Correction status:qualified
Teacher's comments:完成的很好,继续加油



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>iframe: 后台案例练习</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {height: 100vh;width: 100vw;display: grid;grid-template-columns: 12em 1fr;grid-template-rows: 8em 1fr;}body header {display: flex;background-color: dodgerblue;/* 设置header容器的宽度,它跨越了2列 */grid-column-end: span 2;line-height: 8em;padding: 0 20px;}body header hgroup {display: flex;color: #fff;}body header hgroup h1 {font-size: 3em;}body header hgroup h2 {font-size: 1em;margin-left: 20px;}body header p {margin-left: auto;color: #fff;}body header p button {margin-left: 10px;padding: 4px;border: none;}body nav {background-color: #eee;border-right: 1px solid #333;padding: 10px;}body iframe {width: 100%;height: 100%;border: none;}body nav ul li {list-style-type: none;}body nav ul li a {display: block;padding: 0.5em 0;border-bottom: 1px solid #555;text-align: center;text-decoration: none;}</style></head><body><!-- 顶部商标与状态 --><header><hgroup><h1>LOGO</h1><h2>网站后台管理系统 <small>(1.1v)</small></h2></hgroup><p><em>admin</em><button onclick="logout()">退出登录</button></p></header><!-- 左侧导航 --><nav><ul><li><a href="#" target="content">item1</a></li><li><a href="#" target="content">item2</a></li><li><a href="#" target="content">item3</a></li><li><a href="#" target="content">item4</a></li><li><a href="#" target="content">item5</a></li><li><a href="#" target="content">item6</a></li></ul></nav><!-- iframe动态内容部分 --><iframe src="inc/default.html" name="content"></iframe><!-- JS代码 --><script>function logout() {return confirm("是否退出?") ? alert("退出成功") : false;}</script></body></html>
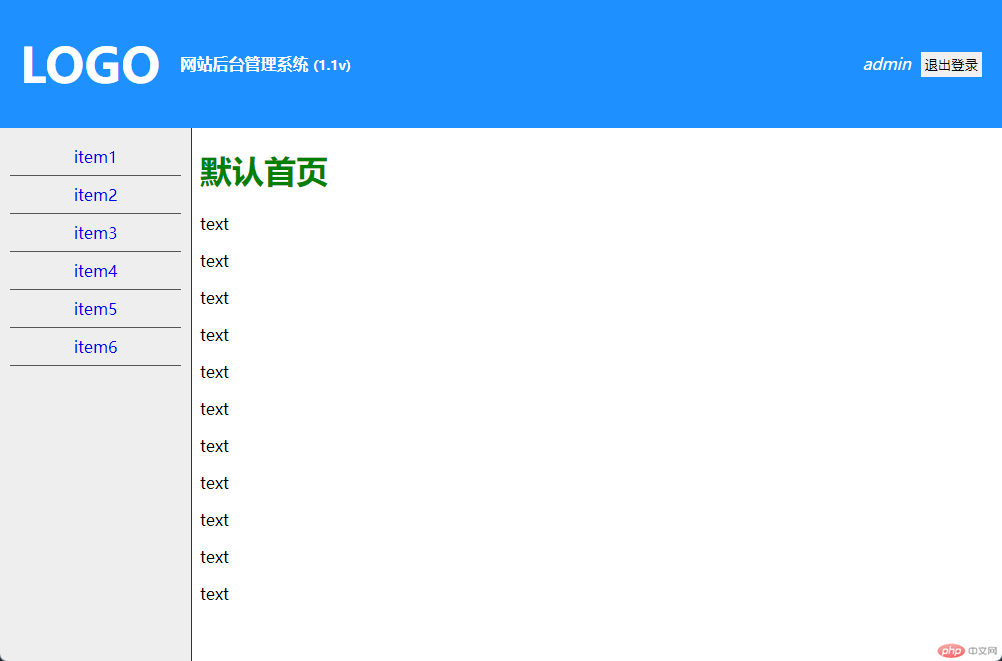
效果预览:
元素样式来两大来源:预置样式、自定义样式
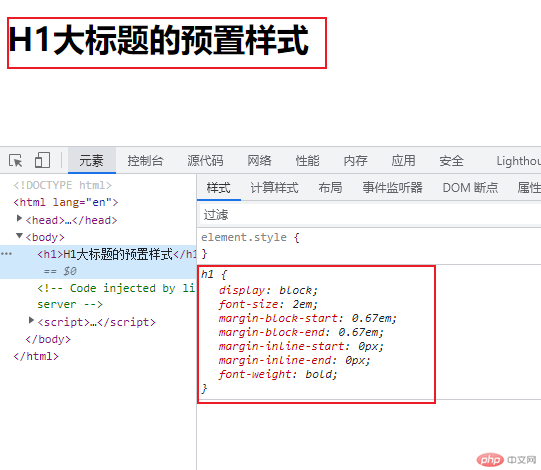
一、预置样式我们可以在浏览器中查看如下:
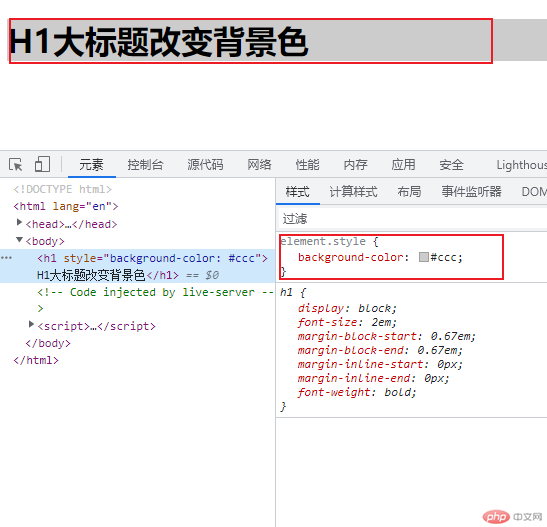
二、自定义样式同样用h1标题示例加背景色如下:
元素样式写在不同的地方优先级会有所区别:
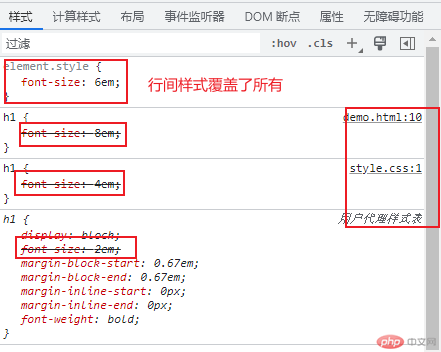
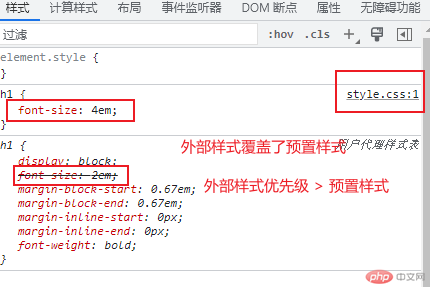
它们的优先级为:行间样式 > 文档样式 > 外部样式 > 预置样式 如下图示:
外部样式覆盖了预置样式:外部样式 > 预置样式
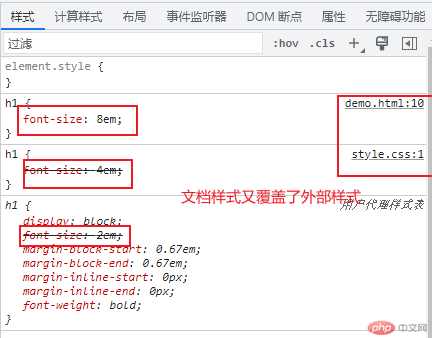
文档样式又覆盖了外部样式:文档样式 > 外部样式 > 预置样式
行间样式覆盖了所有样式:行间样式 > 文档样式 > 外部样式 > 预置样式