Correction status:qualified
Teacher's comments:很好,继续加油,下次可以添加一些自己的总结







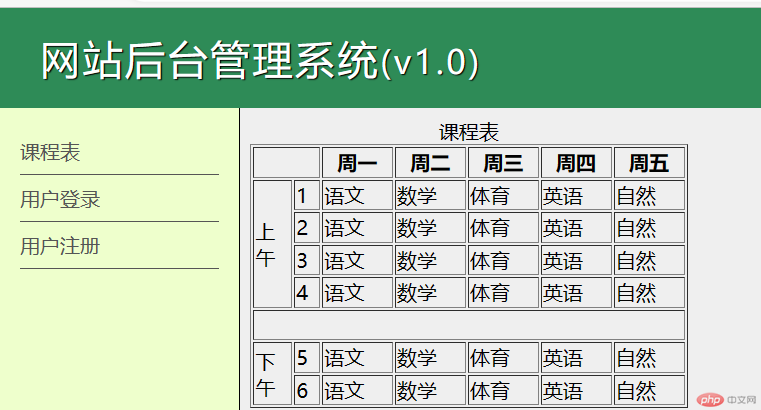
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="static/css/admin.css"></head><body><!-- 顶部 logo 状态 --><header><h1>网站后台管理系统<small>(v1.0)</small></h1><section><em>admin</em><button onclick="logout()">退出</button></section></header><!-- 左侧 链接 操作入口 a:target="content"和 iframe:name="content" 必须一致,才能实现显示在主体页面上--><nav><a href="../0117/demo1.html" target="content">课程表</a><a href="../0117/dome2.html" target="content">用户登录</a><a href="../0117/dome3.html" target="content">用户注册</a></nav><!-- 主体 变化的是主体 src="inc/default.html"和srcdoc="<p style='color:red'>请点击城市名称</p>"区别是链接和代码--><iframe src="inc/default.html" frameborder="0" name="content"></iframe><script>function logout() {return confirm('是否退出?') ? alert('退出成功') : false}</script></body></html>

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 引用外部css样式文件 --><link rel="stylesheet" href="static/css/style.css"></head><body><style>/* 指令添加外部css文件 *//* @import url('static/css/style.css'); */h1{color: blueviolet;}/*行内样式高于》文档样式高于》外部样式需要自定义元素 选择器 指定样式规则文档样式规则如下h1选择器样式声明如下{color: blueviolet;font-weight: normal;}*/</style><h1 style="color: red;">hello</h1></body></html>