Correction status:qualified
Teacher's comments:完成的很好,继续加油,重要在于坚持,每天都要抽出时间来学习



安装地址:https://www.google.cn/intl/zh-CN/chrome/
安装地址:https://code.visualstudio.com/
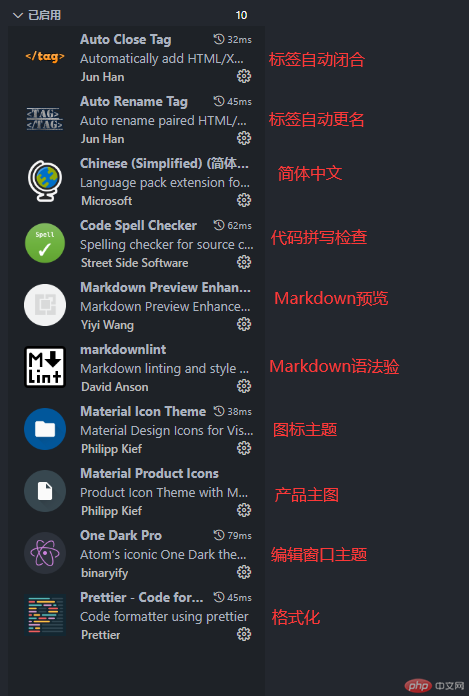
Chinese(Simplified)One Dark ProMaterial Icon ThemeMaterial Product IconsPrettier-Code formatterAuto Close TagAuto Rename TagCode Spell CheckerMarkdown Preview Enhancedmarkdownnlint
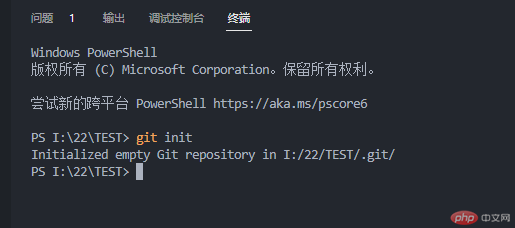
git init

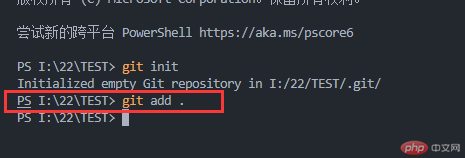
git add .(一次性提交)

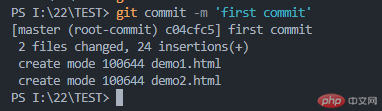
git commit -m 'first commit'(字符串需要添’’)
git commit -m 备注 -a(省去了git add . 步骤)


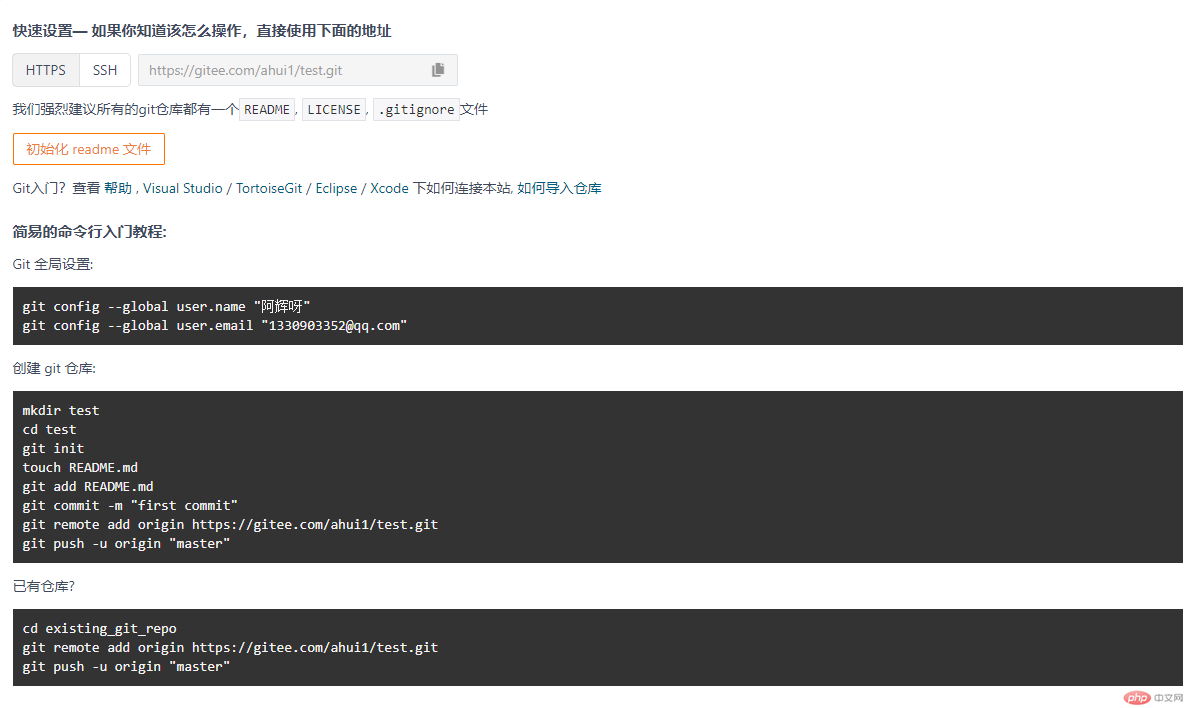
git config --global user.name "阿辉呀"(自我介绍)git config --global user.email "1330903352@qq.com"(邮箱)
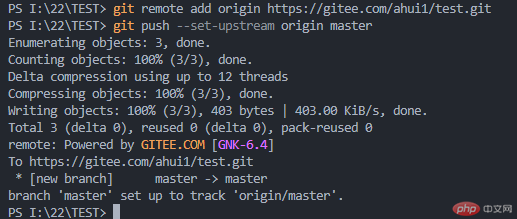
git config user.name或user.email)创建 git 仓库里面的代码参考)git remote add origin https://gitee.com/ahui1/test.git终端输入git push --set-upstream origin master(仓库自我介绍与本地远程关联且推送)
git push1.学习了第一课,我学会了安装vscode编程软件,了解了vscode插件
2.最大的学习就是了解了gitee,如何使用,本地仓库与远程仓库的创建管理,提交到gitee上面存放。
3.在过程中我遇到了gitee的一个问题,就是我下载老师的源码文件,里面已有关联的仓库。导致我无法与我自己的连接上,出现了:error: remote origin already exists.(错误:远程源已存在。)
解决方法:后续我在百度上查找到有这个,需要先执行git remote rm origin删除已关联的仓库再重新关联自己的仓库 git remote add origin https://gitee.com/xxxxxx.git就解决了