


列表分为标题、表头、表身和表尾
表单需要包裹在<table></table>标签中,可以理解为创建一个表单
接下来是表格标题<caption></caption>标签内可以声明表格标题
表头<thead></thead>标签内为tr>th默认加粗居中对齐可以更好的起到声明的作用
表身<tfoot></tfoot>标签内为tr>td声明表格内的内容
表尾<tbody></tbody>内的标签和表身相同,起到声明结尾的作用

<!-- 列表的使用方法 -->
<!-- 创建一个列表文件,设置边框为1,宽度为600,文字居中对齐 -->
<table border="1" width="600" style="text-align: center">
<!-- 设置列表标题 -->
<caption>
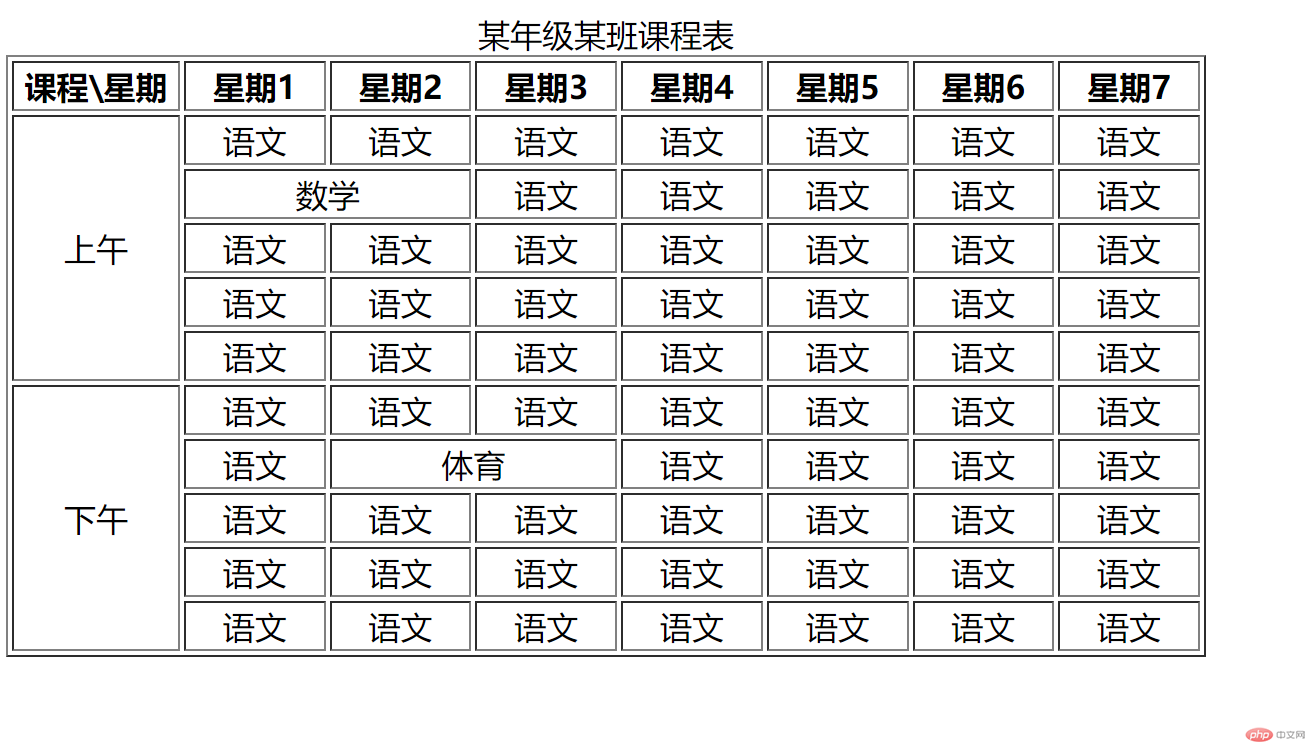
某年级某班课程表
</caption>
<!-- 表头部分 -->
<thead>
<!-- 表头使用tr>th{星期$}*7快速创建 -->
<tr>
<th width="80">课程\星期</th>
<th>星期1</th>
<th>星期2</th>
<th>星期3</th>
<th>星期4</th>
<th>星期5</th>
<th>星期6</th>
<th>星期7</th>
</tr>
</thead>
<!-- 表身 -->
<tbody>
<!-- 表身使用tr*10>td{语文}*7快速创建 -->
<tr>
<!-- 设置表格第一列第一行为向下合并5列,显示上午的课程 -->
<td rowspan="5">上午</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<!-- 设置格第二行的第二列和第三列合并 -->
<td colspan="2">数学</td>
<!-- 合并之后,这个数据就属于多余数据,删除即可 -->
<!-- <td>语文</td> -->
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td rowspan="5">下午</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>语文</td>
<td colspan="2">体育</td>
<!-- <td>语文</td> -->
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
<tr>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
<td>语文</td>
</tr>
</tbody>
</table>