Correction status:qualified
Teacher's comments:完成的不错,以后可以添加一些知识点总结



<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格与表单</title></head><body><!-- table>caption{课程表}+thead>tr>th{x}*7+tbody>tr*7>td{x}*7 --><table border="1" width="350"><caption>课程表</caption><thead><tr><th colspan="2"><br /></th><!-- <th>x</th> --><th>周一</th><th>周二</th><th>周三</th><th>周四</th><th>周五</th><tbody><tr><td rowspan="4">上<br />午</td><td>1</td><td>语文</td><td>数学</td><td>体育</td><td>英语</td><td>自然</td></tr><tr><!-- <td>x</td> --><td>2</td><td>语文</td><td>数学</td><td>体育</td><td>英语</td><td>自然</td></tr><tr><!-- <td>x</td> --><td>3</td><td>语文</td><td>数学</td><td>体育</td><td>英语</td><td>自然</td></tr><tr><!-- <td>x</td> --><td>4</td><td>语文</td><td>数学</td><td>体育</td><td>英语</td><td>自然</td></tr><tr><td colspan="7"><br /></td><!-- <td>x</td><td>x</td><td>x</td><td>x</td><td>x</td><td>x</td> --></tr><tr><td rowspan="2">下<br />午</td><td>5</td><td>语文</td><td>数学</td><td>体育</td><td>英语</td><td>自然</td></tr><tr><!-- <td>x</td> --><td>6</td><td>语文</td><td>数学</td><td>体育</td><td>英语</td><td>自然</td></tr></tbody></tr></thead></table></body></html>

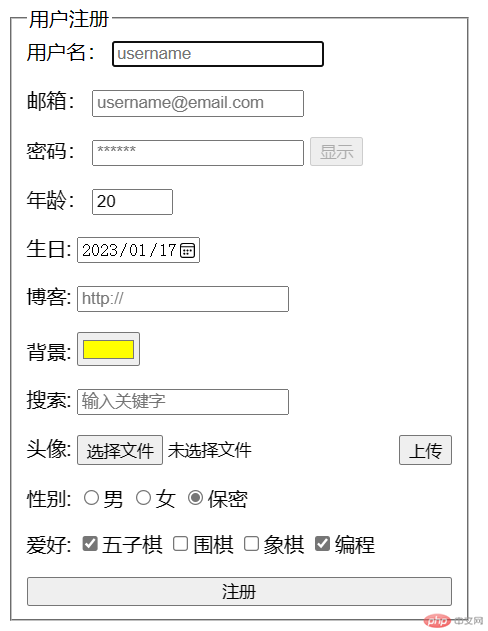
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><form action="login.php" method="post"><fieldset style="display: inline-grid; gap: 1em;"><legend>用户注册</legend><div class="username"><label for="uname">用户名:</label><input type="text" name="username" placeholder="username" id="uname" autofocus /></div><div class="my-email"><label for="my-email">邮箱:</label><input type="email" name="my_email" id="my-email" placeholder="username@email.com" required autofocus /></div><div class="psw"><label for="psw">密码:</label><input type="password" name="password" id="psw" placeholder="******" required onkeydown="this.nextElementSibling.disabled=false"/><button type="button" disabled onclick="showPsw(this,this.form)">显示</button></div><div class="age"><label for="age">年龄:</label><input type="number" name="age" id="age" value="20" min="20" max="70" step="5"></div><div class="birthday"><label for="birthday">生日:</label><input type="date" name="birthday" id="birthday" value="2023-01-17" min="1900-01-01" max="2060-01-01" /></div><div class="url"><label for="blog">博客:</label><input type="url" name="url" id="blog" placeholder="http://" /></div><div class="color"><label for="color">背景:</label><input type="color" name="bgcolor" id="color" value="#ffff00" onchange="setBgColor(this,this.form)" /></div><div class="search"><label for="keywords">搜索:</label><input type="search" name="keywords" id="search" placeholder="输入关键字" /></div><div class="upload"><label for="upload">头像:</label><input type="file" name="user_pic" id="upload" accept="image/jpeg,image/png" /><button type="button" onclick="fileUploads(this.form)">上传</button></div><div class="gender"><label for="secret">性别:</label><input type="radio" name="gender" value="male" id="male" /><label for="male">男</label><input type="radio" name="gender" value="female" id="female" /><label for="female">女</label><input type="radio" name="gender" value="secret" id="secret" checked /><label for="secret">保密</label></div><div class="hobby"><label>爱好:</label><input type="checkbox" name="hobby[]" value="game" id="game" checked /><label for="game">五子棋</label><input type="checkbox" name="hobby[]" value="trave" id="trave" /><label for="trave">围棋</label><input type="checkbox" name="hobby[]" value="shoot" id="shoot" /><label for="shoot">象棋</label><input type="checkbox" name="hobby[]" value="program" id="program" checked /><label for="program">编程</label></div><button type="submit">注册</button></fieldset></form><script>function showPsw(ele, form) {const psw = form.passwordif (psw.type === 'password') {psw.type = 'text'ele.textContent = '隐藏'} else if (psw.type === 'text') {psw.type = 'password'ele.textContent = '显示'} else {return false}}function setBgColor(ele, form) {form.firstElementChild.style.backgroundColor = ele.value}function fileUploads(form) {let tips = ''if (form.user_pic.value.length === 0) {tips += '文件不能为空'} else {tips += '上传成功'}alert(tips)}</script></body></html>