今天看了一篇张大神的文章点这里。
placeholder-shown伪类实现Material Design占位符交互效果。
我自己看了一遍做的个人理解,以便日后查看。
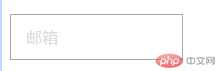
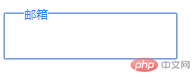
前后效果图。


主要就是把input的placeholder颜色设置为通明色。
在用定位吧“邮箱”定位到input里面。然后当input获得焦点时再对“邮箱”重定位。
<div class="input-fill-x">
<input class="input-fill" placeholder="邮箱">
<label class="input-label">邮箱</label>
</div>
.input-fill:placeholder-shown::placeholder {
color: transparent; //颜色设置为通明色
}
.input-fill {
height: 40px;
transition: border-color .25s;
}
.input-fill-x {
position: relative;
}
.input-label {
position: absolute;
left: 16px; top: 12px;
color: #ddd;
pointer-events: none;
transition: all .25s;
}
.input-fill:not(:placeholder-shown) ~ .input-label,
.input-fill:focus ~ .input-label {
transform: scale(0.75) translate(0, -28px);
background: #fff;
color: #2486ff;
}
:not(); 意思就是不对某一个元素上样式。如:
<h3>123</h3>
<h3 class="h3">456</h3>
h3:not(.h3){
color: #ddd;
}
效果: