


页面上一切可见的元素都可以看做盒子。
盒子分为3部分:内容级(context),可见级(context,padding,border),位置级(margin)

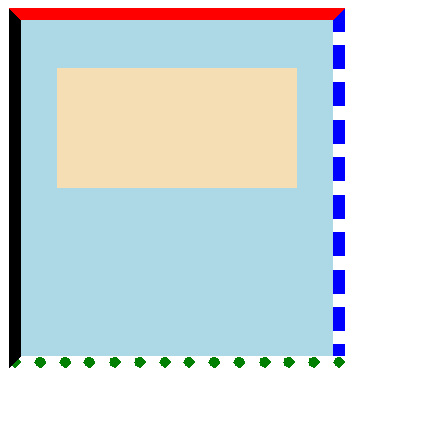
上边框宽度和线型、线颜色
border-top-width:10px;
border-top-style:solid;
border-top-color:red;
右边框宽度和线型、线颜色
border-right-width:10px;
border-right-style:dashed;
border-right-color:blue;
底边框宽度和线型、线颜色
border-bottom-width:10px;
border-bottom-style:dotted;
border-bottom-color:green;
左边框宽度和线型、线颜色
border-left-width:10px;
border-left-style:solid;
border-left-color:black;

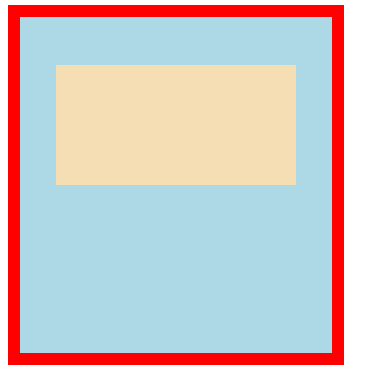
/* 简写边框上右下 */
border-top:10px solid red;
border-right:10px dashed green;
border-bottom:10px dotted blue;
border-left:10px double black;
体会:关于元素盒模型,有了比较清晰的认识,分三部分:context(内容部分),padding(内边距),border(边框),margin(外边框:不可见的,元素和元素之间距离),边框会根据padding的扩大而扩大,属性有width,height,border,background-color,background,盒模型有上(top)右(right)下(bottom)左(left)四个边。