使用templateA模板,首先我们在index.wxml文件中引入templateA.wxml文件,格式:<import src="../templateA/templateA.wxml" />写在最顶部噢!然后在你需要的地方把模板写进去,格式:<template is='templateA' data="{{...item}}" />这里面的data传值就是官方给的方式。最后把templateA.wxss文件放在index.wxss中,格式:@import "../templateA/templateA.wxss";注意:item对象是写在index.js中的data里面!!!
在官方给的data的传递数据中,如果想修改item对象里的属性值(比如msg属性),可以用以下方法实现:首先我们要知道item是一个对象,index、msg、time分别为其三个属性。写成...item的形式是为了方便在模板中的变量书写不用写上对象名,直接用属性。如果把3个点去掉写成data="{{item}}"的形式的话,在模板中书写就需要带上对象名,例如{{item.msg}}。
然后我们在index.js的onload方法中修改属性值:
var msg2 = "item.msg"; //先用一个变量,把item.msg用字符串拼接起来
this.setData({
[msg2]:'我被修改了'; //使用[]将变量包起来,为其赋值
})
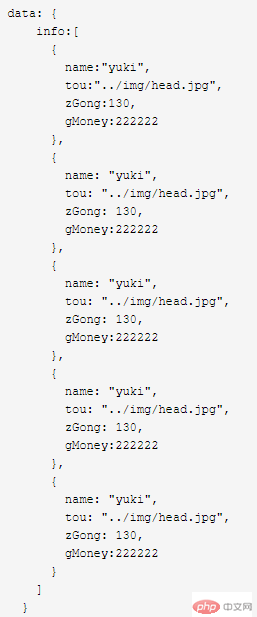
扩展一下:如果是对象数组的一个属性值

数据

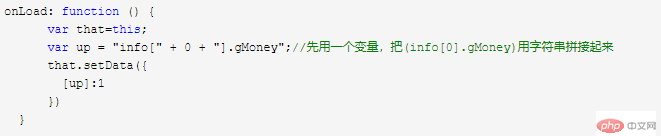
修改数据
接下来我们说说第二种data的数据传递方式,也可以认为是传多个数据到模板
1、<template is='templateA' data="{{...item,index2:index2,index3:index3}}" />
用逗号分开,item 是对象,index2和index3是单个数据,要用键值对
2、<template is='templateA' data="{{...item,...{index2:index2,index3:index3} }}" />
用逗号分开,item 是对象,把index2和index3也写成对象,注意最后两个花括号和前面的花括号要隔开,不然会报错